Technical Note TN2262: Preparing Your Web Content for iPad
Platform-specific consideration for web content in Safari on iPhone OS devices, with specific information for iPad.
Contents:
Introduction
1. Test your website on iPad, and update user agent detection code if necessary
2. Use W3C standard web technologies instead of plug-ins
3. Check your viewport tag settings
4. Modify code that relies on CSS fixed positioning
5. Prepare for a touch interface
6. Use textareas instead of contenteditable elements
Document Revision History
Introduction
Safari on iPad is capable of delivering a "desktop" web experience. iPad has a large, 9.7" screen and fast network connectivity, and Safari on iPad uses the same WebKit layout engine as Safari on Mac OS X and Windows. You can ensure that your website looks and works great on iPad, and even create new touch-enabled web experiences for your customers, by considering a few specific differences between iPad and other platforms.
If you have access to an iPad, test your website using the iPad. If not, you can test your website in Safari on iPad using the iPhone Simulator (Hardware -> Device -> iPad). iPad is available in the iPhone Simulator in iPhone OS 3.2 SDK beta 2 and later, which is available to iPhone Developer Program members. In cases where it is possible to simulate iPad-like behavior in Safari on a desktop computer, instructions are given below.
1. Test your website on iPad, and update user agent detection code if necessary
Many websites perform server-side checks on the browser's user agent string to determine whether or not they should serve the mobile version of their website. Safari on iPad is capable of delivering a "desktop" web experience, and users will expect this experience since iPad has a large screen and fast network connectivity. If you have a version of your website that is optimized for mobile devices with small screens, do NOT serve this mobile version to iPad users.
Listing 1-1 shows the Safari on iPad user agent string. It identifies the version of Safari that is running on iPad, and iPad is identified as a mobile device.
Listing 1-1 Safari on iPad user agent string in iPhone OS 3.2 SDK beta 3
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10 |
Note that the Safari on iPad user agent string contains the word "Mobile", but does not contain the word "iPhone". If you are currently serving mobile content to any browser that self-identifies as "Mobile", you should modify your user agent string checks to look for iPad and avoid sending it the wrong version of your site. The version numbers in this string are subject to change over time as new versions of Safari on iPad become available, so any code that checks the user agent string should not rely on version numbers.
Simulating Safari on iPad HTTP requests in Safari on the desktop
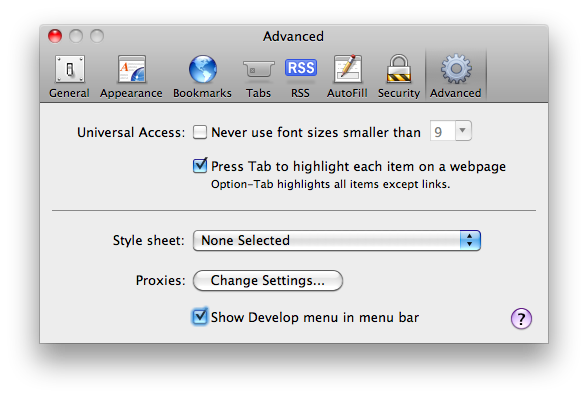
If you're unable to test with an iPad or iPhone Simulator, you can simulate an HTTP request from Safari on iPad in Safari on a desktop computer. First, load your website in Safari on Mac OS X or Windows. Then, enable the checkbox next to "Show Develop menu in menu bar" in Safari's Advanced Preference pane, as shown in Figure 1-1.
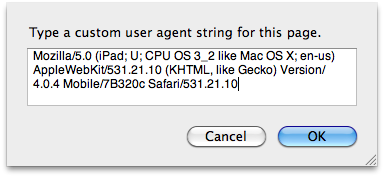
Next, select Develop -> User Agent -> Other from the Safari menu. You will be prompted to enter a user agent string. Copy the Safari on iPad user agent string above, then paste in it into the dialog box that appears, as shown in Figure 1-2.
