いざ使いましょう
ちょっと準備に手間取りましたが、これから製作に入りましょう。
といっても本当の基礎の基礎、絵の貼り付けと文字の入力とラスタライズと効果だけですけど。
プレゼンで大切なのは、如何に伝えたいことを伝えるかであって、やたら凝ったりするとかえって逆効果となったりするので要注意です。
見た目よりも順番とか中身に注意しましょう。
絵の貼り付け
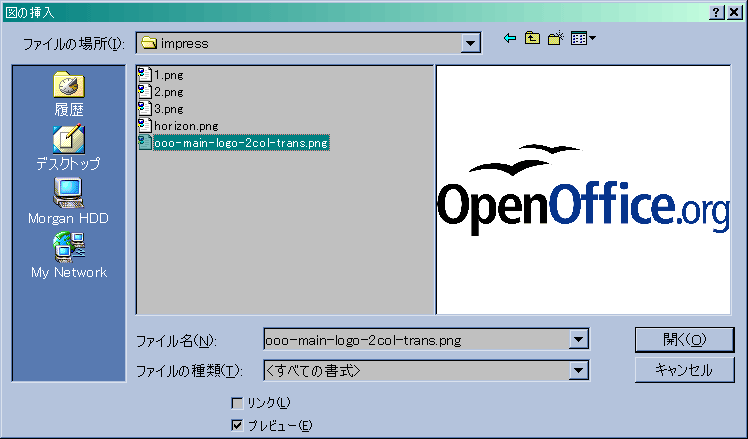
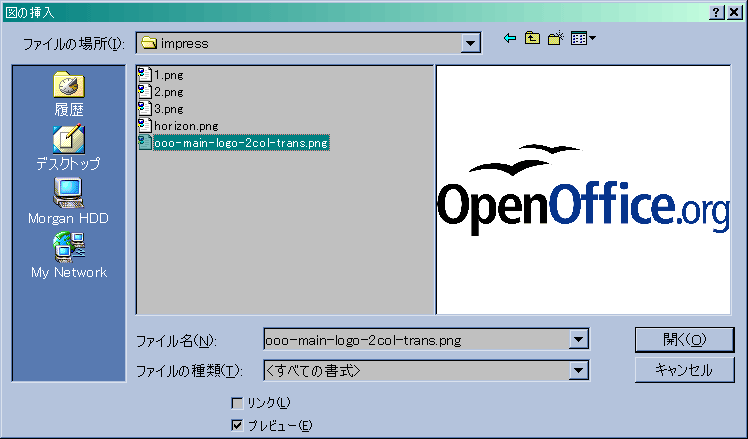
挿入→図 から以下のダイアログが出てきます。

ここで読み込みたい絵を選択します。
デフォルトでは『プレビュー』のチェックがはずれているので、つけておくといいと思います。

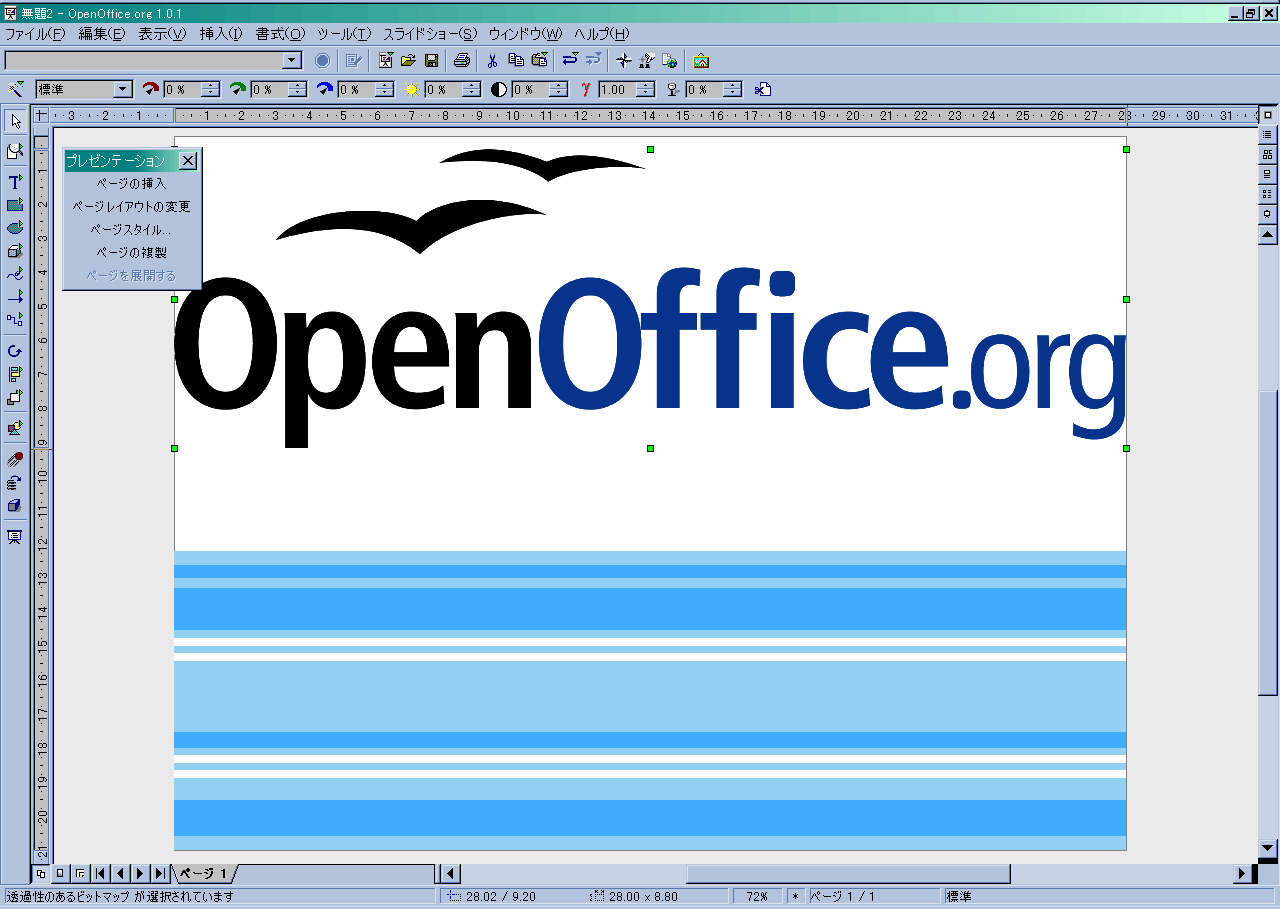
