


Druhá kapitola o CSS je odbočkou -- zabývá se obecnou problematikou stylů textu. Nastíním, k čemu je to vůbec dobré, přičemž si všimnu i třeba i textových editorů typu Wordu. A začnu příkladem strukturovaného textu.
Většina serióznějších textů má nadpis. Tento text má kupříkladu nadpis "Strukturování textů - styly". Dále existují podnadpisy, které většinou uvádějí kapitoly nebo důležitější odstavce. Tento odstavec má podnadpis "Příklad s nadpisy". Text s nadpisy a podnadpisy je nejjednodušší a nejčastější příklad strukturovaného textu. Vizte diagram:
Nadpis 1. úrovně
|
---------------------------------------
| | |
text Nadpis 2. úrovně Nadpis 2. úrovně
| |
----------------------- text
| |
text Nadpis 3. úrovně
|
text
Diagram není přesný ani vyčerpávající. Má pouze ilustrovat, jakým způsobem mohou být strukturovány odstavce s nadpisy a textem. Úrovní nadpisů může být libovolně mnoho (HTML jich například podporuje 6), ale zřídka se použijí více jak tři. Ostatně příliš mnoho úrovní nadpisů působí matoucím dojmem. Aby čtenář poznal, jaké úrovně je ten který nadpis, jsou odlišně formátovány (velikost písma, font, odsazení, barva atd.) -- a to zpravidla tak, aby úrovňově vyšší nadpis byl výraznější než nižší; všechny nadpisy jsou pak výraznější než běžný text.
Než budu uvádět další příklady strukturovaných textů, řeknu něco
teoretického, totiž svoji definici stylu textu:
Dva kusy textu mají různý styl, pokud se logicky liší jejich role
při předávání informace. Dva různé styly se obvykle liší formátováním.
Například text nadpisu má jiný styl než normální text, protože se zřejmě liší jeho "role" v textu: nadpis má uvozovat následující obsah -- normální text je oním vlastním obsahem. Nadpis a text jsou zpravidla odlišně formátovány.
Styly nejsou jen nadpisy a normální text, zde jsou další náhodné příklady:
A tak dále, stylů existuje velmi mnoho. Chcete-li si najít další příklady stylů, otevřete si nějaké seriózní noviny. Kromě různých úrovní nadpisů najdete podtitulky, nadtitulky, podpisy autorů, popisky tabulek a grafů, tiráž, úvodník, reklamy, sloupeček s obsahem listu, čísla stran a jiné zvláštní styly. Skoro všechny jsou formátovány jinak než běžný text.
Je dobré, když například všechny nadpisy stejné úrovně vypadají stejně, písmo má vždy stejný font a podobně. Kdo nevěří, pro toho mám tři důvody:
Autor nemusí při psaní vůbec přemýšlet nad tím, jaký font nebo velikost použije -- stačí, když textům přiřadí nějaký styl. Třeba řekne "tohle bude nadpis".
Jak bude styl vypadat, může rozhodnout později (může to rozhodnout až sazeč / grafik), nebo může použít starší šablonu. Celý vzhled textů se později může snadno měnit předefinováním stylů.
Všechny moderní textové editory podporují definici a užívání jednotných stylů. Stejně tak jazyk HTML, o to více ve spojení s CSS.
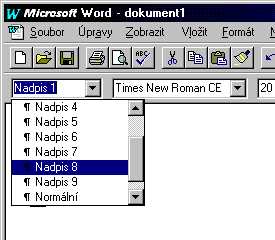
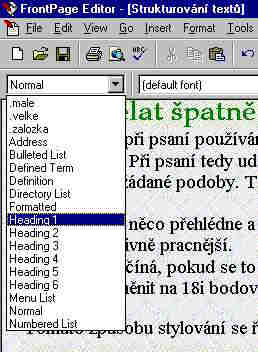
Snad všichni při psaní používáme nadpisy. Většina se i snaží mít je stejné -- určitým písmem, tučné, velké třeba 16 bodů. Mnozí na to jdou úplně špatně -- při psaní udělají nový odstavec, napíšou text a pak jej ručně a postupně zformátují do žádané podoby. To samozřejmě jde. Někdy je to tak lepší. Ale jsou s tím spojené tři problémy:
Tomuto způsobu stylování se říká přímý formát a prakticky to žádné pořádné stylování není.
