 P°φruΦka pro snadnou tvorbu html dokument∙.
P°φruΦka pro snadnou tvorbu html dokument∙.
P°φkaz:
MAP
Popis:
P°φkatz slou╛φ k vytvß°enφ "klikacφch" map pro obrßzky. Pro definovßnφ konkrΘtnφ oblasti se pou╛φvß AREA.
ZaΦßtek:
<MAP NAME="jmΘno">
Konec:
</MAP> (povinn²)
Parametry:
| Parametr |
V²znam |
|
NAME="jmΘno"
|
JmΘno mapy (pro ka╛d² obrßzek jinΘ).
|
P°φklad:
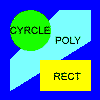
<MAP NAME="mapa">
<AREA SHAPE="CIRCLE" COORDS="30,30,20" HREF="kruh">
<AREA SHAPE="RECT" COORDS="40,60,90,90" HREF="obdelnφk">
<AREA SHAPE="POLY" COORDS="60,10,90,10,90,40,5,90,10,60" HREF="polygon">
</MAP>
<IMG SRC="obrazek.gif" WIDTH=100 HEIGHT=100 USEMAP="#mapa">
|

|
Verze:
-//W3C//DTD HTML 3.2 Final//EN
  
Copyright ©1998 Jan Klepal
|
 P°φruΦka pro snadnou tvorbu html dokument∙.
P°φruΦka pro snadnou tvorbu html dokument∙.
 P°φruΦka pro snadnou tvorbu html dokument∙.
P°φruΦka pro snadnou tvorbu html dokument∙.