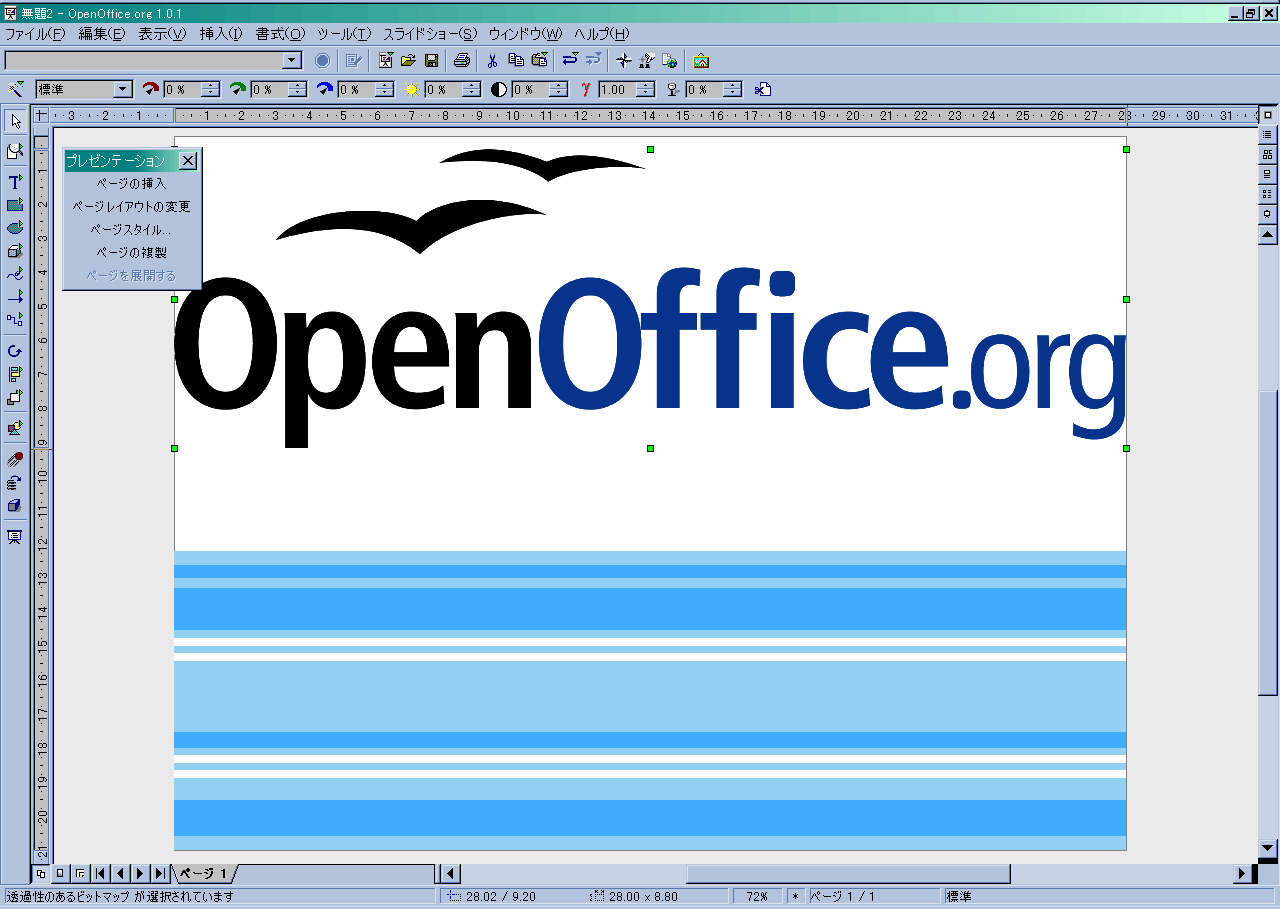
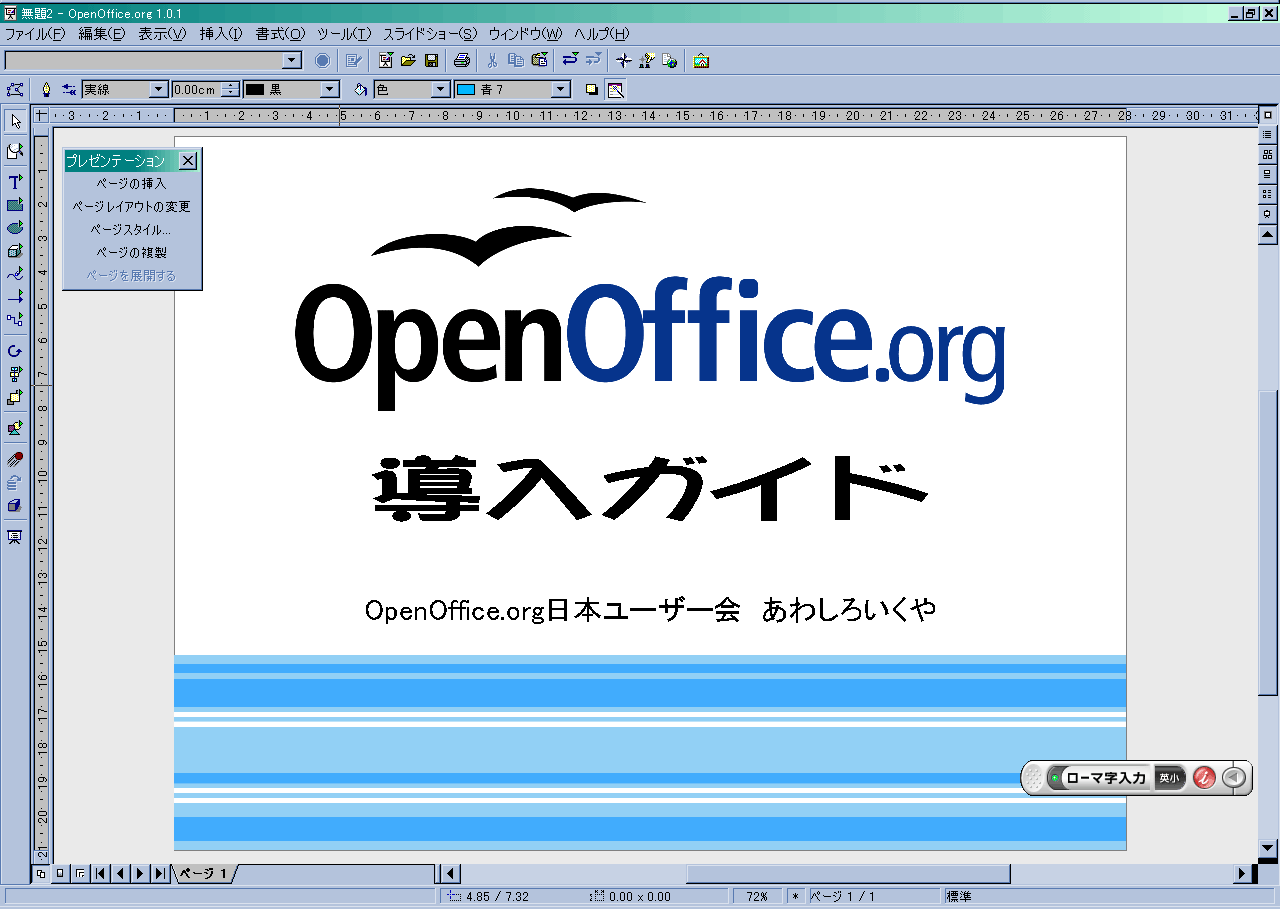
2つ読み込めれば成功です。これでは大きすぎるので、お好みの大きさにしてください。
選択状態(■が6つ表示されている状態)でカーソルを四隅に持っていくと矢印に変わりますが、この時画像の大きさを変えることが出来ます。
シフトキーを押しながらだと縦横の比率が同じまま大きさを変えられます。
いくらでも編集→元に戻す から元に戻せるので、お好きなようにいじってみてください。
文字の入力
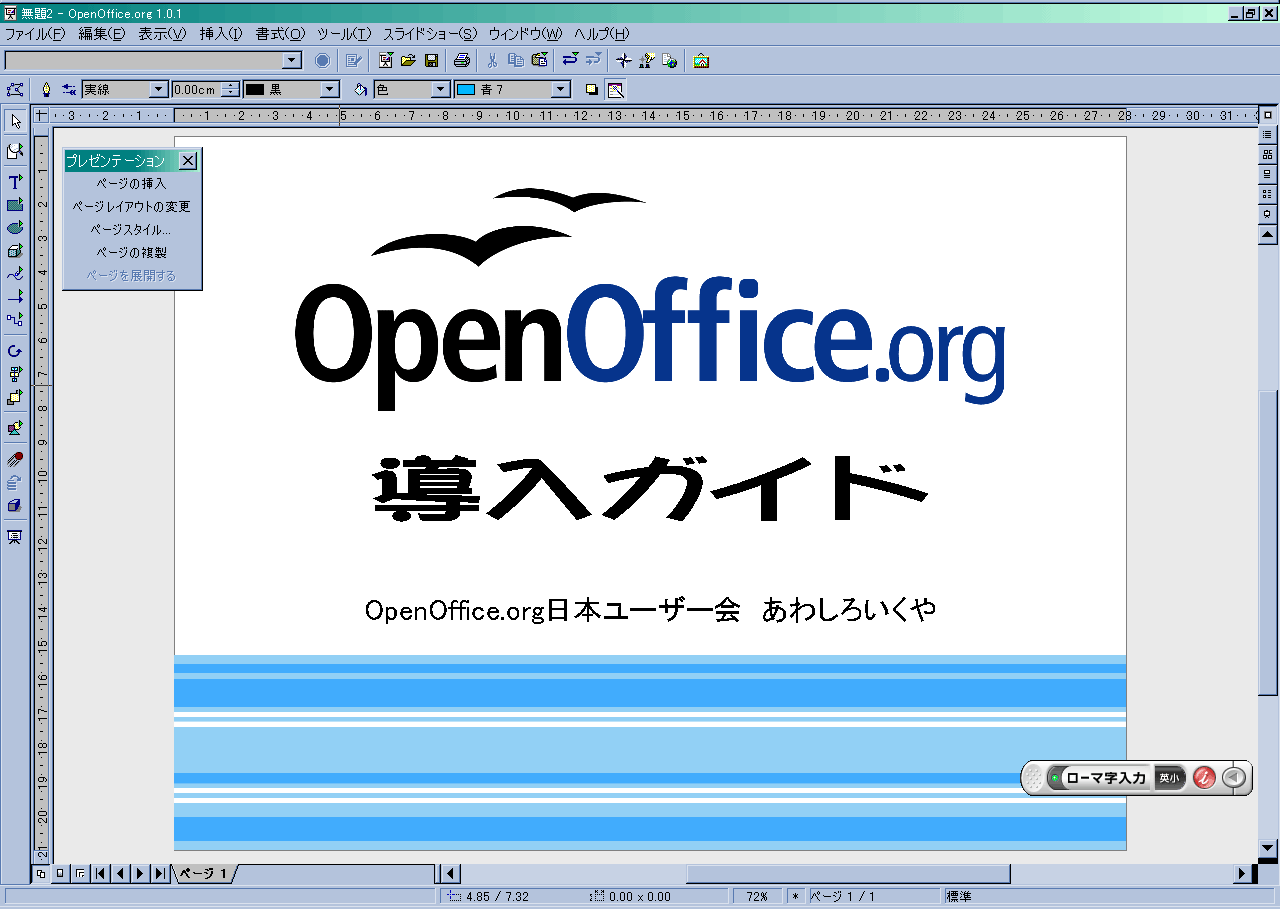