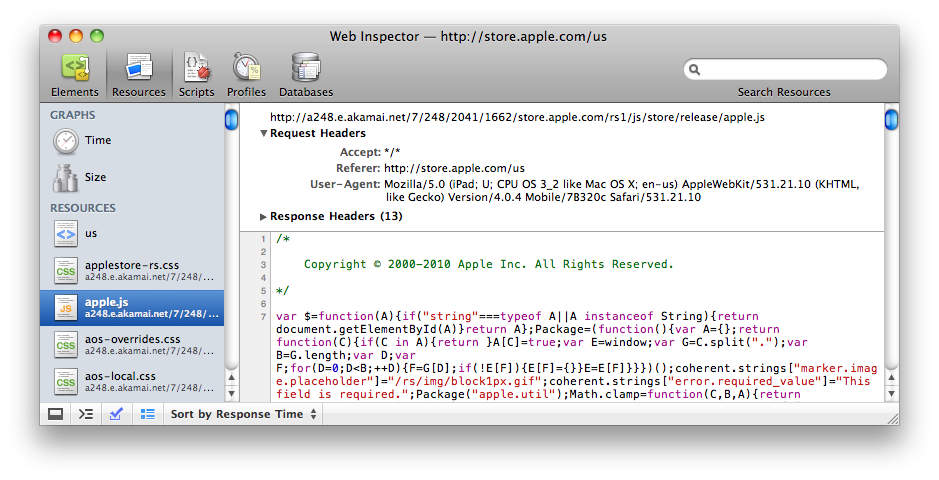
When you click "OK", the User-Agent field in any HTTP request headers will be set to the string that you just entered, and the page will automatically reload. When the page reloads, you should verify that you're NOT serving the mobile version of your website to iPad. You can verify that the Safari on iPad user agent string was sent to your server by inspecting request headers in the Resources pane of Safari's Web Inspector, as shown in Figure 1-3. This user agent string setting persists on a per-window basis.
2. Use W3C standard web technologies instead of plug-ins
Plug-ins are not supported in Safari on iPad, nor are they supported in Safari on iPhone.
If you're using a plug-in to display user interface elements such as menus or other navigation elements on your website, these elements will not be accessible to Safari on iPad or Safari on iPhone users. Be sure to include a code path for platforms that do not support plug-ins, and for users on desktop platforms such as Mac OS X or Windows that may have plug-ins disabled.
If you're using a plug-in to embed audio or video in a webpage, you can use the HTML5 <audio> and <video> tags to deliver audio and video content in Safari on iPad and iPhone. These tags work seamlessly with HTTP Live Streaming, and it is easy to structure your HTML to fall back to plug-in content in browsers that don't support these elements. For more information on using HTML5 <audio> and <video> tags, see the Safari Guide to HTML5 Audio and Video, and the HTMLMediaElement, HTMLVideoElement, and HTMLAudioElement class references in the Safari DOM Extensions Reference.
If you're currently using a plug-in to draw animations in your webpages, you can use a combination of JavaScript and CSS3 transforms, transitions, and animations to create animations in Safari on iPhone OS. For more information on how to use CSS to create rich animations in webpages, see the Safari CSS Reference, the Safari CSS Visual Effects Guide, and Audio, Video, & Visual Effects sample code at the Safari Dev Center.
Testing without plug-ins in Safari on the desktop
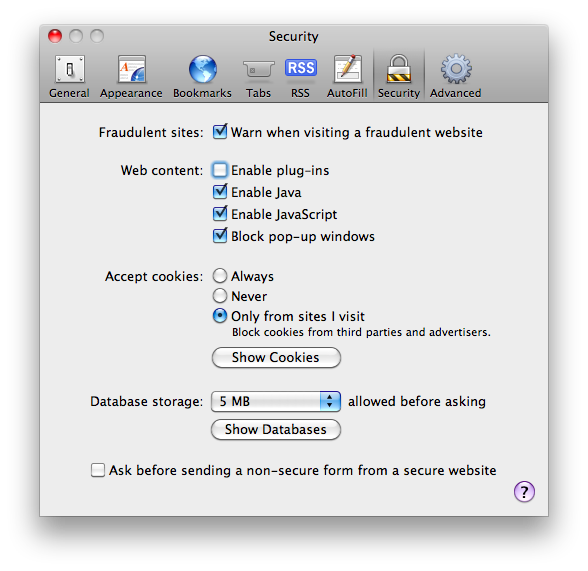
If you're unable to test with Safari on an iPad or using the iPhone Simulator, you can verify that your website works well without plug-ins in Safari on the desktop. Begin by disabling the checkbox next to "Enable plug-ins" in Safari's Security Preference pane, as shown in Figure 4.
Next, visit your website. Elements on webpages which use plug-ins may be replaced with messages advising you to download or upgrade the required plug-in. In Safari on iPad, these areas may be blank.
3. Check your viewport tag settings
If you've specified viewport settings for your webpage in Safari on iPhone, verify that these same settings are suitable for Safari on iPad. Specifically, if you want the width of the viewport to match the width of the device, you should use the device-width constant instead of a hard-coded pixel value. For example, many websites use the setting shown in Listing 1-2 to set the viewport to a width that they consider suitable for iPhone.
