Creating Compatible Web Content
This chapter covers best practices in creating web content that is compatible with Safari on the desktop and Safari on iPhone OS. Many of these guidelines simply improve the reliability, performance, look, and user experience of your webpages on both platforms. If your target is iPhone OS, the first step is to get your web content working well on the desktop. If your target is the desktop, with minimal modifications, you can get your web content to look good and perform well on iPhone OS too.
For example, you need to pay attention to the layout of your content and execution limits on iPhone OS. If you use conditional CSS, as recommended in “Optimizing Web Content,” your webpages optimized for iPhone OS still work in other browsers. Read the rest of this document for how to optimize your web content for Safari.
iPhone OS Note: When designing your webpages, be aware of how Safari on iPhone OS presents webpages to the user and how the user interacts with your webpages using gestures to zoom, pan, and double-tap. Read iPhone Human Interface Guidelines for Web Applications for metrics and tips on designing user interfaces for iPhone OS.
Use Standards
The first design rule is to use web standards. Standards-based web development techniques ensure the most consistent presentation and functionality across all modern browsers, including Safari. A well-designed website probably requires just a few refinements to look good and work well on Safari.
The WebKit engine, shared by Safari on the desktop and Safari on iPhone OS, supports all the latest modern web standards, including:
HTML 4.01
XHTML 1.0
CSS 2.1 and partial CSS3
ECMAScript 3 (JavaScript)
DOM Level 2
AJAX technologies, including XMLHTTPRequest
The web is always evolving, and as it does, so does WebKit and Safari. You’ll want to keep informed of the evolving standards emanating from the Web Hypertext Application Technology Working Group (WHATWG) and World Wide Web Consortium (W3C) standards bodies. The WHATWG and W3C websites are a good place to start learning more about these standards and the upcoming HTML5:
Refer to Safari reference documents, such as Safari HTML Reference and Safari CSS Reference, for availability of features on specific platforms.
Follow Good Web Design Practices
You should follow well-established rules of good web design. This section covers a few basic rules that are critical for Safari. Read Web Page Development: Best Practices for more general advice on designing webpages.
Add a
DOCTYPEdeclaration to your HTML files.Preface your HTML files with a
DOCTYPEdeclaration, which tells browsers which specification to parse your webpage against. See “HTML Basics” for how to do this.Separate your HTML, CSS, and JavaScript into different files.
Your webpages are more maintainable if you separate page content into distinct files for mark-up, presentation, and interaction.
Use well-structured HTML.
You increase cross-platform browser compatibility by running your HTML files through a validator. You should fix common problems such as missing quotes, missing close tags, incorrect nesting, incorrect case, and malformed doctype. See http://validator.w3.org or use the validator provided by your web development tools.
Be browser independent.
Avoid using the user agent string to check which browser is currently running. Instead, read Object Detection to learn how to determine if a browser supports a particular object, property, or method, and read Detecting WebKit with JavaScript to learn how to detect specific WebKit versions. Also use the W3C standard way of accessing page objects—that is, use
getElementByID("elementName"). Only as a last resort, use the user agent string as described in “Using the Safari User Agent String” to detect Safari on iPhone OS.
Read “HTML Basics” and “CSS Basics” for how to write structured HTML and add CSS to existing HTML.
Use Security Features
Safari on all platforms uses the same SSL implementation to provide end-to-end security. The same encryption that prevents listening on the wire is just as secure when used in a wireless situation, whether through Wi-Fi, 3G, or EDGE. Specifically, Safari supports:
SSL 2, SSL 3, and TLS with many popular cipher suites
RSA keys up to 4096
HTTPS
iPhone OS Note: Note that the Diffie-Hellman protocol, DSA keys, and self-signed certificates are not available on iPhone OS.