↑の画像の右上に「T」に似たアイコンがありますが、これをクリックしてから文字を入れたいところにカーソルを持っていき、クリックして枠を作って文字を入力するだけです。

また、この状態で枠の上で右クリックして各種設定を行います。
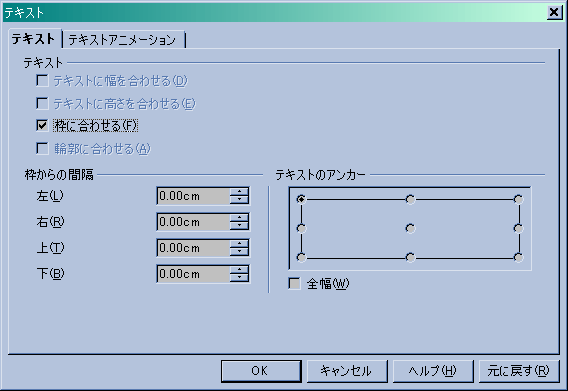
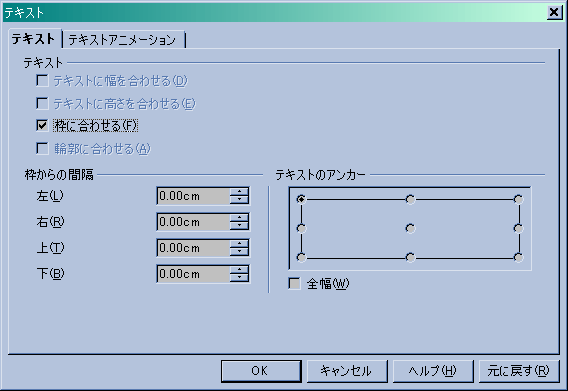
まずは右クリック→テキスト から。

「テキストに幅を合わせる」「テキストに高さを合わせる」のチェックを外して、「枠に合わせる」にチェックを入れます。
これで枠のサイズを変えると文字の大きさも変わります。
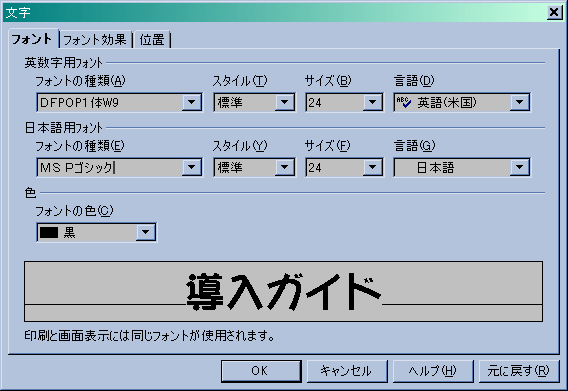
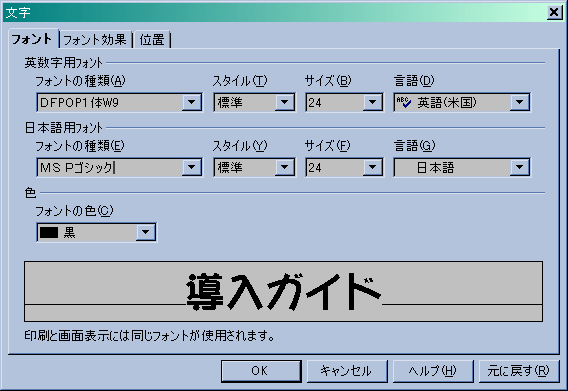
あとは文字を選択して右クリック→テキスト からいろいろいじると簡単です。

