
V dneÜnφ Φßsti serißlu si vysv∞tlφme pojem animace a jakΘ druhy animacφ znßme. Od tohoto dφlu budu u vÜech animacφ uvßd∞t mΘ zdrojovΘ soubory pro p°φpad, ₧e vßm n∞co "nep∙jde" vytvo°it. Jenom bych jeÜt∞ p°ipomenul, m∞jte se sebou trp∞livost a pokud vßm n∞co nep∙jde vytvo°it, tak se o to pokuste znova - ₧ßdn² uΦen² z nebe nespadl :-).
Pod pojmem animace si m∙₧ete p°edstavit plynulou, pravda n∞kdy i trhanou sekvenci n∞kolika obrßzk∙ za sebou. Tyto obrßzky jsou posklßdßny za sebou (v∞tÜinou se zm∞nφ nap°φklad pohyb ruky apd.) a vytvß°φ tak dojem plynulΘho pohybu. JednotlivΘ snφmky animace mohou b²t jednotliv∞ nakresleny nebo m∙₧eme pou₧φt tzv. Tweening, kter² vytvo°φ pr∙b∞h celΘ animace pomocφ dvou klφΦov²ch snφmk∙ (prvnφho a koncovΘho - obΦas i vφce).
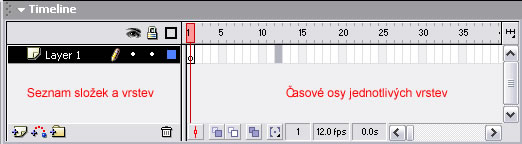
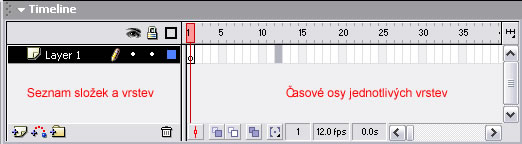
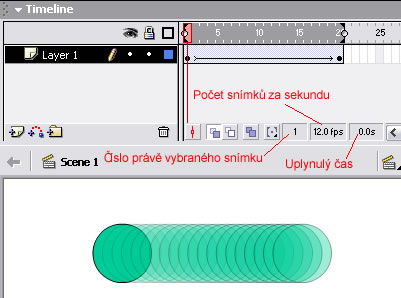
TΘm∞° vÜechny akce, kterΘ jsou spojenΘ s tvorbou animacφ se odehrßvßjφ na ΦasovΘ ose. ╚asovß osa obsahuje jednotlivΘ snφmky v²slednΘ animace, kterΘ m∙₧eme upravovat. Do jednotliv²ch snφmk∙ m∙₧eme vklßdat tlaΦφtko, movie klipy a takΘ obrßzky. Jednotliv²m snφmk∙m v ΦasovΘ ose m∙₧eme takΘ p°i°azovat r∙znΘ akce v ActionScripu, kterΘ nap°φklad pozastavφ p°ehrßvßnφ klipu nebo zm∞nφ polohu jednotliv²ch instancφ symbol∙.
╚asovß osa se sklßdß ze dvou Φßstφ. Prvnφ Φßst tvo°φ seznam vrstev - Layers (ve verzi Flash MX takΘ slo₧ky Folders, kterΘ umo₧≥ujφ zp°ehledn∞nφ ΦasovΘ osy). Vφce o tvorb∞, mazßnφ a editaci vlastnostφ vrstev a slo₧ek naleznete v druhΘm dφle. V pravΘ Φßsti pak naleznete ΦasovΘ osy jednotliv²ch vrstev. P°idßnφm vφce vrstev si m∙₧ete zp°ehlednit d∞nφ na ΦasovΘ ose.

