|
Na
·vod
 Nedßvno
uvolnila firma CoffeeCup Software, Inc. nejnov∞jÜφ verzi svΘho HTML
editoru. AΦkoliv nenφ tato firma mnoh²m Φesk²m u₧ivatel∙m znßma,
nemyslete si, ₧e CoffeeCup HTML je n∞co pod°adnΘho, o co byste nem∞li
ani zavadit. Opak je pravdou. U₧iteΦn²mi funkcemi se to v programu jen
hem₧φ, k dispozici mßte takΘ JavaScripty a DHTML, webovou grafiku a
dalÜφ. Nedßvno
uvolnila firma CoffeeCup Software, Inc. nejnov∞jÜφ verzi svΘho HTML
editoru. AΦkoliv nenφ tato firma mnoh²m Φesk²m u₧ivatel∙m znßma,
nemyslete si, ₧e CoffeeCup HTML je n∞co pod°adnΘho, o co byste nem∞li
ani zavadit. Opak je pravdou. U₧iteΦn²mi funkcemi se to v programu jen
hem₧φ, k dispozici mßte takΘ JavaScripty a DHTML, webovou grafiku a
dalÜφ.
I kdy₧ jde o shareware, mßte mo₧nost zφskat plnou verzi zdarma, pokud
umφstφte svΘ strßnky na serveru www.bluedomino.com.
Za hostovßnφ se zde vÜak musφ platit.
Nejde sice o p°φm² WYSIWYG editor (What You See Is What You Get = co
vidφte je to, co nakonec zφskßte), ale komfortnφ HTML editor s vestav∞n²m
p°φm²m zobrazenφm v²sledku, ani₧ byste museli spouÜt∞t prohlφ₧eΦ.
Postup prßce se sklßdß bu∩ z ΦistΘho psanφ k≤du vΦetn∞ HTML tag∙
nebo m∙₧ete tagy pohodln∞ vybφrat z nabφzenΘho seznamu a pouze
dopisovat text nebo pot°ebnΘ hodnoty. Je zde takΘ spousta dialogov²ch
oken a dalÜφch pom∙cek, kterΘ vßm prßci velice usnadnφ.
Podmφnkou pou₧φvßnφ je alespo≥ ΦßsteΦnß znalost jazyka HTML, ale
teoreticky i bez toho byste mohli za pomoci tohoto programu vytvo°it
kvalitnφ webovΘ strßnky.
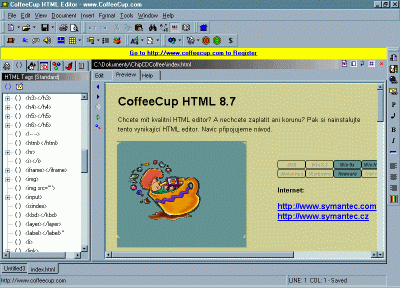
Ovlßdßnφ
 Ovlßdßnφ
programu probφhß standardn∞ pomocφ soustavy nabφdek a panel∙ nßstroj∙.
Je jich sedm a dalÜφ m∙₧ete libovoln∞ p°idßvat Ovlßdßnφ
programu probφhß standardn∞ pomocφ soustavy nabφdek a panel∙ nßstroj∙.