Avoid Framesets
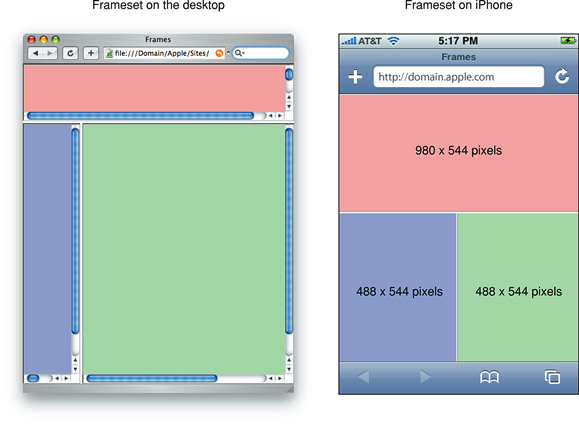
In general, avoid using complicated framesets that rely on the ability to scroll individual frames because there are no scroll bars on iPhone OS.
On the desktop, frames in a frameset can be independently scrolled as shown on the left in Figure 1-1. On iPhone OS, scrollable frames in a frameset are expanded to fit their content and then a frame is scaled down to fit its region as shown on the right in Figure 1-1. Scrollable full-width inline frames are expanded to fit their content, too. All other scrollable inline frames can be panned using the two-finger gesture. See “Two-Finger Events” for the events generated from the two-finger gesture.
Because there are no scroll bars on the inline frames, this is not an optimal user experience for viewing web content on iPhone OS, so avoid using framesets. Instead use columns as described in “Use Columns and Blocks.”
Use Columns and Blocks
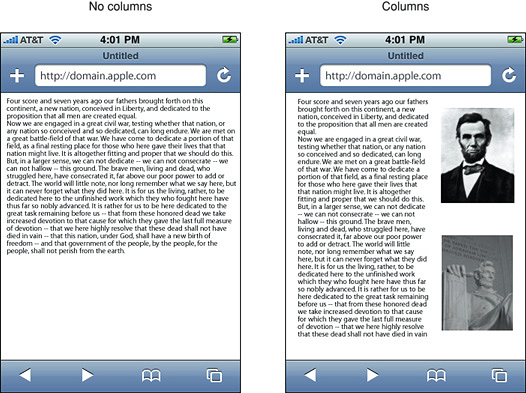
To be compatible with iPhone OS, use columns and blocks to lay out your webpage like many online newspapers. This makes your webpage more readable and also works better with double-tapping on iPhone OS.
Text blocks that span the full width of the webpage are difficult to read on iPhone OS as shown on the left in Figure 1-2. Columns not only break up the webpage, making it easy to read, as shown on the right in Figure 1-2, but allow the user to easily double-tap objects on the page.
When the user double-taps a webpage, Safari on iPhone OS looks at the element that was double-tapped, and finds the closest block (as identified by elements like <div>, <ol>, <ul>, and <table>) or image element. If the found element is a block, Safari on iPhone OS zooms the content to fit the screen width and then centers it. If it is an image, Safari on iPhone OS zooms to fit the image and then centers it. If the block or image is already zoomed in, Safari on iPhone OS zooms out.
Your webpage works well with double-tapping if you use columns and blocks. Read “CSS Basics” for how to add CSS to existing HTML.
Know iPhone OS Resource Limits
Your webpage performing well on the desktop is no guarantee that it will perform well on iPhone OS. Keep in mind that iPhone OS uses EDGE (lower bandwidth, higher latency), 3G (higher bandwidth, higher latency), and Wi-Fi (higher bandwidth, lower latency) to connect to the Internet. Therefore, you need to minimize the size of your webpage. Including unused or unnecessary images, CSS, and JavaScript in your webpages adversely affects your site’s performance on iPhone OS.
Because of the memory available on iPhone OS, there are limits on the number of resources it can process:
The maximum size for decoded GIF, PNG, and TIFF images is 3 megapixels.
That is, ensure that
width * height ≤ 3 * 1024 * 1024. Note that the decoded size is far larger than the encoded size of an image.The maximum decoded image size for JPEG is 32 megapixels using subsampling.
