Launching Maps from Address Book
Need fast directions to a contact's location in Address Book? By Control-clicking on the contact's address and selecting "Map Of" from the resulting menu, a Google map displaying the location immediately opens in your browser.
Visit MacTipster blog
Submitted by
Sharon Zardetto
Recent TidBITS Talk Discussions
- Alternatives to MobileMe for syncing calendars between iPad/Mac (1 message)
- Free anti-virus for the Mac (20 messages)
- iTunes 10 syncing iPod Touch 4.1 (2 messages)
- Thoughts about Ping (16 messages)
Related Articles
- Safari 5.0.1 Brings Bug Fixes, Safari Extensions Gallery (29 Jul 10)
- Beware Tabnabbing, a New Type of Phishing Attack (28 May 10)
Published in TidBITS 1031.
Subscribe to our weekly email edition.
- AT&T Allows Eligibility Transfers in Family Plan
- Adobe Flash Player 10.1.53.64 Blocks 32 Security Holes
- iMovie for iPhone Details Surface
- Anti-Social Software Turns Your Tweet Off
- DealBITS Drawing: Win a Drobo!
- DealBITS Discount: Save 20% on iStopMotion 2
- Retrospect Backup Software Acquired by Sonic Solutions
- Steve Jobs Answers (Nearly) All at D8
- TidBITS Watchlist: Notable Software Updates for 14 June 2010
- ExtraBITS for 14 June 2010
Apple Extends Safari 5 with Reader, HTML5, Performance
In a WWDC keynote dominated by the iPhone 4 and iOS 4, Steve Jobs didn't so much as mention Apple's other major release of the day: Safari 5 for both Mac and Windows. In step with the version number, Apple is focusing on five new features of Safari 5: Safari Reader, more support for HTML5, better performance, support for Bing in the search bar, and a Safari Developer Program that enables developers to create extensions.
Safari Reader -- The primary user-focused feature in Safari 5 is Reader, which extracts the text from recognized articles and displays it without ads, site graphics, or other visual distractions. Plus, on sites that break longer stories into multiple pages, such as the New York Times, Safari Reader automatically follows the necessary links to present the entire story on one long scrolling page. A translucent pop-up at the bottom of the screen provides controls for changing text size, sending the page via email as a Web archive, and printing the page.
You invoke Safari Reader by clicking the Reader button in the address bar (or choosing View > Enter Reader [Command-Shift-R]), and it displays the page in what looks like a JavaScript-driven lightbox - sort of a Web-based dialog where the rest of the page is darkened and the Reader display is inset within it. The controls for changing text size, sending email, and printing aren't new - the standard menu commands and their associated keyboard shortcuts have existed for quite some time. (They are: View > Zoom In [Command-+], View > Zoom Out [Command--], File > Mail Contents of This Page [Command-I], and File > Print [Command-P].)
There are some interesting quirks related to Safari Reader. Most notably, there's no way to know which sites it supports, or, more to the point, which HTML tags it uses to identify articles within a site. For instance, Safari Reader doesn't work on the TidBITS home page, but does work on TidBITS articles. And it does work on the Take Control home page, but not on Take Control News posts. On the sites I tried, including TidBITS, Safari Reader considers reader comments to be "visual distractions" and doesn't display them.
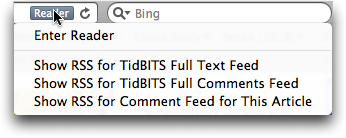
Also, the Reader button in the address bar replaces the RSS button, leaving one to wonder how you'd subscribe to a site's RSS feed if Safari Reader is active. The answer is to click and hold on the Reader button, which reveals the normal RSS menu for various feeds.
Unfortunately, the visible control for sending the page via email uses the Mail Contents of This Page command, rather than Mail Link to This Page (Command-Shift-I). If you want the latter, invoke it manually from the File menu or keyboard shortcut. Happily, though, if you invoke Print (in any way) while Safari Reader is showing, the resulting printout reflects the much cleaner Reader display rather than the normal Web site layout.