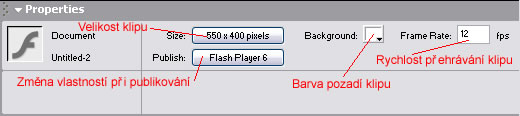
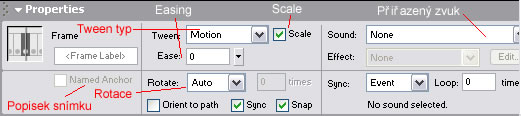
Pokud se jeÜt∞ vrßtφme ke zm∞n∞ vlastnostφ samotnΘho klipu, mßme na v²b∞r z n∞kolika mo₧nostφ. Jednß se hlavn∞ o:

Do ΦasovΘ osy m∙₧ete vklßdat jednotlivΘ snφmky jednak pomocφ menu Insert nebo takΘ pomocφ kontextovΘho menu, kterΘ se objevφ, kdy₧ kliknete na zvolen² snφmek prav²m tlaΦφtkem myÜi.
|
|
|
Jednß se o jednu z hlavnφch animacφ, kterΘ budeme pou₧φvat. Jak u₧ jsme si °ekli, vyznaΦuje se tφm, ₧e pomocφ dvou (p°φpadn∞ vφce) klφΦov²ch snφmk∙ m∙₧eme vytvo°it plynulou animaci (Flash automaticky doplnφ zb²vajφcφ snφmky). VÜe si ukß₧eme na p°φklad∞.
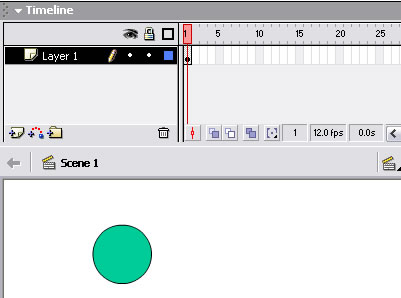
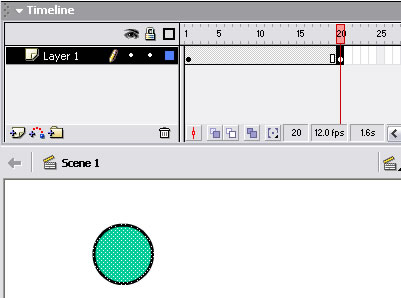
Otev°te si nov² dokument (pokud jej ji₧ nemßte otev°en) a do prvnφho snφmku nakreslete nßstrojem Oval Tool (O) (m∙₧ete takΘ pou₧φt Rectangle Tool (R)) libovoln∞ zbarven² kruh (velikost a barvu nechßvßm na ka₧dΘho p°edstavivosti).

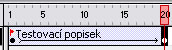
Nynφ p°ejd∞te na snφmek 20 (klikn∞te do n∞j) a stiskn∞te klßvesu F6 nebo takΘ pomocφ kontextovΘho menu Insert -> Keyframe. VÜe by m∞lo vypadat nßsledovn∞:

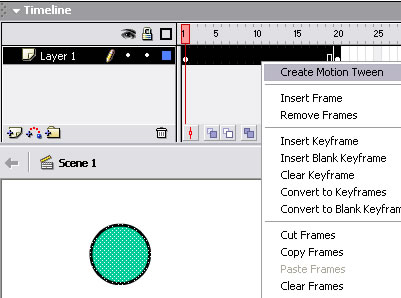
Nynφ vyberte vÜechny snφmky ΦasovΘ osy. M∙₧ete tak uΦinit kliknutφm na nßzev vrstvy (Layer 1) nebo pomocφ klßvesy SHIFT p°i vybrßnφ prvnφho a poslednφho snφmku. Nynφ klikn∞te prav²m tlaΦφtkem na vÜechny vybranΘ snφmky a zvolte volbu Create Motion Tween.