JPEG images can be up to 32 megapixels due to subsampling, which allows JPEG images to decode to a size that has one sixteenth the number of pixels. JPEG images larger than 2 megapixels are subsampled—that is, decoded to a reduced size. JPEG subsampling allows the user to view images from the latest digital cameras.
The maximum size for a canvas element is 3 megapixels.
The height and width of a canvas object is 150 x 300 pixels if not specified.
Individual resource files must be less than 10 MB.
This limit applies to HTML, CSS, JavaScript, or nonstreamed media.
JavaScript execution time is limited to 10 seconds for each top-level entry point.
If your script executes for more than 10 seconds, Safari on iPhone OS stops executing the script at a random place in your code, so unintended consequences may result.
This limit is imposed because JavaScript execution may cause the main thread to block, so when scripts are running, the user is not able to interact with the webpage.
Read “Debugging” for how to debug JavaScript on iPhone OS.
The maximum number of documents that can be open at once is eight.
iPhone OS Note: In iPhone OS 1.1.4 and earlier, the JavaScript execution time was limited to 5 seconds and the size of allocations to 10 MB. Also, the limit on the size of canvas elements was the same as Safari on the desktop.
iPhone OS Note: In iPhone OS 2.2.1 and earlier, the sum of all of the frames needs to be less than 2 megapixels—that is, width * height * number of frames ≤ 2 * 1024 * 1024. In iPhone OS 3.0 and later, the limit only applies to one frame at a time.
You also need to size images appropriately. Don’t rely on browser scaling. For example, don’t put a 100 x 100 image in a 10 x 10 <img> element. Tile small backgrounds images; don’t use large background images.
Checking the Size of Webpages
You can check the size of your webpages by using Safari’s Web Inspector as described in “Optimizing Download Time” in Safari User Guide for Web Developers or by saving your webpage as a web archive. The total size of the web archive is the size of the page and its associated resources. Follow these steps to create a web archive:
Choose File > Save As.
Enter the filename in the Save As text field.
Choose Web Archive from the Format pop-up menu.
Click Save.
On Mac OS X, check the size of the web archive using either Finder or Terminal. Typically, pages under 30 MB work fine on iPhone OS.
Use the Select Element
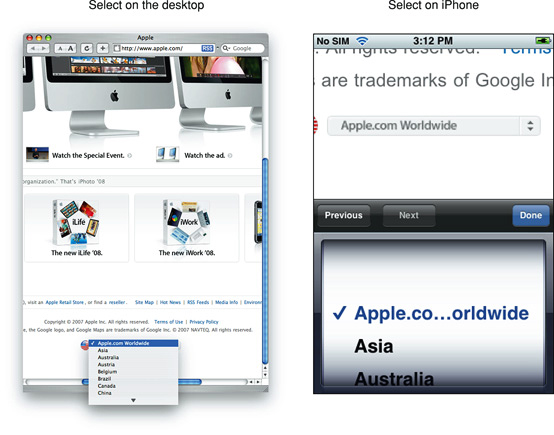
If you use the select HTML element in your webpage, iPhone OS displays a custom select control that is optimized for selecting items in the list using a finger as the input device. On iPhone OS, the user can flick to scroll the list and tap to select an item from the list. Figure 1-3 compares the select element on the desktop with the select element on iPhone OS.
Use Supported JavaScript Windows and Dialogs
Use windows and dialogs supported by Safari on iPhone OS and avoid the others.
You can open a new window in JavaScript by invoking window.open(). Remember that the maximum number of documents—hence, the maximum number of open windows—is eight on iPhone OS.
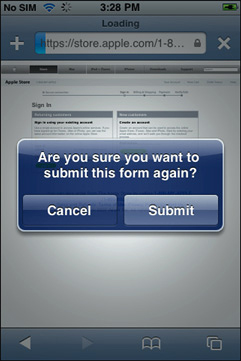
Supported JavaScript dialog methods include alert, confirm, and prompt. If you use these methods, Safari on iPhone OS displays an attractive dialog that doesn’t obscure the webpage, as show in Figure 1-4.
iPhone OS Note: Note that the showModalDialog and print methods are not supported in Safari on iPhone OS.