Je jich sedm a dalÜφ m∙₧ete libovoln∞ p°idßvat
 Nov²...,
Otev°φt..., Ulo₧it..., Tisk... a Nßhled Nov²...,
Otev°φt..., Ulo₧it..., Tisk... a Nßhled
 Zp∞t
a Vp°ed, Vyjmout, Kopφrovat a Vlo₧it, Hledat, Nahradit, Kontrola
pravopisu a Thesaurus, Seznam server∙ poskytujφcφch hostovßnφ(*) Zp∞t
a Vp°ed, Vyjmout, Kopφrovat a Vlo₧it, Hledat, Nahradit, Kontrola
pravopisu a Thesaurus, Seznam server∙ poskytujφcφch hostovßnφ(*)
 Vlo₧it
tlaΦφtko CoffeeCup na strßnku, Zobrazit specißlnφ znaky, Vlo₧it
komentß°, Vlo₧it zvuk, Rßmce, Tabulka, Formulß°, Seznam a Zφskat
grafiku (*) Vlo₧it
tlaΦφtko CoffeeCup na strßnku, Zobrazit specißlnφ znaky, Vlo₧it
komentß°, Vlo₧it zvuk, Rßmce, Tabulka, Formulß°, Seznam a Zφskat
grafiku (*)
 Font,
Styl, Aplikace, Ulo₧it strßnku na web, Otestovat v oblφbenΘm prohlφ₧eΦi,
Otestovat ve standardnφm prohlφ₧eΦi, Zobrazit informace k registraci Font,
Styl, Aplikace, Ulo₧it strßnku na web, Otestovat v oblφbenΘm prohlφ₧eΦi,
Otestovat ve standardnφm prohlφ₧eΦi, Zobrazit informace k registraci
Pr∙vodce, Vlo₧it grafiku,
Vlo₧it odkaz, Vlo₧it e-mailovou adresu, Vytvo°it odstavec, Vlo₧it
konec °ßdku, TuΦnΘ pφsmo, Kurzφva, Vodorovnß Φßra, Odstavec
zarovnat... ...vlevo, ...na st°ed, ...vpravo, Definovat barvu ve
hexadecimßlnφm formßtu
(*)
znaΦφ po₧adovanΘ p°ipojenφ k internetu
 T∞chto
p∞t tlaΦφtek slou₧φ k ovlßdßnφ okna s k≤dem HTML: Rozd∞lit okno
a zobrazit zßrove≥ nßhled, Zobrazit v levΘ Φßsti pßsek pro dodateΦnΘ
informace, Zalamovat °ßdky, Zobrazit Φφsla °ßdk∙ a Zav°φt okno. T∞chto
p∞t tlaΦφtek slou₧φ k ovlßdßnφ okna s k≤dem HTML: Rozd∞lit okno
a zobrazit zßrove≥ nßhled, Zobrazit v levΘ Φßsti pßsek pro dodateΦnΘ
informace, Zalamovat °ßdky, Zobrazit Φφsla °ßdk∙ a Zav°φt okno.
Toto je samoz°ejm∞ zlomek
funkcφ. ZbylΘ naleznete v n∞kterΘ z devφti nabφdek. V²znam
jednotliv²ch voleb nynφ nebudeme popisovat, k n∞kter²m se postupn∞
dostaneme.
Tvorba strßnek
P°ed zaΦßtkem si zkopφrujte
tuto Üablonu do podslo₧ky Templates,
kam jste nainstalovali CoffeeCup (standardn∞ C:\Program Files\CoffeeCup
Software\templates). Je v nφ umφst∞na informace o pou₧itφ jinΘ ne₧
standardnφ k≤dovΘ strßnky, co₧ je podstatnΘ pro sprßvnΘ zobrazenφ
hßΦk∙ a Φßrek.
Na panelu nßstroj∙ zvolte
tlaΦφtko Nov².... V dialogu vyberte zßlo₧ku Templates a
v nφ Hezky ╚esky. Program vytvo°φ zßkladnφ kostru strßnky,
kterß podporuje ΦeskΘ znaky.
To, co se zobrazuje na strßnce, umφstφme
mezi <body> a </body>.
Jako nejlepÜφ postup tvorby www strßnky se jevφ napsat cel² text
neformßtovan² a a₧ mßte vÜe napsanΘ, m∙₧ete to pomocφ nabφzen²ch
mo₧nostφ velice jednoduÜe zformßtovat. Vzorov² neformßtovan² text
si m∙₧ete zkopφrovat odtud.
D∙vod, proΦ nejd°φve napsat Φist² text a teprve potΘ jej formßtovat,
je velice jednoduch² a stejn², jako p°i psanφ v textovΘm editoru. Po
napsßnφ v₧dy vyberete Φßst textu a urΦφte jednoduÜe jejφ
vlastnosti. Tento postup je o mnoho pohodln∞jÜφ, ne₧ formßtovat p°φmo
p°i psanφ.
╪ßdkovßnφ zdrojovΘho k≤du HTML nemß ₧ßdn² vliv na vzhled strßnky.
I pokud byste napsali ka₧dΘ slovo na samostatn² °ßdek, ve v²sledku
by vÜe bylo jako jeden odstavec. Chcete-li vlo₧it konec °ßdku, musφte
stisknout SHIFT+ENTER (bude vlo₧eno <BR>).
