 |
Fig.6 ボードの塗り分け
| ■ 貧乏人のためのCG講座 フルカラーCG編 |
あと前景で残っているのはスノーボードです。ここでは色々と細かい技を使ってみましょう。
まずは大まかに模様の色分けをしてみます。模様用に新しいレイヤを作り、そこに「文字ツール」でロゴを入れます。そして、ボードの半分ほどを薄いグレーで塗りつぶします。
 |
![]()
| 今みたいに、ボードみたいな複雑な形のものを塗りつぶしたいときは、主線レイヤ上で塗りたい部分をマジックワンドかなんかで選択しておいて、その状態で塗るとはみ出さずに塗れるよ。選択されている部分だけが編集の対象になるからね。 | |||
さて、これだけでは寂しいので、グレーで塗りつぶした部分にラインを入れることにしましょう。できれば、ラインの部分は下のレイヤの地の模様が透けて浮き出ていたほうが感じが出ます。ここで活躍するのが「表示マスク」です。
各レイヤはR,G,Bの色情報以外に透明度の情報を持っています(通常の色以外に「透明」という「色」があることを考えれば・・・分かりますよね?)。この透明度を制御する機能として、「Photographer」や「ウルトラキッド」には「表示マスク」というものがあります。これはその名のとおり、レイヤの表示をマスクする(隠す)ための機能です。「フォトショップ」だと、「レイヤーマスク」がこれに相当するでしょうか。
表示マスクは各レイヤに1つずつ設定することができます。表示マスクでは、マスク上にグレー階調の画像を置くことで対象レイヤの透明度を調整します。例えばマスク上で黒く塗られた部分はまったく表示されなくなりますし、白く塗られた部分はそのまま表示されます。50%のグレーで塗られていれば、50%の不透明度で描画されます。そこでこれを利用して、ボードの半分を薄いグレーで塗りつぶした方のレイヤに表示マスクを設定し、下の地を透かせて見せたい部分を黒く塗ってしまえば、その部分に地が浮き出てくるというわけです。
 |
 |
|
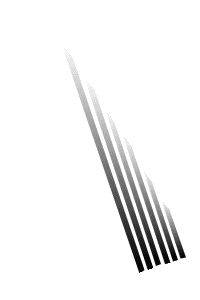
| Fig.7 表示マスクによる画像のコントロール 加工したいレイヤにいる状態で「チャネル・表示マスクブック」を開き、「新規表示マスク」を作成します。できた表示マスク上に、左図のようなグレースケールの模様を描いてやると、その濃淡に応じて下のレイヤが透けて見えるようになります。 |
||
同じようにボードの地のほうも、表示レイヤを使ってボードの先のほうが明るくなるように調整してやります。地の模様を描いてあるレイヤの下に、ボード部分を白く塗ったレイヤを配置します。次に地の模様を描いてあるレイヤに移って表示レイヤを設定、ボードの先端ほど表示されないように、表示マスク上にグレースケールの画像を作ってやると、Fig.8のようになります。ボードの先端が上にめくれあがってる雰囲気が出てきました。
 |
立体感をさらに出すために、今度はボードに影をつけましょう。でも、ボードにはすでに複雑な模様がありますから、これを生かしたまま影をつける方法を考えなければなりません。こういうときに便利なのが「レイヤを乗算で重ねる」という方法です。
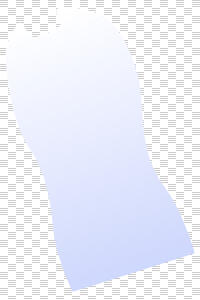
ボード部分を白→薄紫のグラデーションで塗ったレイヤをボード関係のレイヤの一番上に配置し、このレイヤの合成モードを「乗算」に変更します。すると、ボード全体に薄紫の色がうっすらと乗った感じになるはずです。
 |
 |
|
| Fig.9 「乗算」で影を表現する 市松模様の部分は、そこが透明であることを示しています。 |
||
![]()
|
「乗算」は2つのレイヤの色をそれぞれR,G,Bに分解して、掛け算したものを合成結果にするのね。例えば、(R,G,B)=(0,193,183)と(210,218,255)とを乗算で重ねると、結果は(R,G,B)=(0×210/255,193×218/255,183×255/255)=(0,165,183)ってな具合。 でも、こういう風に案外複雑な計算やってるから、色を持ったもの同士を掛け合わせるととんでもない色になることがあるから、その点は注意が必要ね。 | |||