Use Supported Content Types and iPhone OS Features
Be aware of the features you get for free in Safari on iPhone OS by using supported content types and elements that tailor the presentation of content for small handheld devices with touch screens. In particular, Safari on iPhone OS handles content types such as video and PDF files different from the desktop. Safari on iPhone OS also has the ability to preview content types and launch another application if it is available to display that type of document. Following links such as phone numbers in your web content may launch applications too.
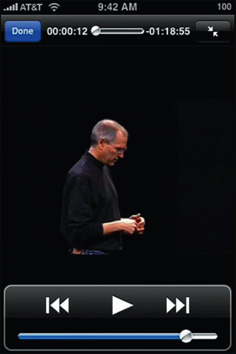
On iPhone and iPod touch, the video and audio is played back in fullscreen mode only. The video automatically expands to the size of the screen and rotates when the user changes orientation, as shown in Figure 1-5. The controls automatically hide when they are not in use. On iPad, the video and audio is played either inline in the webpage or in fullscreen mode. Read “Creating Video” for how to export video for iPhone OS.
PDF documents are easy to view using Safari on iPhone OS and even easier to page through as shown in Figure 1-6. PDF documents linked from web content are opened automatically. The page indicator keeps track of where the user is in a document. And just as with video, the user can rotate iPhone OS to view a PDF in landscape orientation.
Safari on iPhone OS previews other content types like MS Office (Word, Excel and PowerPoint), iWork (Pages, Numbers, and Keynote), and RTF documents. If another application registers for a content type that Safari on iPhone OS previews, then that application is used to open the document. For example, on iPad, Pages may be used to open Word and Pages documents that are previewed in Safari on iPhone OS. If another application registers for a content type that Safari on iPhone OS doesn’t support natively or preview, then Safari on iPhone OS allows the document to be downloaded and opened using that application.
iPhone OS Note: Previews of RTF documents is available in iPhone OS 3.2 and later. The ability to open a downloaded file is available in iPhone OS 3.2 and later.
When the user taps certain types of links, Safari on iPhone OS may launch a native application to handle the link—for example, Mail to compose an email message, Maps to get directions, and YouTube to view a video. If the user taps a telephone number link on a phone device, a dialog appears asking whether the user wants to dial that number. On the desktop, most of these links redirect to the respective website. Read Apple URL Scheme Reference to learn more about using these types of links in your web content.
iPhone OS Note: Note that Java and Flash content types are not supported. See “Don’t Use Unsupported iPhone OS Technologies” for a complete list of unsupported technologies.
Use Canvas for Vector Graphics and Animation
You can use the same canvas object used by Dashboard widgets to implement sophisticated user interfaces for web applications. The canvas object was introduced in Safari 2.0, is adopted by other browser engines, and is part of the WHATWG specification. Read WebKit DOM Programming Topics to learn more about using the canvas object.
Use the HTML5 Audio and Video Elements
You can use the HTML5 audio and video elements to add audio and video to your webpages. On smaller devices like iPhone and iPad touch, the movie plays in full screen mode only and automatic playback is disabled so a user action is required to initiate playback. On iPad, the video plays inline in the webpage. When the video is played inline, you can create custom controls and receive media events—for example, pause and play events—to enhance the user experience. Use the HTMLMediaElement class and its subclasses, described in Safari DOM Additions Reference, to do this. Read Safari HTML5 Audio and Video Guide for more in-depth information on the audio and video elements. Read “Creating Video” for how to create media files compatible with Safari.
Use Supported iPhone OS Rich Media MIME Types
Table 1-1 lists the rich media MIME types supported by Safari on iPhone OS. Files with these MIME types and filename extensions can be played on iPhone OS.
