|
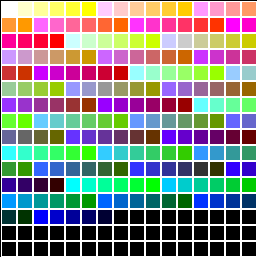
Why Work Within a Limited Palette? Although it is wonderful and nice to design using a large monitor and 16,777,216 color range, most people who view your work will have computers capable of seeing images in only 256 colors on a monitor that can't go beyond 640 X 480 in size. When you use colors other than that of the 216 browser-safe colors, the browsers will convert the colors anyway. This will have an adverse effect on your artwork, as the following examples demonstrate. My recommendation is, if you are going to pick colors for backgrounds, type, text, links, and illustrations, why not choose cross-platform compatible colors? There may come a day years from now when everyone has video cards that support more than 256 colors, but the majority of systems today do not. What Does the Browser-Safe Palette Look Like? The 216-color palette for the web has only 6 red values, 6 green values, and 6 blue values which range in contrast. Sometimes this palette is referred to as the 6X6X6 palette, or the 6x6x6 cube. This palette is a predetermined palette which, as of yet, can't be changed. The RGB values found within the 216-color palette have some remarkable similarities: the numbers are all formed from variations of 00, 51, 102, 153, 204, and 255. The hexadecimal values found within the 216-color palette have some remarkable similarities, too: they are all formed form variations of 00, 33, 66, 99, CC, and FF. 
It should be no surprise that these colors were picked by math, not beauty. Knowing the pattern of the numeric values is useful because you can easily check your code or image documents to see whether they contain these values.
|