
『 その5-2 』
|
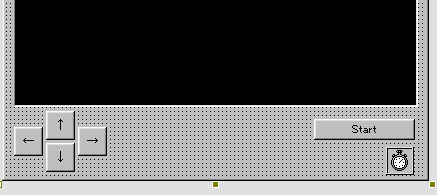
■ フォームのデザイン フォームを図のような形に変える。これで新たなコントロールを乗せる場所ができた。 では、新たなコントロールを乗せていこう。 | |
|
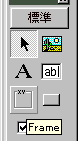
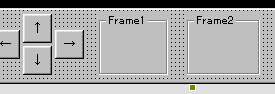
1) ツールボックスからFrameを選択しフォームに配置する。 |

 |
|
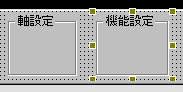
2) Frame1を左クリックしてアクティブにし、そのプロパティーを変更する。コントロール名を Frm_Axis、Caption を「軸設定」に変える。 |

 |
|
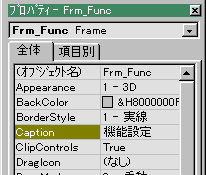
3) Frame2のコントロール名をFrm_Funcにして、Captionを「機能設定」に変える。 | |
|
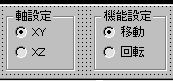
4) Option Buttonを選択し、軸設定フレーム内に配置する。コントロール名は Opt_XY、Caption を「XY」にする。 続いて、もう一つ同じフレーム内に Option Button を追加する。コントロール名をOpt_XZ、Caption は「XZ」である。 |

 |
|
5) 再びOption Buttonを選択し、今度は機能設定フレーム内に Opt_Mov と Opt_Rot という名前で配置する。Cptionは「移動」と「回転」にする。 | |
 6) プロパティーウインドウを使って Opt_XY と Opt_Mov の Value を True にする。これで、軸のデフォルトは 「XY」 になり、機能のデフォルトが 「移動」 になったのである。 | |
|
■ フレームの役割 フレーム内にオプションボタンを配置することによって、機能が視覚的に分けられわかりやすくなった。しかし、フレームの役割はそれだけではない。オプションボタンというのはちょっとクセモノで、同一のフォーム内に複数が配置されている場合、その中の1個しか値 (Valueプロパティー) が True にならない。今回は、「軸を選ぶ」と「機能を選ぶ」という2系統のコントロールをしたいわけで、4個のボタンは2個ずつ2つのグループに分ける必要がある。この「グループ分け」がフレームによって可能になるのである。だからフレームを使ったのは「フォームを美しくする」という伊達や酔狂目的だけではなかったのである。 | |


