

|
| Volume Number: | 9 | |
| Issue Number: | 3 | |
| Column Tag: | Getting Started |
Related Info: Dialog Manager
Having a Dialog with Your Mac 
Dialogs and alerts via the Macintosh Dialog Manager
By Dave Mark, MacTech Magazine Regular Contributing Author
 Note: Source code files accompanying article are located on MacTech CD-ROM or source code disks.
Note: Source code files accompanying article are located on MacTech CD-ROM or source code disks.
In last month’s column, we explored the inner workings of the Menu Manager. This month, we’ll build on that experience and create a program with menus, windows, and, for the first time, dialogs and alerts. Since this program is the biggest one we’ve tackled so far, we’ll break our work down into two parts. This month, we’ll create the resources we’ll need, type in the source code, then take ‘er out for a spin. Next month, we’ll get into the details of the Dialog Manager and explore the elements that make the program work.
Creating the Dialogger Resources
We’ll start off just as we did in last month’s column, by creating our MBAR and MENU resources. Create a folder inside your Development folder named Dialogger ƒ. Next, launch ResEdit and create a new file called Dialogger.Π.rsrc inside this new folder.
Now select Create New Resource from the Resource menu and create a new MBAR resource according to the specifications in Figure 1. As you can see, our program will feature three differents menus.

Figure 1. Specifications for Dialogger’s MBAR resource.
Close the MBAR and MBAR picker windows and again select Create New Resource from the Resource menu. Create a MENU resource according to the specifications in Figure 2. This MENU represents the menu. Be sure that the MENU’s resource id is 128.

Figure 2. Specifications for the MENU resource.
Now create another MENU resource according to the specifications shown in Figure 3. This MENU represents the File menu. Be sure the MENU’s resource id is set to 129.

Figure 3. Specifications for the File MENU resource.
Now create one final MENU resource according to the specifications shown in Figure 4. This MENU represents the Edit menu. Be sure this MENU’s resource id is set to 130.

Figure 4. Specifications for the Edit MENU resource.
OK. Close up your MENU and MENU picker windows. This next part might be a little tricky. You’ll need three PICT images, one of a dog, one of an elephant, and one of a squirrel. If you don’t have any of these handy, drop into your favorite graphics program and do the best you can. If you’re really desparate, just create pictures with the words Afghan, Elephant, and Squirrel in them. Paste all three pictures into your scrapbook.
Back in ResEdit, Paste the pictures into three PICT resources. Use Figure 5 as your guide. Be sure your afghan is PICT 128, your elephant is PICT 129, and that your squirrel is PICT 130.

Figure 5. Three PICT resources. Note which resource id goes with which PICT.
Actually, you can use any PICT images that strike your fancy. Once you understand what this program does and how it works, feel free to customize it to your own desires.
Close the PICT picker window. Once again, select Create New Resource from the Resource menu. This time, create a DLOG resource. A miniature version of your desktop will appear with a window somewhere in the middle. Depending on the size of your monitor, your DLOG window may appear somewhat scaled. When the DLOG editor appears, customize it according to the specifications in Figure 6.
Be sure that you click on the dialog window type (8th from the left) at the top of the editing window. Also, be sure you uncheck the Initially visible and Close box check boxes on the right side of the window. This resource controls the appearance of a dialog box’s window. Now we’ll create a resource that defines the items that appear in this DLOG.

Figure 6. Specifications for the DLOG resource.
Double-click on the DLOG window (not the editing window, but the window that appears in the middle of the editing window, on the mini-desktop) and a DITL editing window will appear. At the same time, a DITL item palette will appear (Figure 7). This palette contains a list of all the items you can add to your dialog.

Figure 7. The DITL item palette.
When you start constructing a DITL (Dialog ITem List), you always start with the OK and Cancel buttons. The OK button is always item number one, and the Cancel button (if it exists) is always item number two. As you’ll learn, these item numbers have special significance to the Dialog Manager.
Click on the Button palette, dragging to the left, on to your DITL window. The outline of a button will appear (Figure 8).

Figure 8. Dragging a button from the palette window.
When you release the mouse button, a new button item will appear. Double click on this button item and a specifications window will appear. Fill it in according to the specs shown in Figure 9. Notice that the Enabled check box is checked. This tells the Dialog Manager to respond to this item when it is clicked on in a dialog box. If the item were not enabled, clicks in it would be ignored.

Figure 9. Specifications for DITL item #1.
Close the spec window and drag a second button off the palette. Double-click on it and enter the specs shown in Figure 10. Close the specs window.

Figure 10. Specifications for DITL item #2.
This time, drag a Radio Button off the palette. Double-click on it and make it reflect the specs shown in Figure 11. Close the specs window.