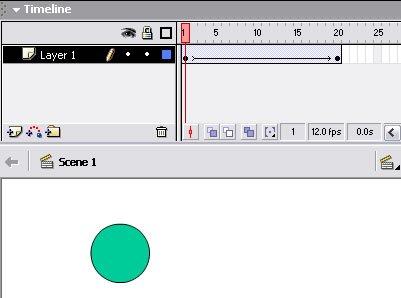
Nßsledn∞ by se m∞la Φasovß osa prvnφ vrstvy zm∞nit - barva vÜech snφmk∙ se zm∞nφ na fialovou a uvidφte Üipku vedoucφ od druhΘho snφmku a₧ k p°edposlednφmu. Tato Üipka oznaΦuje, ₧e byl ·sp∞Ün∞ vytvo°en Motion Tween.

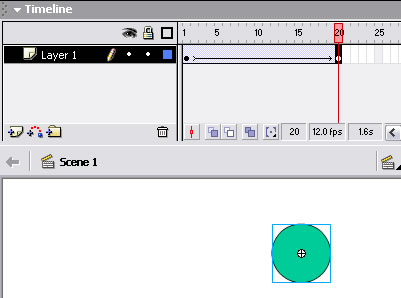
Nynφ se p°esu≥te do poslednφho snφmku (20) - m∙₧ete pomocφ klßves "," a "." a vyberte nßmi vytvo°en² kruh (Φtverec). Nynφ ho p°esu≥te trochu doprava (m∙₧ete pomocφ klßvesy - Üipky vpravo).

Nynφ jenom stiskn∞te klßvesu ENTER a celß animace pohybu kruhu/Φtverce se p°ehraje. Kruh se p°emφstφ zleva doprava. Celß animace by m∞la vypadat nßsledovn∞:

V²slednou animaci si m∙₧ete stßhnout zde. V²sledn² soubor jsem ulo₧il ve formßtu Flash 5 - m∙₧ete jej otev°φt i v tΘto verzi.
U typu Motion Tween animacφ m∙₧eme zm∞nit mnoho dalÜφch vlastnostφ. Tyto vlastnosti m∙₧eme zm∞nit p°i vybrßnφ po₧adovanΘho snφmku v panelu Properties.


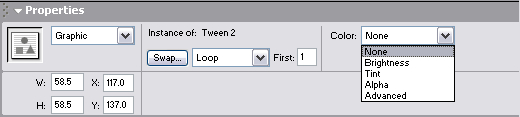
Pokud vyberete jeden z klφΦov²ch snφmk∙, mßte jeÜt∞ na v²b∞r z n∞kolika mo₧nostφ.

Jednß se o animaci objektu, kter² "pojede" - bude nßsledovat pohyb nßmi vytvo°enΘ Φßry (k°ivky). V praxi tak m∙₧eme vytvo°it na pohled slo₧it∞jÜφ animace velice jednoduchou cestou. Nynφ se dßme op∞t do prßce.
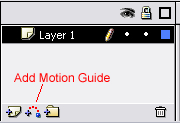
Otev°ete si nov² dokument (CTRL + N), vyberte prvnφ vrstvu (Layer 1) a zvolte Insert -> Motion Guide nebo klikn∞te vedle symbolu pro p°idßnφ novΘ vrstvy.

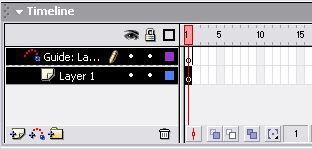
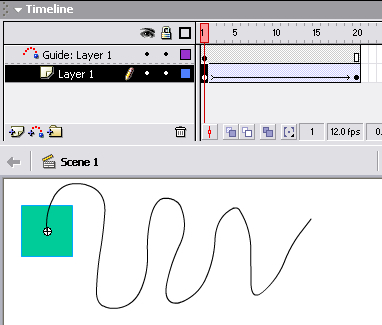
VÜe by m∞lo vypadat nßsledovn∞:

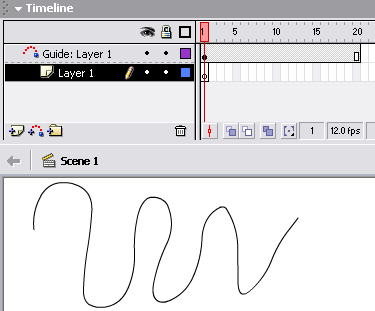
Nynφ se p°epn∞te do vrstvy Guide: Layer 1 a nßstrojem Pencil Tool (Y) nakreslete n∞jakou Φßru (k°ivku). Nßsledn∞ v tΘto samΘ vrstv∞ vlo₧te snφmek (F5) do 20 snφmku.

