Assuming you have configured the applet, edited your text and are ready to go for your homepage integration, follow these instructions:
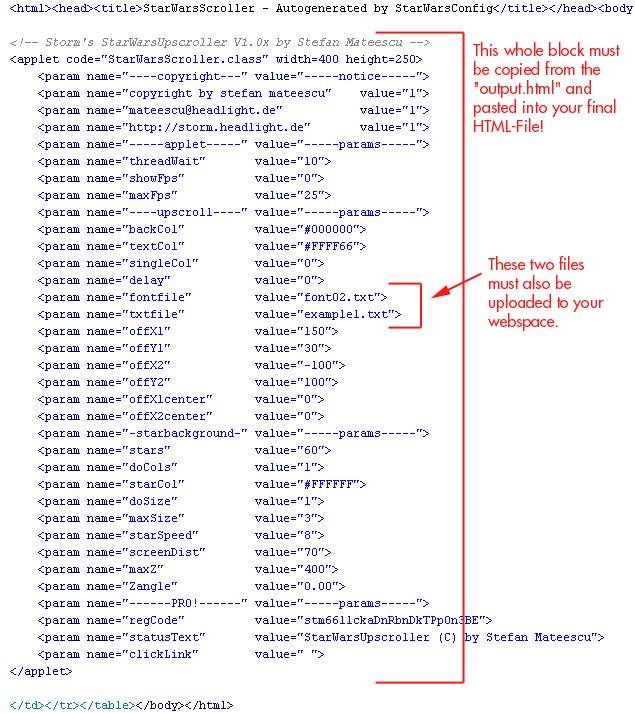
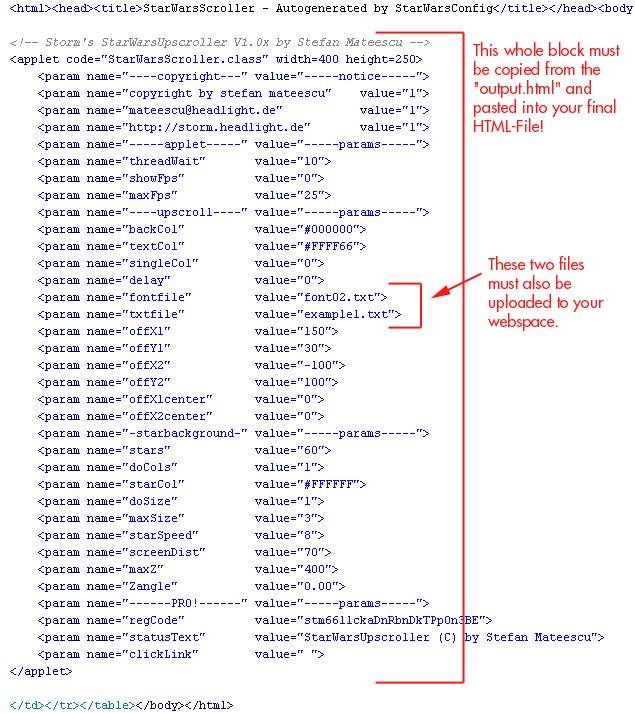
Push the Test it! button to update all changes. Now have a look at the output.html in the StarWarsConfigurator directory. It should look like this:
(this is a demo-output! yours should look different - the values and the filenames of the font and textfile should differ from this version)

Now copy the whole applet block from the output.html and paste it into your final HTML-file (that is the web-page you want to have it in!).
After this is done you are ready to upload everything to your webspace. You will have to upload following FOUR (!!!!) files:
- (1) your final HTML which includes the applet block
- (2) the StarWarsScroller.class (this file includes the Java-code and is absolutely neccessary!!!)
- (3) the textfile: this file contains your scrolltext - if you don't know which file it was, look it up from the textfile param in YOUR output.html
- (4) the fontfile: this file contains the selected font
Some words about directories:
The easiest way is to upload everything to the same folder in your webspace. If this is not possible because you maybe have a lame webspace,
you will have to add some paths to the params. For example...
if the class-file is in a folder called "images" and all other files are in the root directory you will have to add the codebase directive to the applet tag like shown here:
original applet tag was:
<applet code="StarWarsScroller.class" width=400 height=250>
after adding the codebase directive:
<applet codebase="images/" code="StarWarsScroller.class" width=400 height=250>
if your text and fontfiles are also moved to the images directory, then you would have to add the relative path from the html-file to them:
original parameters:
<param name="fontfile" value="font02.txt">
<param name="txtfile" value="example1.txt">
fixed parameters:
<param name="fontfile" value="images/font02.txt">
<param name="txtfile" value="images/example1.txt">
...if the applet turns red and tells you something about "...check your files..." then it is not crashed - you have made something
wrong while uploading the files or setting the paths!!!