Figure 11. Specifications for DITL item #3.
Drag a second Radio Button off the palette and make it reflect the specs shown in Figure 12.

Figure 12. Specifications for DITL item #4.
Drag a third Radio Button off the palette and make it reflect the specs shown in Figure 13.

Figure 13. Specifications for DITL item #5.
Next, drag a Static Text item off the palette and make it reflect the specs in Figure 14. Notice that the Enabled check box is unchecked. Normally, clicking in static text is ignored.

Figure 14. Specifications for DITL item #6.
Next, drag a Check Box item off the palette and make it reflect the specs in Figure 15.

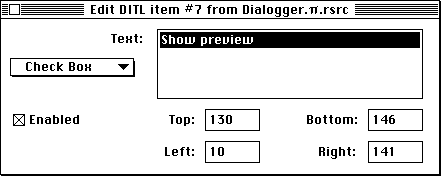
Figure 15. Specifications for DITL item #7.
Finally, drag a User Item off the palette and make it reflect the specs in Figure 16. As was the case with Static Text, notice that the Enabled check box is unchecked. A User Item just acts as a marking rectangle. We’ll use it as a guide for drawing a picture, later in the program. There may be times when you want your User Items enabled. For now leave it as is.

Figure 16. Specifications for DITL item #8.
When you close your last item spec window, your DITL editing window should look like the one shown in Figure 17. If it doesn’t, go back and check out your specs. If you need to make changes, you can use the tools in the DITL menu, such as Show Item Numbers, Set Item Number..., and Renumber Items....

Figure 17. The completed DITL resource.
OK, we’re almost done. Close the DITL and DLOG windows till you’re back down to your main window. You might want to save at this point. I’ll wait...
Select Create New Resource from the Resource menu and create an ALRT resource. The ALRT editor looks just like the DLOG editor. It should. Alerts are basically simplified dialogs, easier to use and easier to build. (Top: 40, Left: 40, Bottom: 145, Right: 350).
Select Get Resource Info from the Resource menu and change the ALRT’s resource id to 129. Next, close the Info window and change the DITL ID: field in the ALRT window to 129. We’ll need to create a DITL for the items in the alert and, since we’ve already got a DITL 128, we’ll use 129 for the alert.
In general, it’s a good idea to keep the ALRT and DLOG resource ids in sync with their respective DITL resource ids. DLOG 128 goes with DITL 128 and ALRT 129 goes with DITL 129.
Double-click on the ALRT window inside the mini-desktop. A new DITL resource will appear. You’ll add two items to the DITL. First, create a Button according to the specs in Figure 18.

Figure 18. Specifications for the alert’s OK button.
Next, create a Static Text item item according to the specs in Figure 19. Be sure the Enabled check box is unchecked.