このソフトのバグがよくわかるのですが、日本語用フォントを替えてもフォントはそのままで、英数字用フォントを替えなければいけません。
指定するフォントは何でもいいです。むしろ、他のパソコンには入っていないような珍しいフォントにしておいてください。

TIPSですが、すべてのオブジェクトをセンタリングしたい場合、すべてを選択→右クリック→配置→中央揃え でぴったり中央に揃います。
もちろんその前にある程度はセンタリングしておいて下さい。あくまで微調整用です。
ラスタライズ
自分のパソコンでプレゼンを行う場合はいいのですが、製作したプレゼンのデータをよそのパソコンに持っていくと、フォントがないという事態に遭遇することが考えられます。
フォントの置換を行ってもいいのですが、雰囲気が崩れてしまいます。
そこで、このラスタライズという作業が必要になります。
簡単にいえば、フォントをビットマップデータに変換することです。絵と同じ扱いになるので、編集するのは不可能です。
やり方は、フォントを移動状態(文字入力出来ない)にして、右クリック→変換→ビットマップに変換 です。
フォントがあるうちは見た目は変わらないので、キャプチャ画面はなしで。
効果
これが一番おもしろいところですかね。しかもパソコンならでは。OHPではこうは行かないという「飾り」の部分です。
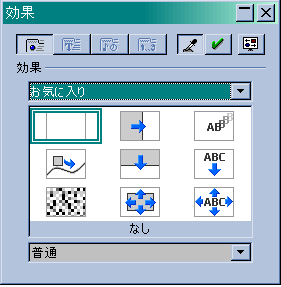
効果を加えたいオブジェクトを選択してスライドショー→効果 と辿ります。

「お気に入り」はドロップメニューの階層の一つで、▼をクリックするともっとたくさん出てきます。
