Sync Safari Bookmarks to Your iPhone
Tired of typing URLs into Mobile Safari on your iPhone or iPod touch? Use the bookmarks you already have in Safari on your Mac.
Next time you do an iTunes sync, select your iPhone or iPod touch in the Devices section of the iTunes sidebar. Scroll down to the Web Browser section of the Info tab on the right-hand side of the iTunes window and select Sync Safari Bookmarks.
After your next sync the bookmarks will be available in Mobile Safari on your iPhone or iPod touch.
Visit MacTips.com
Submitted by
Miraz Jordan
Recent TidBITS Talk Discussions
- Alternatives to MobileMe for syncing calendars between iPad/Mac (1 message)
- Free anti-virus for the Mac (20 messages)
- iTunes 10 syncing iPod Touch 4.1 (2 messages)
- Thoughts about Ping (16 messages)
Published in TidBITS 864.
Subscribe to our weekly email edition.
- TidBITS Archive CD Introductory Offer Ending
- More Macworld Expo Commentary
- Manage Your TidBITS Subscriptions
- DealBITS Drawing: Billable
- Security Holes: Two Closed, One Opened
- Photoshop Lightroom 1.0 Set to Ship
- Daylight Saving Time May Bite the Out-of-Date
- Fog Is My Copilot
- AirPort Extreme 802.11n Throughput Limits
- MacFUSE Explodes Options for Mac File Systems
- Take Control News/29-Jan-07
- Hot Topics in TidBITS Talk/29-Jan-07
CSSEdit 2 to the Rescue!
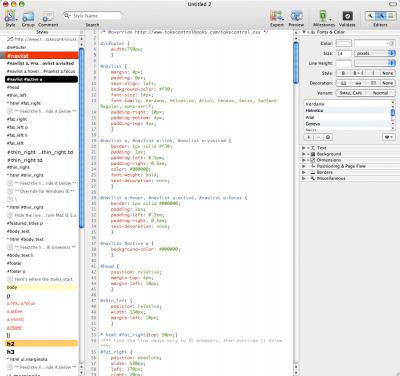
I had to work with some automatically generated CSS code in a Web Crossing blog the other day, and I was having a devil of a time figuring exactly what styles were controlling the CSS box I wanted to manage. Since the code is generated automatically, it's hard to figure out exactly what is loading when, so I decided to try a new CSS program I've been playing with for a bit, CSSEdit 2 from MacRabbit. I'm by no means sufficiently proficient in CSSEdit to write a full review at the moment, but I just had to tell you about a few of its truly amazing features.
First off, CSSEdit features a Live Web Preview window that loads pages from anywhere on the Internet, presumably using Apple's WebKit technology to display them. That's tremendously useful in today's Web, where few pages exist as static HTML files, but are instead built from a database or via numerous includes (code snippets that exist in separate files on the server and are "included" in a Web page's HTML code when loaded in a browser). The fact that CSSEdit can view the page live, after it has been generated from its constituent parts on the back end, is key.
The next cool part is that once you've loaded a page, you can click the Override button to display an Override palette that lets you display a style sheet whose styles will then override the styles in play in CSSEdit's Live Web Preview window. You don't have to start from scratch; one of the options in the Override palette is Extract and Override, which extracts the Web page's style sheet, and opens it as a new Untitled style sheet in CSSEdit. Any changes you make to that style sheet are immediately reflected in the Live Web Preview.
But here's what made my day. In the Live Web Preview window, you can click an X-Ray button to display a status line at the bottom of the window. Then, any item you click in the Live Web Preview window shows a highlight around its CSS box, and the cascade of tags and styles that control that box is shown in the status line. So, for the box I was trying to manage (I wanted to move it up 20 pixels or so), the status line looked like the linked graphic.
Remember, I had no control over how this page was laid out, but I could tell that the box I wanted to manage was controlled by the "div.content" selector. For reasons that are too complicated to go into, I had overridden the page's normal style sheet with one of my own. So, I created a #content selector in my style sheet. But it didn't help! Since I'm no CSS expert, I despaired of solving the problem. Then I remembered that CSS styles cascade, and perhaps I needed to work with a higher-level box. So I clicked the td item and saw that CSSEdit highlighted a slightly larger box. Aha! Clicking the next two items, tr and tbody, didn't do anything, but clicking table highlighted an even bigger box yet. Clicking td#contentId reduced the size of the box, and clicking the next few items clearly started highlighting too-large areas.
So my #content selector hadn't worked, but what about #contentId? I changed the name of the selector to "#contentId", but that didn't change anything either. Then I realized that what I needed to affect was the table inside the contentId selector, so I created a "#contentId table" selector, and the box in question promptly moved up 20 pixels. Success! A few numeric tweaks later, and I'd solved my problem.
As I said previously, don't assume that this is all that CSSEdit can do. It offers a nice interface for building CSS files without having to know all the myriad options. And it provides an elegant way of organizing and rearranging all the messy bits in your CSS file, making it much easier to read and understand for the future. If you're working with CSS, you owe it to yourself to take a look at this program. For novices like me, it makes CSS far more approachable, and I imagine it would enable experts to test and implement changes far more quickly than the traditional methods of working with static files.
CSSEdit 2 costs $30 and requires Mac OS X 10.4 or higher. There's a demo available as a free download that restricts saving to CSS files containing no more than 2,500 characters.
 Dragon speech recognition software for Macintosh, iPhone, and iPad!
Dragon speech recognition software for Macintosh, iPhone, and iPad!Get the all-new Dragon Dictate for Mac from Nuance Communications
and experience Simply Smarter Speech Recognition.
Learn more about Dragon Dictate: <http://nuance.com/dragon/mac>