|
Rollovers
|
|
|
|
|
| By Colin Smith www.ministryimage.com |
 |
|
 |
Start with your button image. Create it in Photoshop. |
 |
|
 |
Now create a new layer, how you want the button to look when the mouse rolls over it. (You can do it easily by using layer styles) |
 |
|||||||||
|
See how the rollover will look before and after simply by turning on and off the top layer in Photoshop. We now have the images ready. Time to make then into rollovers in ImageReady. |
||||||||
 |
|
 |
Switch to ImageReady, by simply clicking on the button at the bottom of the tools palette. ImageReady will launch with your layers intact. |
 |
|
 |
 Go
to the rollover palette. Make sure the top layer is hidden and your "Normal
State" (How it looks before the mouse touches it) will be set. Go
to the rollover palette. Make sure the top layer is hidden and your "Normal
State" (How it looks before the mouse touches it) will be set. |
 |
|
 |
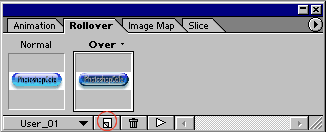
 Click
on the new state button and the "over state" is created. This
is will appear on the webpage when the mouse moves over the image. Change
its apperance by making the top layer visable. Each state will reflect what
is visable in the layers palette. Click
on the new state button and the "over state" is created. This
is will appear on the webpage when the mouse moves over the image. Change
its apperance by making the top layer visable. Each state will reflect what
is visable in the layers palette. |
 |
|
 |
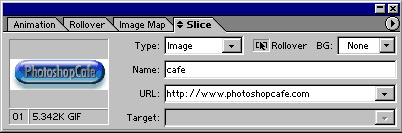
Now click on the slice tab and assign a URL to your rollover. A URL iswhere you want the link to take you. If it's a differant site then use a http:// address. If you are going to a differant html page on the same website then make sure to use a .htm extension. |
 |
|
 |
You can test your rollover by clicking the test button on the tool palette. When you are happy with the rollover effect: File>Save Optimized, give your page a name and Imageready will do all the work for you including creating the html page. Copy the html document and the new folder containing the images to your webserver and you are now in business. |