
 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
Grafiken (I): Dateiformate und Farbenlehre
 Grafikformate im WWW
Grafikformate im WWW
 Pixel und Vektoren
Pixel und Vektoren
 Farbtiefen, Farbmodelle und Farbpaletten
Farbtiefen, Farbmodelle und Farbpaletten
Grafikformate im WWW
Im WWW haben sich zwei Dateiformate für Grafiken durchgesetzt, die von allen modernen Browsern "inline", also im eigenen Fenster angezeigt werden können: die Formate GIF und JPEG. Bei beiden Formaten handelt es sich um pixelorientierte Formate. Die Stärken beider Formate liegen jedoch auf unterschiedlichen Gebieten. Dazu kommt ein neues, vielversprechendes Format, das noch in der Entwicklung ist, aber die Vorteile von GIF und JPEG in sich vereint: das PNG-Format.
Das GIF-Format
Das GIF-Format gilt als das "Haus-"Format von CompuServe und wurde speziell für den Online-Einsatz entwickelt. Es zeichnet sich durch eine hohe Komprimierungsdichte aus (zum Vergleich: Bitmap-Dateien im BMP-Format sind bei gleichem Inhalt durchschnittlich zehnmal bis dreißig mal so umfangreich wie GIF-Dateien).
Der jetzt gültige Standard des GIF-Formats ist das sogenannte "89er-Format". Dieses Format bietet drei Möglichkeiten an, die das GIF-Format für den Einsatz im WWW besonders interessant machen:
- Die Möglichkeit, eine Datei "interlaced" abzuspeichern. Eine Grafik, die so abgespeichert ist, wird beim Laden nicht zeilenweise eingelesen und aufgebaut, sondern schichtweise. Gerade bei der Online-übertragung ist das sehr hilfreich. Denn so erscheint die Grundstruktur der Grafik sehr schnell am Bildschirm des Anwenders. Beim weiteren Einlesevorgang wird die Grafik dann immer deutlicher und feiner aufgelöst am Bildschirm angezeigt.
- Die Möglichkeit, mehrere Grafiken in einer einzigen Grafikdatei zu speichern, verbunden mit Optionen zur Steuerung der Einzelgrafiken. Mit Hilfe dieses Features des GIF-Formats sind
 animierte Grafiken realisierbar.
animierte Grafiken realisierbar.
- Die Möglichkeit, eine Farbe, die in der Grafik vorkommt, als "transparent" zu definieren. Mit Hilfe dieses Features lassen sich
 transparente Hintergründe bei Grafiken definieren, die auf WWW-Seiten sehr reizvolle Effekte erzielen können.
transparente Hintergründe bei Grafiken definieren, die auf WWW-Seiten sehr reizvolle Effekte erzielen können.
Ein Nachteil des GIF-Formats ist, daß es maximal 256 Farben pro Datei speichern kann. Ein Pluspunkt ist dagegen, daß GIF-Grafiken verlustfrei komprimieren. Aufgrund seiner Charakteristik ist das GIF-Format für hochauflösende Grafiken wie Fotos oder fein strukturierte  Wallpaper-Hintergründe nicht so sehr geeignet. Ideal ist das GIF-Format für
Wallpaper-Hintergründe nicht so sehr geeignet. Ideal ist das GIF-Format für  Buttons,
Buttons,  Dots,
Dots,  Bars,
Bars,  Symbole und
Symbole und  Cliparts.
Cliparts.
Das JPEG-Format
Bei JPEG, entwickelt von der Joint Photographic Expert Group, handelt es sich um genaugenommen nicht um ein Grafikformat, sondern um einen Komprimierungs-Algorithmus für Pixeldaten. Da dieser Algorhithmus aber zunächst nur für statische Grafiken von Bedeutung war, entstand das gleichnamige Dateiformat für Bilder. Mittlerweile wird der JPEG-Algorithmus auch auf Videos angewendet und hat das zukunftsweisende Video-Format MPEG hervorgebracht.