Figure 19. Specifications for DITL item #2.
Whew! That’s it. Quit ResEdit, being sure to save your changes. Let’s get to the project.
Creating the Dialogger Project
Launch THINK C and create a new project file named Dialogger.Π, inside the Dialogger ƒ folder. Add MacTraps to the project. Next, create a new source code window and type in the following:
/* 1 */
#define kBaseResID 128
#define kAboutALRTid 129
#define kDialogResID 128
#define kVisible true
#define kMoveToFront (WindowPtr)-1L
#define kNoGoAwayfalse
#define kSleep 60L
#define kFirstRadio3
#define kOn 1
#define kOff0
#define iAfghan 3
#define iElephant4
#define iSquirrel5
#define iShowPreview 7
#define iUserItem8
#define kLeftMargin5
#define kTopMargin 40
#define mApple kBaseResID
#define iAbout 1
#define mFile kBaseResID+1
#define iSettings1
#define iQuit 3
/*************/
/* Globals */
/*************/
Boolean gDone, gShowPreview = true;
short gCurrentPICT = kBaseResID;
/***************/
/* Functions */
/***************/
void ToolBoxInit( void );
PicHandle LoadPICT( short picID );
void CreateWindow( void );
void MenuBarInit( void );
void EventLoop( void );
void DoEvent( EventRecord *eventPtr );
void HandleMouseDown( EventRecord *eventPtr );
void HandleMenuChoice( long menuChoice );
void HandleAppleChoice( short item );
void HandleFileChoice( short item );
void DoUpdate( EventRecord *eventPtr );
void DoDialog( void );
void FlipControl( ControlHandle control );
void DrawPreview( DialogPtr dialog, short picID );
void SwitchPICT( void );
/* see tech note 304 */
pascal OSErr SetDialogDefaultItem(DialogPtr theDialog,
short newItem)
= { 0x303C, 0x0304, 0xAA68 };
pascal OSErr SetDialogCancelItem(DialogPtr theDialog,
short newItem)
= { 0x303C, 0x0305, 0xAA68 };
/******************************** main *********/
void main( void )
{
ToolBoxInit();
MenuBarInit();
CreateWindow();
EventLoop();
}
/*********************************** ToolBoxInit */
void ToolBoxInit( void )
{
InitGraf( &thePort );
InitFonts();
InitWindows();
InitMenus();
TEInit();
InitDialogs( NULL );
InitCursor();
}
/******************************** LoadPICT *********/
PicHandle LoadPICT( short picID )
{
PicHandlepic;
pic = GetPicture( picID );
if ( pic == NULL )
{
SysBeep( 10 ); /* Couldn’t load the PICT resource!!! */
ExitToShell();
}
}
/******************************** CreateWindow *********/
void CreateWindow( void )
{
WindowPtrwindow;
PicHandlepic;
Rect r;
pic = LoadPICT( gCurrentPICT );
r = (**pic).picFrame;
OffsetRect( &r, kLeftMargin - r.left,
kTopMargin - r.top );
window = NewWindow( NULL, &r, “\pMy Pet Fred”, kVisible,
noGrowDocProc, kMoveToFront, kNoGoAway, 0L );
if ( window == NULL )
{
SysBeep( 10 ); /* Couldn’t load the WIND resource!!! */
ExitToShell();
}
ShowWindow( window );
SetPort( window );
}
/****************** MenuBarInit ***********************/
void MenuBarInit( void )
{
Handle menuBar;
MenuHandle menu;
menuBar = GetNewMBar( kBaseResID );
SetMenuBar( menuBar );
menu = GetMHandle( mApple );
AddResMenu( menu, ‘DRVR’ );
DrawMenuBar();
}
/******************************** EventLoop *********/
void EventLoop( void )
{
EventRecordevent;
gDone = false;
while ( gDone == false )
{
if ( WaitNextEvent( everyEvent, &event, kSleep, NULL ) )
DoEvent( &event );
}
}
/************************************* DoEvent */
void DoEvent( EventRecord *eventPtr )
{
char theChar;
switch ( eventPtr->what )
{
case mouseDown:
HandleMouseDown( eventPtr );
break;
case keyDown:
case autoKey:
theChar = eventPtr->message & charCodeMask;
if ( (eventPtr->modifiers & cmdKey) != 0 )
HandleMenuChoice( MenuKey( theChar ) );
break;
case updateEvt:
DoUpdate( eventPtr );
break;
}
}
/************************************* HandleMouseDown */
void HandleMouseDown( EventRecord *eventPtr )
{
WindowPtrwindow;
short thePart;
long menuChoice;
GrafPtroldPort;
long windSize;
Rect growRect;
thePart = FindWindow( eventPtr->where, &window );
switch ( thePart )
{
case inMenuBar:
menuChoice = MenuSelect( eventPtr->where );
HandleMenuChoice( menuChoice );
break;
case inSysWindow :
SystemClick( eventPtr, window );
break;
case inContent:
SelectWindow( window );
break;
case inDrag :
DragWindow( window, eventPtr->where,
&screenBits.bounds );
break;
}
}
/****************** HandleMenuChoice ********************/
void HandleMenuChoice( long menuChoice )
{
short menu;
short item;
if ( menuChoice != 0 )
{
menu = HiWord( menuChoice );
item = LoWord( menuChoice );
switch ( menu )
{
case mApple:
HandleAppleChoice( item );
break;
case mFile:
HandleFileChoice( item );
break;
}
HiliteMenu( 0 );
}
}
/****************** HandleAppleChoice ********************/
void HandleAppleChoice( short item )
{
MenuHandle appleMenu;
Str255 accName;
short accNumber;
switch ( item )
{
case iAbout:
NoteAlert( kAboutALRTid, NULL );
break;
default:
appleMenu = GetMHandle( mApple );
GetItem( appleMenu, item, accName );