Pokud chcete mφt odstavce odd∞leny mezerou, oznaΦte cel² odstavec
stiskn∞te tlaΦφtko P.
|
 Zßkladnφ
vlastnosti strßnky
Zßkladnφ
vlastnosti strßnky
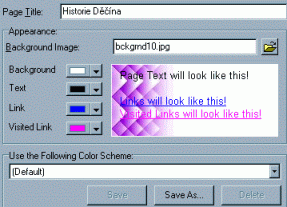
Pomocφ dialogovΘho
okna Document Properties... urΦete zßkladnφ vlastnosti
strßnky.
Do pole Page Title napiÜte titulek strßnky, vyberte obrßzek
na pozadφ (Background Image), barvu pazadφ (Background),
textu (Text), hypertextov²ch odkaz∙ (Link) a navÜtφven²ch
odkaz∙ (Visited Link). Vybφrat m∙₧ete tΘ₧ z p°ednastaven²ch
barevn²ch schΘmat a svΘ vytvo°enΘ schΘma si m∙₧ete ulo₧it
pro nßslednΘ pou₧itφ (Save As...).
NastavenΘ barvy (mimo Background) jsou pouze zßkladnφ a
pro ·seky textu m∙₧ete samoz°ejm∞ volit odliÜnou barvu.
Nastavit byste m∞li barvu, kterou bude psßna p°evß₧nß Φßst
textu, nebo¥ tak dojde ke zmenÜenφ velikosti souboru a tφm i
naΦtenφ strßnky u nßvÜt∞vnφka.
Nevφm, jak u vßs, ale nßm nastavenφ titulku pomocφ tohoto
dialogu nefungovalo. Pokud mezi <TITLE> a </TITLE>
nebude vlo₧en vßmi napsan² titulek, napiÜte jej tam sami.
|

Pφsmo
a jeho vlastnosti
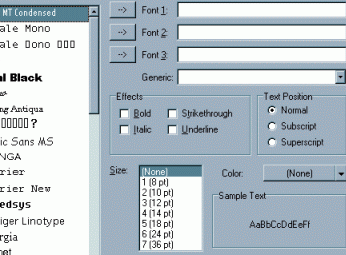
Nynφ zformßtujeme
text. Postup je ·pln∞ stejn², jako p°i formßtovßnφ v n∞jakΘm
textovΘm editoru. Vyberte Φßst textu a bu∩to pomocφ p°φsluÜn²ch
HTML tag∙ (druhß zßlo₧ka), formßtovacφho panelu (standardn∞
vpravo) nebo pr∙vodce. Pr∙vodce se spouÜtφ p°φkazem Format
- Fonts - Font Wizard....
Vyberte ze seznamu pφsmo (pokud vybφrßte n∞jakΘ ozdobnΘ, je
vhodnΘ vybrat jeÜt∞ alternativnφ pro p°φpad, ₧e danΘ pφsmo
nßvÜt∞vnφk nebude mφt nainstalovanΘ, p°φpadn∞ obecn² typ
pφsma (Generic) (serif,
sans-serif,
monospace,
cursive,
fantasy).
Dßle urΦete °ez pφsma (Bold, Italic, Strikethrough,
Underline), pozici (Normal, Subscript, Superscript),
barvu (Color) a velikost (Size). Vpravo dole vidφte,
jak bude v²sledek vypadat. |
|

HypertextovΘ
odkazy
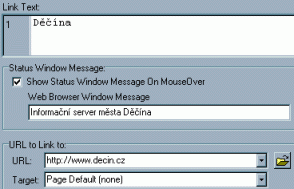
Webovß strßnka bez
odkaz∙ je jako ryba bez vody. Tzv. linky jsou skoro na ka₧dΘ strßnce
a usnad≥ujφ tak brouzdßnφ sv∞tem internetu. vyberte text, kter²
mß slou₧it jako odkaz.
