P°φruΦka pro snadnou tvorbu html dokument∙.
P°φruΦka pro snadnou tvorbu html dokument∙.
P°φkaz:
AREA
Popis:
P°φkaz AREA je pou╛φvßn v p°φkazu MAP, kter² slou╛φ k vytvo°enφ mapy odkaz∙ na obrßzku. To znamenß, ╛e m∙╛ete v obrßzku definovat
urΦitou oblast, kterß bude tvo°it odkaz na jinou strßnku. Tvar obrazc∙ m∙╛e b²t: CIRCLE="X-st°ed,Y-st°ed,polom∞r" pro kru╛nici,
RECT="X-horni lev² roh, Y-horni lev² roh, X-dolnφ prav² roh, Y-dolnφ prav² roh" pro obdelnφk nebo POLY="X1,Y1,X2,Y2,...,Xn,Yn" pro polygon.
ZaΦßtek:
<AREA [SHAPE="rect/circle/poly"] COORDS="celß nezßpornß Φφsla" HREF="URL/adresß°/soubor" / NOHREF [ALT="text"]>
Konec:
<AREA> (nepovinn²)
Parametry:
| Parametr |
V²znam |
|
SHAPE="rect/circle/poly"
COORDS="celß nezßpornß Φφsla"
HREF="URL/adresß°/soubor"
NOHREF
ALT="text"
|
Tvar oblasti obdelnφk/kruh/polygon (vφce-·helnφk)
Sou°adnice obrazce
UrΦuje kam se danß oblast odkazuje
Pro urΦenφ oblasti, kterß nemß odkaz
Text, kter² se zobrazφ p°ed nata╛enφm obrßzku
|
P°φklad:
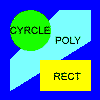
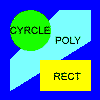
<MAP NAME="mapa">
<AREA SHAPE="CIRCLE" COORDS="30,30,20" HREF="kruh">
<AREA SHAPE="RECT" COORDS="40,60,90,90" HREF="obdelnφk">
<AREA SHAPE="POLY" COORDS="60,10,90,10,90,40,5,90,10,60" HREF="polygon">
</MAP>
<IMG SRC="obrazek.gif" WIDTH=100 HEIGHT=100 USEMAP="#mapa">
|

|
Verze:
-//W3C//DTD HTML 3.2 Final//EN
  
Copyright ©1998 Jan Klepal
|
 P°φruΦka pro snadnou tvorbu html dokument∙.
P°φruΦka pro snadnou tvorbu html dokument∙.