accNumber = OpenDeskAcc( accName );
break;
}
}
/****************** HandleFileChoice ********************/
void HandleFileChoice( short item )
{
short newPICTid;
switch ( item )
{
case iSettings:
DoDialog();
break;
case iQuit:
gDone = true;
break;
}
}
/************************************* DoUpdate */
void DoUpdate( EventRecord *eventPtr )
{
PicHandlepic;
WindowPtrwindow;
Rect r;
window = (WindowPtr)eventPtr->message;
pic = LoadPICT( gCurrentPICT );
SetPort( window );
BeginUpdate( window );
r = window->portRect;
DrawPicture( pic, &r );
EndUpdate( window );
}
/************************************* DoDialog */
void DoDialog( void )
{
DialogPtrdialog;
BooleandialogDone = false;
short itemHit, itemType;
Handle itemHandle;
Rect itemRect;
short curRadioButton;
PicHandlepic;
dialog = GetNewDialog( kDialogResID, NULL, kMoveToFront );
ShowWindow( dialog );
SetPort( dialog );
SetDialogDefaultItem( dialog, ok );
SetDialogCancelItem( dialog, cancel );
curRadioButton = gCurrentPICT - kBaseResID + kFirstRadio;
GetDItem( dialog, curRadioButton, &itemType,
&itemHandle, &itemRect );
SetCtlValue( (ControlHandle)itemHandle, kOn );
if ( gShowPreview )
{
GetDItem( dialog, iShowPreview, &itemType,
&itemHandle, &itemRect );
SetCtlValue( (ControlHandle)itemHandle, kOn );
}
DrawPreview( dialog, curRadioButton +
kBaseResID - kFirstRadio );
while ( ! dialogDone )
{
ModalDialog( NULL, &itemHit );
switch( itemHit )
{
case ok:
case cancel:
dialogDone = true;
break;
case iShowPreview:
GetDItem( dialog, iShowPreview, &itemType,
&itemHandle, &itemRect );
FlipControl( (ControlHandle)itemHandle );
DrawPreview( dialog, curRadioButton +
kBaseResID - kFirstRadio );
break;
case iAfghan:
case iElephant:
case iSquirrel:
if ( curRadioButton != itemHit )
{
GetDItem( dialog, curRadioButton, &itemType,
&itemHandle, &itemRect );
FlipControl( (ControlHandle)itemHandle );
GetDItem( dialog, itemHit, &itemType,
&itemHandle, &itemRect );
FlipControl( (ControlHandle)itemHandle );
curRadioButton = itemHit;
DrawPreview( dialog, curRadioButton +
kBaseResID - kFirstRadio );
}
break;
}
}
HideWindow( dialog );
if ( itemHit == ok )
{
GetDItem( dialog, iShowPreview, &itemType,
&itemHandle, &itemRect );
if ( GetCtlValue( (ControlHandle)itemHandle ) == kOn )
gShowPreview = true;
else
gShowPreview = false;
if ( gCurrentPICT != curRadioButton +
kBaseResID - kFirstRadio )
{
gCurrentPICT = curRadioButton +
kBaseResID - kFirstRadio;
SwitchPICT();
}
}
DisposDialog( dialog );
}
/************************************* FlipControl */
void FlipControl( ControlHandle control )
{
SetCtlValue( control, ! GetCtlValue( control ) );
}
/************************************* DrawPreview */
void DrawPreview( DialogPtr dialog, short picID )
{
PicHandlepic;
short itemHit, itemType;
Handle itemHandle;
Rect itemRect;
GetDItem( dialog, iShowPreview, &itemType,
&itemHandle, &itemRect );
if ( GetCtlValue( (ControlHandle)itemHandle ) == kOff )
{
GetDItem( dialog, iUserItem, &itemType,
&itemHandle, &itemRect );
EraseRect( &itemRect );
return;
}
pic = LoadPICT( picID );
GetDItem( dialog, iUserItem, &itemType,
&itemHandle, &itemRect );
FrameRect( &itemRect );
InsetRect( &itemRect, 1, 1 );
DrawPicture( pic, &itemRect );
}
/************************************* SwitchPICT */
void SwitchPICT( void )
{
WindowPtrwindow;
window = FrontWindow();
DisposeWindow( window );
CreateWindow();
}
Running Dialogger
Save your source code as Dialogger.c and add it to the project. When you run the project, a window should appear, just big enough to hold PICT 128. If you made your PICTs too small, go back and fix them. Figure 20 shows my window.

Figure 20. My Pet Fred.
Go to the File menu and select Settings. Play with all the dialog items. Change some things, then select Cancel, verifying that things stay the same the next time you go into the dialog box. Uncheck the Show preview check box to see what happens. Play, play play!

Figure 21. The Settings... dialog box.
Till Next Month
I think I could have written another twenty pages on this topic, but my wicked editor has threatened bodily harm if I keep rambling on. I’ll get into all the details next month. See you then... [Insert the sound of whips here. -Ed.]

OOPS!
Published in Getting Started, May 1993:
Correction to Getting Started, March, 1993.
Notice anything funny about the LoadPict() function in Dialogger and in Modeless? The idea of LoadPICT() was to load a PICT from the resource fork, then return a handle to the PICT. Trouble is, the routine doesn’t return a value. Ooops! Add the line:
/* correction needs to be added to the bottom of LoadPICT() */ return ( pic ) ;
to the end of the function. That should fix things. By the way, if your version of LoadPict() works without this line, you’ve discovered something interesting about the stack. Any guesses?



- SPREAD THE WORD:

- Slashdot

- Digg

- Del.icio.us


- Newsvine