Das JPEG-Grafikformat komprimiert ebenfalls sehr gut und hat gegenüber dem GIF-Format den Vorteil, daß es pro Bild bis zu 16,7 Millionen Farben speichern kann. Der Nachteil ist, daß JPEG mit Verlust komprimiert, d.h. je höher der Komprimierfaktor, desto schlechter die Qualität der Grafik. Aufgrund seiner Charakteristik eignet sich das JPEG-Format vor allem zum WWW-gerechten Abspeichern von eingescannten Fotos, aber auch für andere Grafiken, in denen sehr feine Farbverläufe vorkommen.
Beim JPEG-Format können Sie bei besseren Grafikprogrammen zwei Parameter selbst bestimmen:
- Die DPI-Dichte: Das ist die Punktdichte (dpi = dots per inch). Bei JPEG-Dateien, die Sie für die Anzeige in WWW-Seiten benötigen, reicht ein Wert zwischen 70 und 100 dpi.
- Den Kompressionsfaktor: Je höher der Kompressionsfaktor, desto schlechter die Bildqualität. Ein Komprimierungsfaktor von 5 bis 10 ist für eine gute Bildqualität ein sinnvoller Wert.
Es gibt eine Variante von JPEG-Grafiken, sogenannte "progressive JPEG-Grafiken". Dabei wird, ähnlich wie beim GIF-Format in der Variante "interlaced", zuerst eine vollständige, aber noch undeutliche Fassung der Grafik am Bildschirm aufgebaut. Das erste, noch nicht ganz deutliche Bild kann bereits am Bildschirm angezeigt werden, nachdem etwa 15% der Grafikdatei an den aufrufenden WWW-Browser übertragen wurden.
Netscape kann in neueren Versionen progressive JPEG-Dateien korrekt anzeigen. Eine Übersicht von Grafikprogrammen, mit denen sich progressive JPEG-Grafiken erzeugen lassen, finden Sie im WWW bei den  Progressive Jpeg Tools
Progressive Jpeg Tools  .
.
Das PNG-Format
PNG bedeutet Portable Network Grapchic (ausgesprochen: PING). Es handelt sich um ein Grafikformat, das eigens für den Einsatz im WWW konzipiert wurde. PNG soll alle Vorteile von GIF und JPEG in sich vereinen:
- PNG komprimiert verlustfrei wie das GIF-Format
- PNG unterstützt 16,7 Mio. Farben wie das JPEG-Format
- PNG ist wie GIF und JPEG plattformunabhängig
- PNG unterstützt transparente Hintergrundfarben wie das GIF-Format
- PNG erlaubt das Abspeichern zusätzlicher Information in der Grafikdatei, z.B. Autor- und Copyrighthinweise
Im WWW finden Sie die  PNG Specification -
PNG Specification -  .
.
 Seitenanfang
Seitenanfang
Pixel und Vektoren
Die beiden Standard-Formate für Grafiken im WWW, GIF und JPEG, sind beide pixelorientiert. Um ansprechende Grafiken zu erzeugen, ist es jedoch in vielen Fällen besser oder sogar unerläßlich, ein vektororientiertes Grafikprogramm, z.B. Corel Draw, zu benutzen. Solche Programme haben den Vorteil, daß man damit grafische Objekte, z.B. Rechtecke, Kreise, Polygone oder Schriftzüge erstellen und objektorientiert manipulieren kann. Gute Vektorprogramme bieten eine Fülle von Möglichkeiten an, Grafikobjekte zu manipulieren, z.B. mit 3D-Effekten, Farbverläufen oder "wehenden Schatten" zu versehen.
Wenn Sie professionelle WWW-Grafiken selbst erstellen wollen, brauchen Sie unbedingt ein solches Vektorprogramm. In der Windows-Welt ist Corel Draw hierbei das führende Produkt, unter Macintosh ist z.B. Adobe Illustrator eine gute Wahl. Solche Produkte sind in der Regel Profi-Ware und kosten mehrere hundert, manchmal auch weit über tausend Mark.