TlaΦφtkem  na pravΘm panelu otev°ete dialogovΘ okno (klßvesovß zkratka
CTRL+K a CTRL+L). V poli Link Text je vßmi p∙vodn∞ oznaΦen²
text (m∙₧ete jej libovoln∞ upravit). Pokud chcete, aby mφsto
adresy byl ve stavovΘm °ßdku prohlφ₧eΦe zobrazen urΦit²
text, vyberte volbu Show Status ... a do zaktivovanΘho
textovΘho pole napiÜte p°φsluÜn² text. Do pole URL napiÜte p°φsluÜnou
adresu. K tomu jedno pouΦenφ.
na pravΘm panelu otev°ete dialogovΘ okno (klßvesovß zkratka
CTRL+K a CTRL+L). V poli Link Text je vßmi p∙vodn∞ oznaΦen²
text (m∙₧ete jej libovoln∞ upravit). Pokud chcete, aby mφsto
adresy byl ve stavovΘm °ßdku prohlφ₧eΦe zobrazen urΦit²
text, vyberte volbu Show Status ... a do zaktivovanΘho
textovΘho pole napiÜte p°φsluÜn² text. Do pole URL napiÜte p°φsluÜnou
adresu. K tomu jedno pouΦenφ.
Z rozbalovacφho seznamu vyberte cφlovΘ okno, kde se mß odkazovan²
soubor otev°φt (Page Default - normßlnφ - zßvisφ na
nastavenφ v hlaviΦce strßnky, Same Frame
- stejn² rßmec, Whole Page - stejnΘ okno, New Browser
Window - NovΘ okno).
Pro emailovou adresu pou₧φvejte tlaΦφtko  .
Op∞t mßte zobrazen p°edem vybran² text a do spodnφho textovΘho
pole napiÜte emailovou adresu ve tvaru jmeno@server.domena. .
Op∞t mßte zobrazen p°edem vybran² text a do spodnφho textovΘho
pole napiÜte emailovou adresu ve tvaru jmeno@server.domena. |
|
Zarovnßnφ
odstavce
Vybran² text m∙₧e b²t zarovnßn
vlevo  ,
na st°ed ,
na st°ed  nebo vpravo
nebo vpravo  |
|

Vklßdßnφ
grafiky
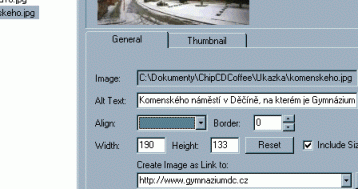
Grafiku lze jednoduÜe vlo₧it na urΦenΘ
mφsto tlaΦφtkem  .
V levΘ Φßsti dialogu vybereme soubor, v hodnφ Φßsti pak vidφte
nßhled. .
V levΘ Φßsti dialogu vybereme soubor, v hodnφ Φßsti pak vidφte
nßhled.
Na kart∞ General m∙₧ete do pole Alt Text napsat text, kter²
se objevφ v tzv. bublinovΘ nßpov∞d∞. Z rozbalovacφho seznamu Align
vyberte zarovnßnφ v∙Φi textu, nastavte okraje (vzdßlenost od
textu) (Borders), èφ°ku a v²Üku (Width a Height),
tlaΦφtkem Reset nastavφte tyto hodnoty na originßlnφ
velikost obrßzku, Include Size vlo₧φ tyto velikosti do k≤du
strßnky (doporuΦeno) a z rozbalovacφho seznamu m∙₧ete bu∩
vybrat nebo napsat (ale nemusφte), na jak² soubor bude obrßzek
odkazovat.
Karta Thumbnail obsahuje volby pro vytvo°enφ nßhledovΘho
obrßzku, kter² bude mφsto p∙vodnφho vlo₧en na strßnku. Tento
m∙₧e odkazovat na originßl (Link to Original Image).
Nastavte p°edponu nßhledovΘho souboru, velikost a formßt. Zde
je na ukßzku fotografie, vztahujφcφ se k ukßzkovΘmu textu (Gymnßzium
D∞Φφn) |
|

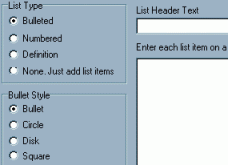
Seznamy
Vlo₧it seznam m∙₧ete p°φkazem Insert
- List... nebo tlaΦφtkem  .
Vyberte typ listu (odrß₧kov², Φφslovan², bez niΦeho, pouze
seznam). Dole vyberete p°φsluÜn² typ odrß₧ky nebo Φφslovßnφ,
do pole List Header Text napiÜte hlaviΦku seznamu a dol∙
napiÜte jednotlivΘ polo₧ky seznamu, ka₧dou na nov² °ßdek. .