Safari Reader will undoubtedly prove controversial in some circles because it will reduce the click-through rate on ads even further, especially for sites that break long articles into multiple pages - each with their own set of ads. Even beyond the advertising issue, it's somewhat distressing to see Apple deciding for a publication what content is and is not relevant. On the TidBITS site, for instance, we consider our reader comments highly relevant, along with related articles that link to the article being read, but Safari Reader hides all of that and more. I'd like to see Apple publicize how Safari Reader works so publications could choose what parts of their content would be recognized, and how.
All that said, Safari Reader is notable mostly because it has been built into one of the main Web browsers by default. There have been numerous ways of focusing on the text of an article on a Web page over the years; the most impressive ones I've seen are Readability (on which Safari Reader was based) and Readable, both of which operate via JavaScript-based bookmarklets. Both should work in any modern browser.
Improved HTML5 Support -- Apple is now making a very big deal about how the iOS supports two platforms, native iOS apps and HTML5-based Web apps. As a result, it's not surprising that Safari 5 on the Mac now boasts greater HTML5 support, with things like full-screen video, closed captioning for video, location services, and much more.
HTML5 support is one of those chicken-and-egg situations at the moment, since Web developers can't rely heavily on it until it's well-supported in most browsers, and browser makers may not have significant incentive to support it well until it has wide adoption. (For useful information showing what tags are likely safe to use for different browser versions, see the When Can I Use... site.) So it's good to see Safari 5 trumpeting its HTML5 support, since that will raise the bar for other browser makers. Using the HTML5 Test site (which could be biased in some way), I found that Safari 5 is indeed the most-compliant HTML5 browser around, edging out Google Chrome. The scores are out of a total of 300 points.
- Safari 5: 208 and 7 bonus points
- Google Chrome 5.0.375.70: 197 and 7 bonus points
- Firefox 3.6.3: 139 and 4 bonus points
- OmniWeb 5.10: 129 and 7 bonus points
- Opera 10.53: 129 and 4 bonus points
- Camino 2.0.3: 46 and no bonus points
Better Performance -- Apple claims better performance in Safari 5 on three fronts: the Nitro JavaScript engine, DNS prefetching, and improved page caching. Although Apple has some charts showing Safari to be the fastest browser available, it's hard to translate benchmarks into real-world performance.
For instance, although Apple says that Safari 5's Nitro JavaScript engine is 30 percent faster than Safari 4's, 3 percent faster than Chrome, and twice as fast as Firefox 3.6, it was hard to see the difference on JavaScript-intensive sites I use. Part of the problem is that many such sites are using AJAX, so although JavaScript is being used to present an interface to the user, there's also a bunch of back-end work happening that isn't always quick.
DNS prefetching is quite neat - if you're on a page containing links to other sites, Safari 5 automatically looks up those addresses so when you click on one, it already knows the site's address, reducing the time necessary to load the page. Apparently, this feature has existed in Google Chrome for some time; thanks to commenter Glenn Rempe for the tip.
Page caching is the final feature that Apple claims to have improved in Safari 5, though Apple says only that additional types of Web pages are now cached, without giving any specifics.
Bing Search -- Also new in Safari 5 is the addition of Bing to the search engine options in Safari 5's General preferences; it joins Google and Yahoo. Apple also added Bing to the search engine options in iOS 4, and it's hard to know quite what to make of the addition.
According to the Stat Owl site, Google dominates the search engine world with 86 percent of the market. Bing is second with 6 percent, and Yahoo third with 4.92 percent. So it's possible that Apple merely wants to help even the playing field, especially when you consider that Google's share of the search market for the Safari browser is over 95 percent. Given the tension between Apple and Google of late, I could see Apple wanting to spread the search traffic around so as not to become entirely dependent on Google for search.
Of course, the inclusion of Yahoo Search sort of already did that, but since July 2009, Yahoo Search has been powered by Bing. Oddly, the databases or algorithms must be slightly different, since Yahoo Search and Bing don't present quite the same results to the same searches.