Praktické stylování se dělá ve dvou krocích.
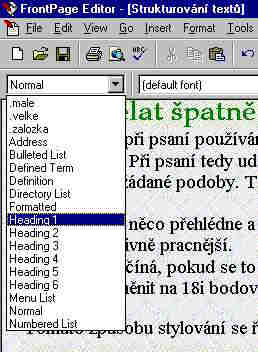
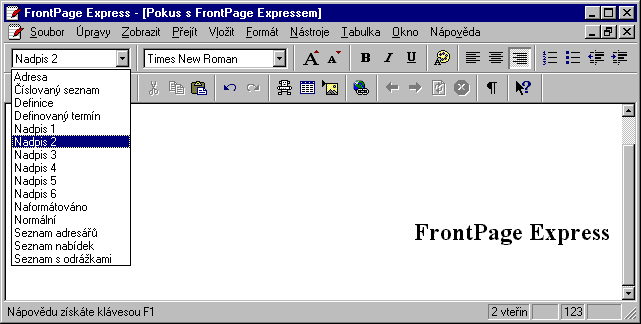
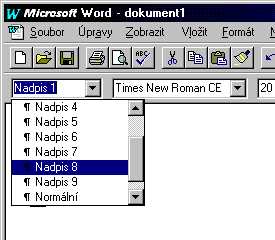
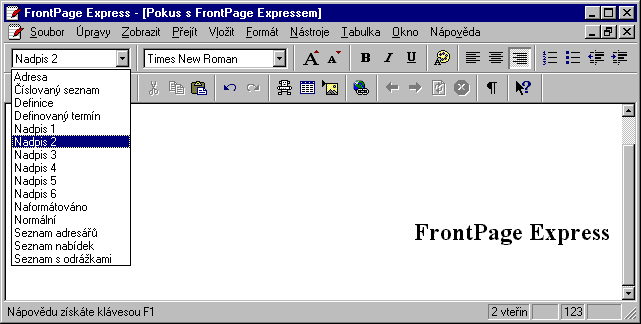
Všechny modernější textové editory umožňují snadné stylování při psaní. Například Word 95, FP Editor a FP Express.



Každý styl má svoje jméno, které jej jednoznačně identifikuje. Dále má sadu formátovacích vlastností, které určují, jak bude text vypadat. Napříkla já mám ve Wordu styl "Nadpis 1" písmem Times New Roman, 20 bodů velké, tučné, zarovnané na střed.
Člověk by se zbláznil, kdyby měl pro každý dokument znovu deklarovat vlastnosti stylů. Proto existují šablony (na webu stylopisy) -- to jsou vlastně kolekce několika stylů, které se k sobě navzájem hodí. S programy bývají dodávány nějaké šablony, lepší je ale tvořit si vlastní (kdyžtak je to v helpce k tomu programu).
V každém programu je nějaká přednastavená (defaultní) šablona, která se použije, pokud není řečeno jinak. Takové šablony obsahují jen velmi málo základních stylů, totiž jenom normální text a pár úrovní nadpisů. I Internetové prohlížeče mají nějaký přednastavený způsob zobrazování základních stylů.
Technologie CSS umožňuje tento přednastavený způsob zobrazování HTML souborů měnit a definovat další vlastní styly.
Další: CSS prakticky. Předchozí:
úvod do CSS
Vizte též: třídy a identifikátory v HTML, o co jde na webu -- obsah/forma, stylistika stránek
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 27.07.2001