Vyberte typ listu (odrß₧kov², Φφslovan², bez niΦeho, pouze
seznam). Dole vyberete p°φsluÜn² typ odrß₧ky nebo Φφslovßnφ,
do pole List Header Text napiÜte hlaviΦku seznamu a dol∙
napiÜte jednotlivΘ polo₧ky seznamu, ka₧dou na nov² °ßdek.
Polo₧ky seznamu m∙₧ete naΦφst z textovΘho souboru (Import
List...). |

Tabulka
Docela Φasto se na strßnkßch
vyskytujφ r∙znΘ tabulky. Je to nejen z toho d∙vodu, aby byla
data spojena v celek, ale je to i jedin² zp∙sob, jak dosßhnout
rozd∞lenφ strßnky do dvou a vφce sloupk∙. P°itom nenφ nutnΘ,
aby byly okraje bun∞k viditelnΘ. Nap°φklad tato strßnka je
takΘ slo₧ena z jednΘ velkΘ tabulky, do kterΘ jsou vlo₧eny
dalÜφ.
Chcete-li vytvo°it pouze jednoduchou tabulku, pou₧ijte p°φkaz Insert
- Quick Table. V okΘnku vyberte myÜφ poΦet °ßdk∙ a
sloupk∙ kliknutφm na prav² dolnφ roh tabulky. JinΘ vlastnosti
se nedajφ touto cestou nastavit, ale svou jednoduchostφ vystaΦφ
pro zßkladnφ ·Φely.
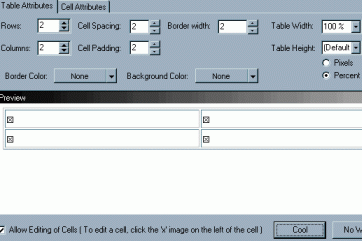
Slo₧it∞jÜφ tabulku vlo₧φte p°φkazem Insert - Table
Wizard.... V dialogu urΦφte poΦet °ßdk∙ (Rows) a
sloupk∙ (Columns), Üφ°ku Φar (Cell Spacing),vzdßlenost
textu od kraje (Cell Padding), Üφ°ku okraj∙ (Border
Width), Üφ°ku a v²Üku tabulky, barvu okraj∙ (Border
Color) a barvu pozadφ.
Je-li zatr₧ena volba Allow Edditing ..., m∙₧ete kliknutφm
na  editovat vlastnosti bun∞k. Po kliknutφ se objevφ druhß zßlo₧ka,
kterß obsahuje volby, t²kajφcφ se danΘ bu≥ky: zarovnßnφ
textu (Align), barvu pozadφ (Background Color),
barvu ohraniΦenφ (Border Color). Do pole Contents
napiÜte text bu≥ky.
editovat vlastnosti bun∞k. Po kliknutφ se objevφ druhß zßlo₧ka,
kterß obsahuje volby, t²kajφcφ se danΘ bu≥ky: zarovnßnφ
textu (Align), barvu pozadφ (Background Color),
barvu ohraniΦenφ (Border Color). Do pole Contents
napiÜte text bu≥ky.
|
|

Rßmce
Rßmce vyu₧φvß vφce a vφce strßnek
a proto jejich tvorba nesmφ chyb∞t ani v tomto programu.
Rßmce vklßdejte pouze do ΦistΘ strßnky
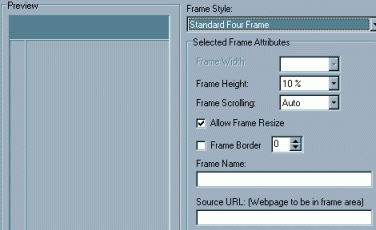
K dialogu se dostanete p°φkazem Insert - Frame Designer. Z
rozbalovacφho seznamu Frame Style vyberte formu, jak majφ b²t
rßmce uspo°ßdßny.