Um die Grafiken, die Sie mit einem solchen Programm erstellen, in eines der WWW-Formate GIF oder JPEG zu bekommen, können Sie den Weg der Konvertierung wählen. Noch einfacher und effizienter aber ist es, ein Programm zu haben, mit dem man einzelne Bildschirmausschnitte anderer geöffneter Programme "einfangen" und abfotografieren kann, um sie dann in einem der beiden WWW-Formate abzuspeichern. Unter MS-Windows ist hierfür Paintshop Pro, ein Shareware-Programm mit Profiqualitäten, das ideale Werkzeug.
Viele Shareware-Programme und Demos für die Grafikerstellung und Grafikbearbeitung können Sie im WWW downloaden. Näheres hierzu im Abschnitt  Grafikprogramme.
Grafikprogramme.
 Seitenanfang
Seitenanfang
Farbtiefen, Farbmodelle und Farbpaletten
Computergrafik ist ein Bereich mit langer Tradition und etlichen Formaten, Standards und Modellen. Das erschwert den Einstieg. Moderne Grafikprogramme erlauben es zwar auch Anfängern, ansprechende Ergebnisse zu erzielen. Ein paar wichtige Zusammenhänge sollten Sie jedoch kennen.
Farbtiefen
Farbtiefe bedeutet, wie viele verschiedene Farbtöne in einer Grafikdatei gespeichert werden. Bei Pixelformaten gibt es heute folgende typische Farbtiefen:
- 2 Farben (schwarz/weiß)
- 16 Farben
- 256 Farben
- 16,7 Mio. Farben
Das GIF-Format unterstützt 2, 16 und 256 Farben, das JPEG-Format 16,7 Mio. Farben. Daß in einer Datei 16,7 Mio. Farben gespeichert werden können, bedeutet aber noch lange nicht, daß Anwender tatsächlich so viele Farben sehen. Denn wie viele Farben beim Anwender angezeigt werden können, hängt von der eingesetzten Hardware (Grafikkarte, Bildschirm) ab. Nur die wenigsten Anwender verfügen über Hardware, mit deren Hilfe volle 16,7 Mio. Farben angezeigt werden können. Viele Standard-PCs bieten bei arbeitsgerechter Bildschirmauflösung auch heute nicht mehr als 256 Farben an. Bei etwas besserer Ausstattung werden häufig auch 16.000, 32.000 oder 64.000 Farben angezeigt, was für alle Computerbesitzer, die viele Grafiken betrachten (also auch für WWW-Surfer) unbedingt zu empfehlen ist.
Farbmodelle
Um Farbwerte in einer Grafikdatei zu speichern, müssen die Farben in einer computergerechten Form beschrieben werden, nämlich als Zahlen. Dabei gibt es verschiedene Modelle, mit Hilfe von Zahlen den Wert von Farben zu beschreiben. Die beiden bekanntesten Modelle sind:
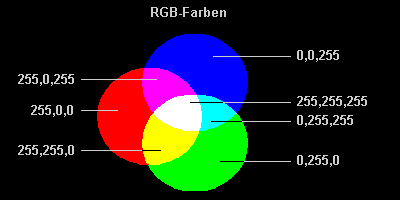
- Das RGB-Modell: Beim RGB-Modell wird eine Farbe durch ihre Anteile an den drei Grundfarben Rot, Grün und Blau definiert. Jede Farbe hat also einen Rotwert, einen Grünwert und einen Blauwert. Jeder der drei Werte wird durch Zahlen zwischen 0 und 255 definiert. Der Wert 0 bedeutet: keinen Anteil an der betreffenden Grundfarbe, der Wert 255 bedeutet: maximalen Anteil an der betreffenden Grundfarbe. Ein dunkles Blau hat nach diesem Schema z.B. die Farbwerte 0,0,153. (0 rot, 0 grün, 153 blau). Mit diesem Schema können bis zu 16,7 Mio. unterschiedliche Farben definiert werden.