Listing 1-2 Incorrect: Using a pixel value for viewport width.
<meta name="viewport" content="width=320" /> <!--- WRONG //---> |
Using the device-width constant as shown in Listing 1-3 is a much better approach, as it will set the viewport to the width of the current device.
Listing 1-3 Correct: Using a constant for viewport width.
<meta name="viewport" content="width=device-width" /> |
4. Modify code that relies on CSS fixed positioning
CSS fixed positioning works in Safari on iPhone and iPad, but not as you might expect. While elements that use fixed positioning in Safari on Mac OS X and Windows always stay on screen, elements that use fixed positioning in Safari on iPhone and iPad can end up offscreen as users zoom and pan the webpage. Why does this happen?
By definition, the containing block of a webpage element that uses CSS fixed positioning is the viewport. This means that when you set position: fixed with a bottom and right value of 20px as shown in Listing 1-4, you have "fixed" the position of an element 20 pixels above the bottom edge of the viewport, and 20 pixels from the right edge of the viewport.
Listing 1-4 CSS fixed positioning.
#fixed { |
position: fixed; |
right: 20px; |
bottom: 20px; |
height: 100px; |
width: 100px; |
background-color: purple; |
} |
In Safari on the desktop, the viewport is analogous to the window — as you resize a window, you are resizing the viewport. As you scroll, you are scrolling the viewport. Hence, in Safari on Mac OS X and Windows, the element always stays on screen.
Safari on iPad and Safari on iPhone do not have resizable windows. In Safari on iPhone and iPad, the window size is set to the size of the screen (minus Safari user interface controls), and cannot be changed by the user. To move around a webpage, the user changes the zoom level and position of the viewport as they double tap or pinch to zoom in or out, or by touching and dragging to pan the page. As a user changes the zoom level and position of the viewport they are doing so within a viewable content area of fixed size (that is, the window). This means that webpage elements that have their position "fixed" to the viewport can end up outside the viewable content area, offscreen.
5. Prepare for a touch interface
Although an external hardware keyboard is an option for use with iPad, the primary means of interacting with web content in Safari on iPad is through touch. The software keyboard appears in Safari on iPad and iPhone when a form control that requires text input — such as <input type="text"> or <textarea> — gains focus. Users should not be forced to rely on a keyboard to navigate your webpage.
Additionally, Safari on iPhone OS users interact with your web content directly with their fingers, rather than using a mouse. This creates new opportunities for touch-enabled interfaces, but does not work well with hover states. For example, a mouse pointer can hover over a webpage element and trigger an event; a finger on a Multi-Touch screen cannot. For this reason, mouse events are emulated in Safari on iPhone OS. As a result, elements that rely only on mousemove, mouseover, mouseout or the CSS pseudo-class :hover may not always behave as expected on a touch-screen device such as iPad or iPhone.
You can handle touches directly or even detect advanced gestures in Safari on iPhone OS, using the DOM Touch events touchstart, touchmove, touchend, and touchcancel. Unlike mouse events which are emulated, DOM Touch events are specifically designed to work with touch interfaces, so their behavior is reliable and expected. For more information on using touch events in web content for Safari on iPhone OS, see the "Handling Events" section of the Safari Web Content Guide, the Touch, TouchEvent, and TouchList classes in the Safari DOM Extensions Reference, and the SlideMe sample code at the Safari Dev Center.
Since touching and holding in Safari on iPhone OS will invoke the Cut/Copy/Paste dialog, you may also choose to disable selection on user interface elements such as menus and buttons using -webkit-user-select: none. It is important to only disable selection as needed on a per-element basis. Selection in webpages should never be globally disabled.
6. Use textareas instead of contenteditable elements
contenteditable is not supported in Safari on iPhone OS. If you're using contenteditable to enable text input within a styled element (for instance, <p contenteditable> or <div contentediable>), you can replace this styled element with a styled <textarea>. In Safari on iPad, iPhone, Mac OS X, and Windows, you can customize the appearance of <textarea> elements using CSS. If necessary, you can even disable any platform-specific, built-in styling on a <textarea> by specifying -webkit-appearance: none.
Document Revision History
Date | Notes |
|---|---|
2010-05-08 | Revised formatting. |
2010-03-09 | Updated documentation links. |
2010-03-05 | Updated documentation links. |
2010-03-03 | New document that describes platform-specific considerations for web content in Safari on iPhone OS, with specific information for iPad. |
Last updated: 2010-05-10