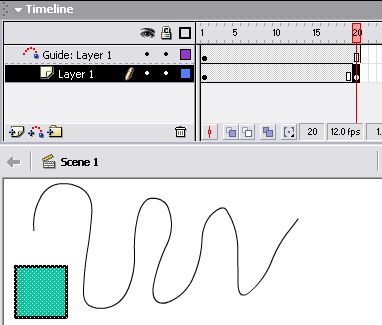
Nynφ se p°epn∞te do vrstvy Layer 1 a nakreslete do nφ Φtverec. Nßsledn∞ p°epn∞te do snφmku 20 tΘto osy a stiskn∞te zde klßvesu F6 (vytvo°φme Motion Tween). VÜe by m∞lo vypadat nßsledovn∞:

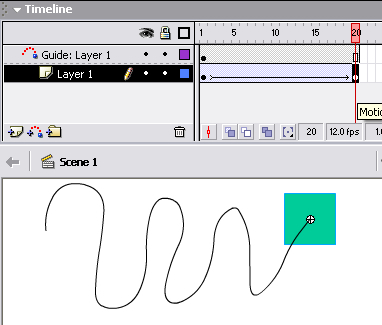
Vyberte celou vrstvu Layer 1 a zvolte z kontextovΘho menu Create Motion Tween. V prvnφm snφmku p°esu≥te Φtverec na zaΦßtek naÜφ Φßry (Φtverec se automaticky p°ipne na zaΦßtek) a v poslednφm 20 snφmku p°ipn∞te Φtverec na konec Φßry. VÜe by m∞lo vypadat nßsledovn∞:


JeÜt∞ bych m∞l dodat, ₧e zvolenß Φßra (k°ivka), po kterΘ pojede zvolen² objekt nenφ ve v²slednΘ animaci viditelnß. To znamenß, ₧e ji m∙₧ete nakreslit jakkoliv Üirokou a jakΘkoliv barvy.
Nynφ m∙₧ete animaci spustit klßvesou Enter nebo klßvesovou zkratkou CTRL + Enter.
Pokud si animaci spustφte a podφvßte se pozorn∞ zjistφte, ₧e Φtverec z∙stßvß po°ßd ve stejnΘ poloze. Toto pro nßs m∙₧e n∞kdy b²t nev²hodnΘ a proto klikn∞te do prvnφho snφmku ΦasovΘ osy vrstvy Layer 1 a vyberte v panelu Properties volbu Orient to path. Nynφ se Φtverec "otßΦφ" podle osy. V²slednou animaci si m∙₧ete stßhnout zde.
V dneÜnφm dφle jsme si °ekli, co jsou to animace, ₧e dΘlku animace ovliv≥uje rychlost p°ehrßvßnφ. Poznali jsme n∞kolik druh∙ snφmk∙ a prßci s Φasovou osou. Ukßzali jsme si takΘ prvnφ typ animace, kter²m je Motion Tween a takΘ animaci Motion Tween po k°ivce, kterß najde svΘ pou₧itφ p°i slo₧it∞jÜφch animacφch. ╪ekli jsme si takΘ, ₧e k°ivka, kterou si nakreslφme jako osu po kterΘ se naÜe objekty pohybujφ, nenφ viditelnß.
Pro tento dφl to bude vÜe. V p°φÜtφm dφle si ukß₧eme dalÜφ typy animacφ.
