Chapter 3:
The Hyperlink's the thing
A hyperlink is an active part of a document.
When you click a hyperlink, you can link to
- Parts of the same Web page.
- Files on your computer.
- Computers on the Internet.
A word about hypertext
Hypertext and hyperlink documents are commonplace
in computing now. Consider the MS Windows, Macintosh, and OS/2 Help systems,
for example. Help typically displays highlighted areas that you can click
to access additional information. This other information might be contained
elsewhere in the same file or in another help file on your computer. On
the Web, hyperlinks access information on your own computer, and potentially
on any accessible computer on the Internet. The information you access,
stored in computer files, can produce words, sounds, pictures, or even
action video on your own computer.
About URLs
Uniform Resource Locators or URLs are street
addresses for bits of information on the Internet. Most of the time, you
can avoid trying to figure out your own URLs by simply navigating to the
information you want to point to with your browser, and then copying and
pasting the long string of "stuff" into your link. But it's often
useful to understand what a URL is all about, and why it has to be so long
and complex. Also, when you begin publishing your own information on the
Web, you'll want to know something about URLs so that you can tell people
how to find your Web page.
Web anatomy 101
Most URLs have four parts: the protocol, the host
name, the directory, and the file name; for example:
http://mysystem.com/docs/index.html
Note: See the Navigator Handbook for more information
about protocols.
The protocol (first part) is how the document
is accessed; that is, the type of protocol or program your browser will
use to get the file. If the browser is using HTTP to get to the file, the
protocol part is http. If the browser uses FTP, it's ftp.
The host name (second part) is the system
on the Internet where the information is stored, such as home.netscape.com.
You can have the same host name but have different URLs with different
protocols, for example:
http://mysystem.com
ftp://mysystem.com
gopher://mysystem.com
This is the same machine, but with three different
information servers. As long as all three are installed on that system
and available, there's no problem having the same host name.
The directory is the location of the file
or other form of information on the host. The directory might be the actual
directory and file name, or it can be another indicator that the protocol
uses to refer to the location of that information.
The file name is the .HTML file for the
Web page.
Creating links
When you link to a local document, you're linking
to a document on your computer; documents you reference don't have to be
in the same directory (it's a good idea though). Linking to a remote document
means you're linking to somewhere on the Internet rather than on your local
disk.
Tip: To create a link to a page displayed in the browser, drag
the link icon from the browse window (left of the location box) to an edit
window (Macintosh and Windows only).
You can create links in your documents by dragging them from other windows
and then dropping them into the edit window (Macintosh and Windows
only). For example, you can drag a link from a browse, bookmark, mail,
or news window and drop it on a document in the editor window. You can
also create links using the Link Properties dialog.
- Choose Insert|Link or click the Link button on the Character Properties
toolbar.
Properties dialog (Link)

Link Source displays the selected text you want
to use to create a link. To change this text, select the text in your document
and retype. To see the change reflected in the dialog, select the text
before opening the dialog.
Note: If you don't have any text selected
when inserting a new link, the title of the document to which you're linking
appears in your document as the link text.
- Type the local file name or remote URL to link to the selected text.
Click Browse File to select a local file.
- Select a named target present in the current document or selected file
(depending on how you've set the "Show targets in" option). Select
a target to which you want to link the selected text.(Optional)
The "Show targets in" option lets you specify to display either
the named targets in the current document or those in the file specified
in the Link to page or file box.
Note: See the "Linking to specific
places in your document" section for information about targets.
- Click Apply to make the changes you've specified and leave the dialog
box open. Click OK to make the specified changes and close the dialog box.
Linking images
Just as with text, you can configure images to
behave as links in your documents. When you click a linked image, the browse
window displays the page that the image is linked to.
- Insert an image on your Web page.
- Right-click your mouse on the image for which you want to create a
link.
- Choose Image Properties.
- Click the Link tab.
- Specify a link location (refer to instructions in "Creating
Links" section).
- Choose File|Browse Document and then, click on the image to go to the
linked page.
Linking to specific places in your document
If you want to link to a specific place within
a document rather than just linking to the document itself, you create
a target (also called named target or anchor in HTML). You can do this
by inserting a target in one document, and then creating a link in the
same document, or another document that points to that target. When you
click on the link in the browser, the browser opens the document containing
the target and scrolls to the target location.
- Place the cursor at the beginning of a line for which you want to create
a target, or select some text at the beginning of a line.
- Choose Insert|Target or click the Target button on the Character Properties
toolbar.
- Type a name for the target in the edit box; it can be up to 30 characters
long. This name will appear in the target list of the Link Properties dialog.
If you selected some text in step one, this box will already contain a
default target name.
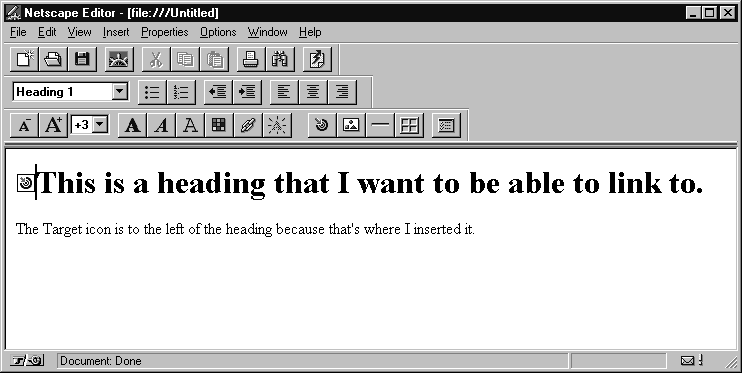
- Click OK. A special Target icon appears in your document (only visible
in edit mode) to mark the location of the link.
A target icon in the edit window

- Follow steps 1, 3, and 4 for inserting a link in the "Creating
Links" section of this chapter.
- Choose File|Browse Document and click the link you just created to
go to the location marked by the selected target.
Relative and absolute links
When you specify the path name of a file to be
linked to as a single file name, Navigator Gold looks for the listed file
in the current directory (same directory as the current file), even if
it is looking at that file over a network. This is a relative path name.
Relative path names point to the document you want to link to by describing
its relation to the current document.
Relative path names
| Path name |
Means |
| link.html |
link.html is located in the current directory. |
| files/link.html |
link.html is located in the directory (or folder) called files
and the files directory is located in the current directory. |
| docs/files/link.html |
link.html is located in the files directory, which is located
in the docs directory, which is located in the current directory. |
| ..link.html |
link.html is located in the directory (or folder) above the current
directory (the same directory the current directory is in). You can use
multiple "../" to indicate a file location further up the directory
structure. |
Absolute path names point to the document by starting at the
top level of your directory hierarchy and working down through all the
subdirectories to reach the file. You should use absolute path names when
linking to a page from another Web site, such as the Netscape site.
Note: Check both
publish options in the Editor Preferences dialog to take care of this automatically.
Generally, when linking together your own documents, you'll want to
use relative path names. If you specify your links as absolute path names
and then move your files elsewhere on the disk, or rename a directory or
a disk listed in that absolute path, then your links to these files might
not work.
Absolute path names or URLs
| Path name or URL |
Means |
| /docs/test/link.html |
link.html is located in the directory /docs/test. |
| /C|/docs/html/link.html |
link.html is located on the C: drive in the directory docs/html. |
| http://netscape.com/link.html |
link.html is located on the Netscape Web server. |