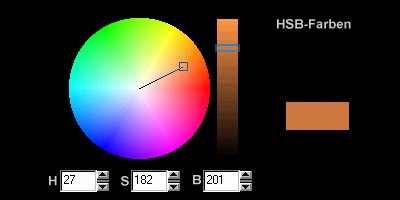
- Das HSB-Modell: Auch bei diesem Modell gibt es drei definierende Zahlenwerte. H steht für Hue (Farbton), S für Saturation (Sättigung), und B für Brightness (Helligkeit). Farbtöne können Werte zwischen 0 und 359 annehmen, Sättigung und Helligkeit Werte zwischen 0 und 255. Auf diese Weise lassen sich fast 23,6 Mio. Farben definieren.

Für WWW-gerechte Grafiken ist das RGB-Modell maßgeblich. Wenn Sie zum Erstellen von WWW-Grafiken mit einem Grafikprogramm arbeiten, daß mehrere Farbmodelle kennt, halten Sie sich an das RGB-Modell.
In HTML werden die 256 möglichen Werte für RGB-Werte in Hexadezimalform (0 bis FF) notiert. Mehr hierzu im Kapitel  Farben definieren in HTML.
Farben definieren in HTML.
Im GIF-Format können Sie pro GIF-Datei aus den 16,7 Mio. möglichen Farben des RGB-Farbmodells maximal 256 Farben "aussuchen" und abspeichern. Bei einer solchen Farbauswahl spricht man von einer Farbpalette.
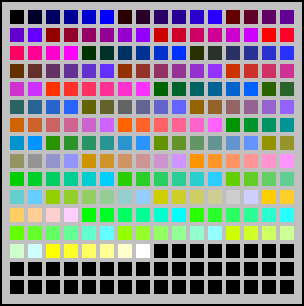
Theoretisch kann jede der 256 Farben beliebige RGB-Werte haben, d.h. es sind auch "krumme" Farbwerte wie 71,217,34 denkbar. Für WWW-gerechte GIF-Grafiken sollten Sie sich jedoch an ein Schema halten, das auch von Netscape optimal interpretiert wird. Bei diesem Schema sind alle Farben erlaubt, deren RGB-Werte durch 51 dividierbar sind. R(ot), G(rün) und B(lau) sollten danach also einen der Werte 0, 51, 102, 153, 204 oder 255 haben. Ein erlaubter Wert ist danach z.B. 153,102,0. Auf diese Weise ergeben sich 6 x 6 x 6 mögliche Farben, also 216. Diese "optimale" Farbpalette sieht so aus:

Die verbleibenden 40 Farben können Sie als "eiserne Reserve" betrachten. Wenn Sie für einzelne Grafiken bestimmte, fehlende Farbtöne brauchen, können Sie unbenutzte Farben der Palette mit der gewünschten Farbe definieren.
In HTML werden die 256 möglichen Werte für RGB-Werte in Hexadezimalform (0 bis FF) notiert. Mehr hierzu im Kapitel  Farben definieren in HTML.
Farben definieren in HTML.
 HTML-Dateien selbst erstellen: Inhaltsverzeichnis
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
 Seitenanfang
Seitenanfang
Blättern:
JavaScript-Referenz: Objekte, Eigenschaften, Methoden  |
|
 Grafiken (II): Grafiktypen und ihr richtiger Einsatz
Grafiken (II): Grafiktypen und ihr richtiger Einsatz
© 1996  Stefan Münz
Stefan Münz
Grafikprogramme.
Farben definieren in HTML.
Farben definieren in HTML.
HTML-Dateien selbst erstellen: Inhaltsverzeichnis
Seitenanfang
|
Grafiken (II): Grafiktypen und ihr richtiger Einsatz
Stefan Münz