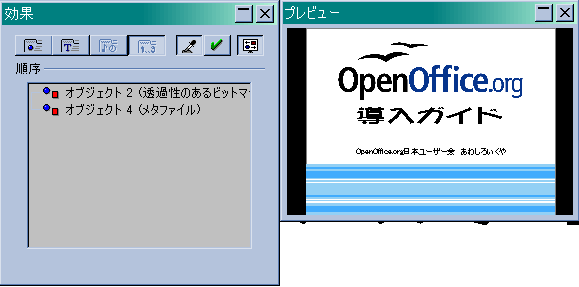
チェックボタンで適用します。一番右端のボタンをクリックするとプレビュー画面が出てきて、これを見ながら選択するのがいいでしょう。
もちろん順番を変えることも出来ます。

当然ですが、上の方が早いです。ドラッグ&ドロップで順番を変えることが出来るので、必要な場合はどうぞ。
完成したら、スライドショー→スライドショーの実行 で見てみてください。

スライドショー実行中、効果の表示途中を激写ですf(^ー^;
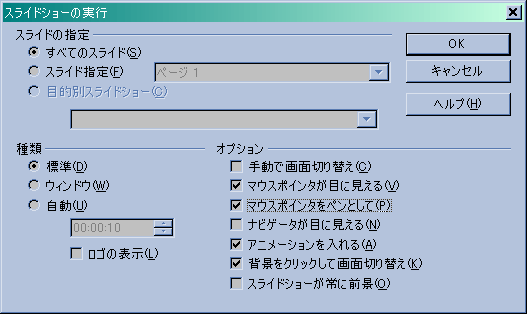
TIPSですが、スライドショー→スライドショーの設定 で、マウスポインタをペンとして にチェックを入れておくと何かと楽しいですよ。
 完成サンプルのダウンロード
完成サンプルのダウンロード