
|
Shape Object Panel
|

|

|

|
|
|
|
|

|
| · | Solid: uses a single color, which may have a degree of transparency (alpha value). Click on the 'Fill Control' or colored button to change the color using the Color Selector
|
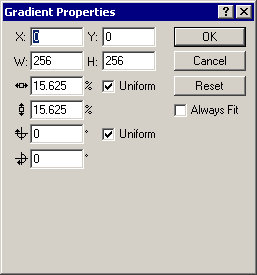
| · | Linear gradient: uses a smooth change in colors in straight bands across the shape. The Fill Control lets you change the colors in the gradient (see below)
|
| · | Radial gradient: uses a smooth change in colors in circular bands across the shape. The Fill Control lets you change the colors in the gradient (see below)
|
| · | Tiled image: uses a bitmap image to fill the shape. If the image is too small to fill the shape completely, then the image is tiled. Click on the Fill Control to select an image
|
| · | Clipped image: uses a bitmap image to fill the shape. If the image is too small to fill the shape completely, then the outside pixels are stretched. Click on the Fill Control to select an image
|
|
|

|
|
|

|
| · | The 'Always Fit' checkbox lets you automatically set up the fill Transform so that the fill will always fit the shape while reshaping
|
| · | When the 'No Smooth' setting is checked, the bitmap that have been resized will never be smoothed. This can result in a clearer image in some cases, as smoothing can blur images
|
| · | There are two types of image compression for SWF files. ZIP compression is 'lossless' compression, which means compression does not change the image quality or alter the image content. It uses the same compression as .zip files. You cannot control the compression ratio. It gives similar results to .gif or .png compression. JPEG compression is 'lossy' compression, which means image quality is reduced during compression. You can control the compression indirectly using the Quality setting. This is the same compression that JPEG files use
|
| · | If you have selected JPEG compression, you can decide whether to use the existing JPEG compression of your imported image, or have SWiSH recompress the image itself to the quality level you select. Some images must be recompressed because they use progressive JPEG encoding, which will crash the Flash Player if not recompressed, or because the original file is not JPEG compressed
|
| · | If you have selected JPEG compression and have selected to recompress the JPEG image, you can specify the image quality. The higher the value, the better the image quality, the larger the files size and the less compression. The quality is not directly related to the compression ratio
|
| · | The 'Transparency' checkbox is only available for opaque images. When the 'Transparency' setting is checked, you can make the specific color from the image transparent. The 'Tolerance' setting controls how similar to the specified color the pixel must be before it is changed to transparent. The valid tolerance setting is between 0 and 255. At low settings, the colors must be close. At higher settings the tolerance is greater, so more pixels are made transparent
|
| · | The 'Preload image' function lets you select where you want the image definition to appear in the .swf file. See the Export Panel for more information.
|

|
|
|

|
|
|

|
|
|