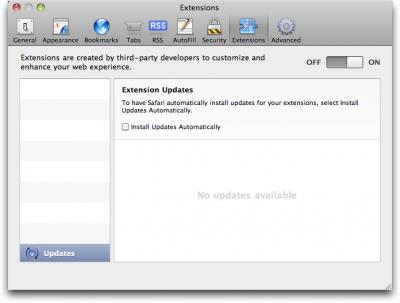
Safari Extensions -- The last of Apple's marquee features in Safari 5 is support for Safari Extensions, something that has been needed for a long time. Developers have resorted to all sorts of ugly hacks to modify Safari's behavior in the past, and hopefully the new extensions will enable developers to extend Safari in interesting ways while playing within the rules. Extensions are managed in a new Extensions pane in Safari's preferences, which implies that automatic updating of extensions will be available. (The Extensions pane appears only once you've installed an extension, or if you enable the Develop menu from the Advanced pane, and then choose Develop > Enable Extensions.)
A new Extension Builder application helps developers create Safari Extensions, which can put buttons on the toolbar, change the way Web content appears, add controls to Web pages, and more. Safari Extensions rely on HTML5, CSS3, and JavaScript, so they should be more accessible to Web developers than would an extension model that requires Cocoa programming in Xcode.
Although it's hard to determine the specifics, it looks as though Apple may be evaluating Safari Extensions in some way. All Safari Extensions must be signed with an Apple-provided digital certificate that comes free with membership in the Safari Developer Program. The certificate ensures that Safari Extensions aren't tampered with and come from the developer they say they do, which is good, and they use sandboxing to increase security. Plus, Safari Extensions can be submitted to the Safari Extensions Gallery, opening in a few months, where users can find and download extensions. It's unclear if there will be any vetting of Safari Extensions along the lines of iOS apps.
More Features -- Other changes in Safari 5 are smaller, but some will be extremely welcome. For instance:
- If you close a tab accidentally, pressing Command-Z before you do anything else will re-open it. This is tremendously helpful and something I've long appreciated in Firefox (where the shortcut is Command-Shift-T).
- Safari 5's address field can now match text against the titles of Web pages in the History and Bookmarks as well as any part of their URLs. Unfortunately, much as Apple likes to call it the "Smart Address Field," Safari 5's address field is still far stupider and less useful than the address fields in Firefox and Chrome, which attempt to do the right thing with whatever you type, even if that means guessing at a Web page or performing a search. This is the main reason I don't use Safari as my primary browser.
- Safari 5 claims to be smarter about opening new Web pages in tabs instead of separate windows, something that has long bothered me. If you use tabbed browsing, you generally want new pages opened in tabs, not windows, and Safari 4 was rather inconsistent about that.
- A new button at the top of the window makes it easy to switch between Top Sites and Full History Search views. There's also a new keyboard shortcut (Command-Option-2) for Show All History in the View menu.
- When you're in Private Browsing mode (choose Safari > Private Browsing to prevent Safari from remembering pages you visit, auto-fill information in forms, or search history), Safari 5 displays a Private button in the address field, next to the Reader button if necessary. Clicking it turns off Private Browsing.
- Safari 5 can filter potentially malicious scripts used in cross-site scripting (XSS) attacks. Interestingly, the StartPanic.com Web site that shows off the CSS-based browser history leak doesn't seem to be able to read Safari 5's history, which is great. However, Safari 5 is still susceptible to the tabnabbing phishing attack ("Beware Tabnabbing, a New Type of Phishing Attack," 28 May 2010).
- A new Timeline panel in the Web Inspector shows how Safari interacts with various aspects of a Web site. To display it, turn on the Develop menu in Safari's Advanced preferences, and then choose Develop > Show Web Inspector and click the Timeline button. Then click the round red Record button at the bottom of the Web Inspector and load a page. There are also new keyboard shortcuts for switching among the Web Inspector panels.
- Apple fixed a number of bugs that improve stability and performance related to Top Sites, trackpad pinch gestures, pasting text, auto-complete, transferring images to iPhoto, handling PDFs, making comments in Facebook, using eMusic.com, authenticating to Windows IIS, and dragging files while logged into etrade.com.
- Finally, Safari 5 eliminates a number of security vulnerabilities related to ColorSync, PDF handling, URL obfuscation, clipboard handling, UTF-7 encoding, CSS, keyboard focus, and more.