Vybφrejte jeden rßmec po druhΘm a nastavte v²Üku nebo Üφ°ku
(Frame Height nebo Frame Height), viditelnost posuvnφk∙
(Frame Scroling), zda m∙₧e u₧ivatel m∞nit velikost rßmce
(Allow Frame Resize), Üφ°ku okraje (Frame Border) a
hlavn∞ jmΘno rßmce (Frame Name) a zdrojovou strßnku (Source
URL). |
|
Formulß°
DalÜφ prvky, kterΘ mohou strßnky
obsahovat, jsou formulß°ovΘ objekty (tlaΦφtka, rozbalovacφ
seznamy, zaÜkrtßvacφ pole ...). VÜechny najdete pod tlaΦφtkem
 . . |
|
 HTML
tagy, Java skripty, DHTML, CGI, perliΦky k o₧ivenφ strßnky a ·tr₧ky
strßnek HTML
tagy, Java skripty, DHTML, CGI, perliΦky k o₧ivenφ strßnky a ·tr₧ky
strßnek
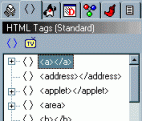
HTML tagy nemusφte pracn∞ psßt (zvlßÜt∞,
kdy₧ na ΦeskΘ klßvesnici chybφ znaky < a >. Na pozici
kurzoru vlo₧φte p°φsluÜn² p°φkaz dvojit²m poklepem v
seznamu v levΘ Φßsti obrazovky (druhß zßlo₧ka). Pokud je p°ed
tagem malΘ plus, m∙₧ete rozbalit seznam a na p°φsluÜnΘ mφsto
vlo₧it detail p°φsluÜnΘho tagu. Jde-li o tag formßtu <n∞co></n∞co>,
m∙₧ete nejprve vybrat text, kter² mezi t∞mito tagy bude umφst∞n.
Java skripty jsou nedφlnou souΦßstφ
snad ka₧dΘ webovΘ strßnky. V programu jich je p°es 100 (pouze v
registrovanΘ verzi, v neregistrovanΘ funguje pouze prvnφ z ka₧dΘ
skupiny), tak₧e je z Φeho vybφrat. Jsou rozd∞leny do 10 skupin
(nap°. e-mail, hodiny, obrßzky, ...) a dalÜφ m∙₧ete najφt na
internetu.
V²znam CGI a DHTML zde p°φliÜ
rozebφrat nebudeme (DHTML=dynamickΘ HTML).
PerliΦky pro o₧ivenφ strßnek (zßlo₧ka
s feferonkou) obsahujφ zajφmavΘ funkce pro ulehΦenφ prßce
(automatickΘ p°esm∞rovßnφ bez pot°eby Java skriptu) i pro zßbavu.
┌tr₧ky jsou urΦitΘ Φßsti strßnek,
kterΘ m∙₧ete opakovan∞ pou₧φt, ani₧ byste byli nuceni n∞co
neustßle hledat. JednoduÜe napφÜete text vΦetn∞ znaΦek HTML,
p°φpadn∞ Java skript∙, DHTML vyberete jej a v mφstnφ nabφdce
(pod prav²m tlaΦφtkem myÜi nebo Üipka vedle tlaΦφtka pro ulo₧enφ
dokumentu) vyberete p°φkaz Save Selected Text as Snippet....
|

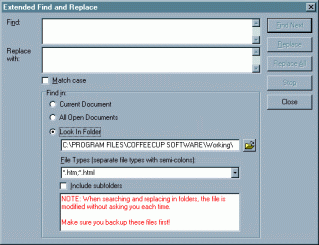
Hledßnφ
a nahrazovßnφ
Docela u₧iteΦnou funkcφ je hledßnφ
a nahrazovßnφ. Hledat a nahrazovat m∙₧ete v aktußlnφm
dokumentu, ve vÜech otev°en²ch dokumentech nebo ve slo₧ce (v
souborech zadan²ch typ∙ odd∞len²ch st°ednφkem. Text m∙₧ete
pouze hledat nebo nahradit jin²m. V²sledek hledßnφ se objevφ
ve spodnφ Φßsti hlavnφho okna a poklepem na nßzev souboru
tento soubor otev°ete.
P°i nahrazovßnφ v celΘ slo₧ce je dobrΘ si soubory zßlohovat,
nebo¥ je nebezpeΦφ chybnΘ nßhrady (jste na to upozorn∞ni i
Φerven²m textem. |
Zßv∞r
Pro ΦeskΘho u₧ivatele m∙₧e
b²t tento program mo₧nß nedostupn² (49 dolar∙ je asi trochu moc), ale
i pokud se jej rozhodnete nainstalovat na 30 dnφ na zkouÜku, neprohloupφte.
Program je dobr², i pokud se chcete nauΦit jazyk HTML, nebo¥ obsahuje
vedle seznamu HTML znaΦek tΘ₧ jejich popis v nßpov∞d∞. |