MIME type | Description | Extensions |
|---|---|---|
audio/3gpp | 3GPP media | 3gp, 3gpp |
audio/3gpp2 | 3GPP2 media | 3g2, 3gp2 |
audio/aiff audio/x-aiff | AIFF audio | aiff, aif, aifc, cdda |
audio/amr | AMR audio | amr |
audio/mp3 audio/mpeg3 audio/x-mp3 audio/x-mpeg3 | MP3 audio | mp3, swa |
audio/mp4 | MPEG-4 media | mp4 |
audio/mpeg audio/x-mpeg | MPEG audio | mpeg, mpg, mp3, swa |
audio/wav audio/x-wav | WAVE audio | wav, bwf |
audio/x-m4a | AAC audio | m4a |
audio/x-m4b | AAC audio book | m4b |
audio/x-m4p | AAC audio (protected) | m4p |
video/3gpp | 3GPP media | 3gp, 3gpp |
video/3gpp2 | 3GPP2 media | 3g2, 3gp2 |
video/mp4 | MPEG-4 media | mp4 |
video/quicktime | QuickTime Movie | mov, qt, mqv |
video/x-m4v | Video | m4v |
Don’t Use Unsupported iPhone OS Technologies
In general, Safari on iPhone OS does not support any third-party plug-ins or features that require access to the file system. The following web technologies are not supported on iPhone OS:
Downloadable web fonts
If you attempt to download web fonts, the CSS is parsed but the font fails and a default font is used instead. The default font is dependent on the browser.
Modal dialogs
Don’t use
window.showModalDialog()orwindow.print()in JavaScript. Read “Use Supported JavaScript Windows and Dialogs” for a list of supported dialogs.Mouse-over events
The user cannot “mouse-over” a nonclickable element on iPhone OS. The element must be clickable for a
mouseoverevent to occur as described in “One-Finger Events.”Hover styles
Since a
mouseoverevent is sent only before amousedownevent, hover styles are displayed only if the user touches and holds a clickable element with a hover style. Read “Handling Events” for all the events generated by gestures on iPhone OS.Tooltips
Similar to hover styles, tooltips are not displayed unless the user touches and holds a clickable element with a tooltip.
Java applets
Flash
Don’t bring up JavaScript alerts that ask users to download Flash.
QuickTime VR (QTVR) movies
Plug-in installation
Custom x.509 certificates
WML
Safari on iPhone OS is not a miniature web browser—it is a full web browser that renders pages as designed—therefore, there is no need for Safari on iPhone OS to support Wireless Markup Language (WML). Alternatively, it does support XHTML mobile profile document types and sites at
.mobidomains.The XHTML mobile document type is:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.1//EN" "http://www.openmobilealliance.org/tech/DTD/xhtml-mobile11.dtd">
File uploads and downloads
Safari on iPhone OS does not support file uploading, that is,
<input type="file">elements. If your webpage includes an input-file control, Safari on iPhone OS disables it.Because iPhone OS does not support file downloads, do not prompt the user to download plug-ins like Flash on iPhone OS. See “Using the Safari User Agent String” for how to detect Safari on iPhone OS.
HTML
contenteditableAttributeSafari on iPhone OS does not support editing elements on the fly. If you're using
contenteditableto enable text input within a styled element—for example, using<p contenteditable>or<div contenteditable>)—you can replace this styled element with a styledtextareaelement. In Safari, you can customize the appearance oftextareaelements using CSS. If necessary, you can even disable any platform-specific, built-in styling on atextareaelement by setting-webkit-appearancetonone.
By default, Safari on iPhone OS blocks pop-up windows. However, it is a preference that the user can change. To change the Safari settings, tap Settings followed by Safari. The Block Pop-ups setting appears in the Security section.
iPhone OS Note: Downloadable web fonts were supported in iPhone OS 1.1.4 and earlier. SVG is supported in iPhone OS 2.1 and later. XSLT is supported in iPhone OS 2.0 and later.
Last updated: 2010-03-24