|
Illustration-Based Artwork
With illustration-based artwork, if you create logos,
cartoons, or drawings in colors outside of the 216--you
guessed it: the browser converts it anyway! Instead of
shifting the color, which is what happens with
hexadecimal-based color, it dithers the artwork
|

|
|
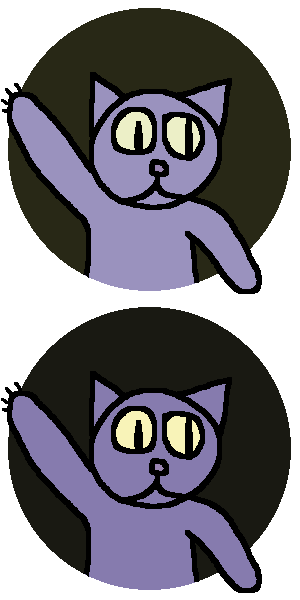
On a machine that supports millions of colors,
both these images look fine.
|
|

|
|
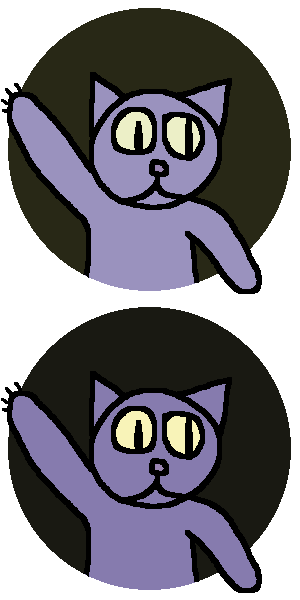
Look what happens to the top image when the
end-viewer's machine only supports 256 colors? The
dots in the image are called dithering. The bottom
image has no dithering because it used browser-safe
colors, which look identical when viewed on
millions, thousands or 256 color displays.
|
next page>>
1
2 3
4 h
v 5
6 7
8 9
10 11
|