Safari 5 is available via Software Update, or as a 37.46 MB download from the Apple Support Downloads site. It's free, of course, and requires Mac OS X 10.5.8, 10.6.2, or 10.6.3. If you're still using Mac OS X 10.4 Tiger, you can take advantage of many of Safari 5's features other than Safari Reader by upgrading to Safari 4.1 for Tiger, which is a 29.46 MB download from Apple's Support Downloads site; it's also available via Software Update. The Windows versions of Safari 5 run under Windows XP, Windows Vista, and Windows 7; they seem to be available from the same Support Downloads page as the Mac version of Safari 5.
 Dragon speech recognition software for Macintosh, iPhone, and iPad!
Dragon speech recognition software for Macintosh, iPhone, and iPad!Get the all-new Dragon Dictate for Mac from Nuance Communications
and experience Simply Smarter Speech Recognition.
Learn more about Dragon Dictate: <http://nuance.com/dragon/mac>
I agree. However, Safari is a bit behind on this. Its been in the Chromium project, and Chrome for almost 2 years so Apple is playing catch up on this feature.
http://blog.chromium.org/2008/09/dns-prefetching-or-pre-resolving.html
Your readers might also take a look at for more info:
http://www.chromium.org/developers/design-documents/dns-prefetching
And, something I just discovered, if they are running Chrome they can try the following in their address bar for some really interesting stats about DNS pre-fetch performance in their specific case:
about:dns
about:histograms/DNS
Cheers.
I really need to write up Chrome too, now that it has officially shipped. Need more hours in the day...
I'm curious too if it is possible to tweak the Reader styles (or if it'll be possible to access the extracted article text from AppleScript...). It would have been a nice example if Reader mode was implemented as an extension.
More importantly the Add a Comment and Reply buttons did not work with Safari 5. I'm doing this in Firefox. But in Safari it knew who I was.
We'll poke at the Safari 5 issue with our commenting system - it's possible there's some wackiness there that Glenn can fix.
But this is an arms race between advertisers and browser makers. I'm shocked (although delighted) that Apple waded in. I believe the desire not to aggravate advertisers is why the cookie options are so poor in current browsers, particularly IE. Support for plug-in lists of sites or cookies to block, or popup blocking with whitelisting, would be very helpful to users, but we don't get them from Apple or Microsoft (although perhaps there will be a Safari plugin soon), and Apple or Microsoft could have given us ClickToFlash functionality years ago, but it would have damaged relations with webmasters. Perhaps now...
Instapaper is the poster child for this feature. See http://www.instapaper.com/m?u=tidbits.com
I could, and Instapaper has saved it very nicely for me, but it simply doesn't seem to happen.
Yes, but I think it's more a) to hurt Google, rather than an abstract desire to balance all players (I'm sure it's not affection for Microsoft); and b) an incentive from Microsoft (higher referral rates, presumably).
Very strange
I keep Safari and Chrome running all the time for other things, and I keep meaning to try Chrome instead of Firefox for a while, but I haven't gotten around to switching my main usage.
Under Tiger, both Safari 4.1 and iCab 4.7.2 give 208/300 plus 6 bonus points
Not much progress there then!
Using the current pre-release of 5.10.2, I get a score of 129 and 7 bonus points, putting it just below Firefox in the list, and providing some indication of how much new HTML 5 support is included in the Safari 5 version of WebKit (given that OmniWeb is still using the previous build at the moment).
I'll recheck with the current release build and update the article.
A weakness: Safari 5.0 is even more prone to hanging when it is asked to handle a lot of open windows.
Confirming the old adage that software with version no. ‘X.0’ should be avoided. I have therefore reverted to S 4.0.4 but may switch to Firefox.
I don't know how you reverted, but note that Safari 5 is a whole lot of WebKit stuff under the hood too, so it's not necessarily as simple as just reverting to the Safari 4 application. It may work, or it may not.
Personally, I'm sticking with Firefox - the only thing I find that Safari does a lot better is auto-filling forms.
I have simply closed Safari 5, removed it from the dock and opened Safari 4. It works OK so far - 1 day.
I happily ignorant of Webkit - what is it?
So by "replacing" Safari 5 with Safari 4, you've replaced only one part of what makes up Safari. It may work fine, but if you have trouble due to the mismatch, you might need to reinstall Safari 5 from scratch.