|
|
|
|||
 |
|
|||
|
|
|
|
|
freeware | |
|
Win..9x/ME, NT, 2000, XP | |
|
5,2 MB | |
|
anglicky | |
|
zdarma |
IMS Web Dwarf |
Nebojte se, nejde o sk°φtka, kter² by niΦil n∞co na webu, ale o zajφmav∞ °eÜen² WYSIWYG editor internetov²ch strßnek s podporou formßtu SVG, kter² pot∞Üφ spφÜe zaΦßteΦnφky, ne₧ profesionßlnφ tv∙rce. Dφky svΘ nulovΘ cen∞ a jednoduchosti ovlßdßnφ je ideßlnφm pomocnφkem zaΦßteΦnφk∙m v tvorb∞ jejich strßnek. Popis, ₧e tvorba web∙ nebyla nikdy tak snadnß, je skuteΦn∞ pravda, i kdy₧ by se dala spousta v∞cφ jeÜt∞ vylepÜit. VeÜkerß prßce je pouze umφs¥ovßnφ objekt∙ a psanφ text∙ jako v n∞jakΘm vektorovΘm grafickΘm programu a po chvilce cviku nebude jist∞ problΘm.
|
||||||||||||||
|
Nejprve je nutnΘ °φci, ₧e program je urΦen opravdu pro zaΦßteΦnφky v tvorb∞ HTML strßnek, ne₧ "ost°φlenΘ" tv∙rce. Pokud n∞kdo zkouÜel pracovat s n∞jak²m vektorov²m grafick²m nßstrojem, pak mß ΦßsteΦn∞ vyhrßno. Prßce je toti₧ stejnß a pokud se to nebere do detail∙, tak i v²sledek je docela podobn².
Formßt SVG vyvinut² firmou Adobe je jednφm z klon∙ XML. Pro zobrazenφ strßnek ve formßtu SVG je nutn² plug-in pro prohlφ₧eΦ. Ten je k dispozici jak pro Internet Explorer (od verze 4.0), tak i pro Netscape (verze 4 - 4.75, nikoliv verze 6). Nainstalovat si jej m∙₧ete zde.
Co vÜe formßt SVG dokß₧e, se m∙₧ete po instalaci p°esv∞dΦit na ukßzkßch na
webu firmy Adobe (http://www.adobe.com/svg/demos/main.html).
|
|
|
 |
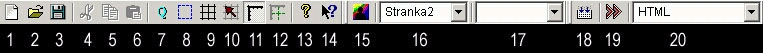
|
| 1 - Novß strßnka 2 - Otev°φt soubor 3 - Ulo₧it strßnku 4 - Vyjmout objekt 5 - Kopφrovat objekt 6 - Vlo₧it objekt 7 - Zobrazit dialog pro rychlΘ nastavenφ 8 - Zobrazit konce strßnek 9 - Zobrazit m°φ₧ku 10 - P°ichycovat objekty k m°φ₧ce |
11 - Zobrazit pravφtka |
|
|
|
Po nainstalovßnφ, kterΘ nenφ nijak zßludnΘ na nßs Φekß proces spuÜt∞nφ.
P°i ka₧dΘm startu programu na nßs Φekß Tip dne. TlaΦφtkem Close jej uzav°eme
a mßme p°ed sebou okno programu s prßzdnou strßnkou. Pokud chceme vytvo°it novou
strßnku, staΦφ v menu zvolit File - New nebo tlaΦφtko na panelu nßstroj∙.
V jeden Φas je mo₧nΘ mφt otev°en² pouze jeden soubor, co₧ m∙₧e sice omezovat,
ale co bychom zadarmo cht∞li?
Program mß jednu nev²hodu: pokud chceme editovat d°φve vytvo°en² dokument, musφme
mφt i dispozici nikoliv strßnku HTML, ale soubor s p°φponou IMS, kter² slou₧φ
takΘ jako Üablona.
Po celou dobu, co budeme v tomto programu pracovat, budeme pou₧φvat a editovat objekty. Ka₧d² objekt m∙₧eme umφstit na libovolnΘ mφsto, mohou se libovoln∞ p°ekr²vat a lze jim nastavovat r∙znΘ vlastnosti.
![]()
 Z panelu v pravΘ Φßsti obrazovky si vybereme jeden ze sedmi
druh∙ objekt∙.
Z panelu v pravΘ Φßsti obrazovky si vybereme jeden ze sedmi
druh∙ objekt∙.
╚tverce, kruhy a polygony (kresba volnou rukou) slou₧φ spφÜe jako dekorace,
dalÜφ objekty slou₧φ k vlo₧enφ obrßzku, textu, nadpisu a HTML k≤du. Prvnφ
t°i vytvo°φme ta₧enφm myÜφ z jednoho "rohu" do druhΘho, obrßzek nejprve vybereme
pomocφ standardnφho dialogu a program jej sßm umφstφ a co se textu t²Φe, otev°e
se novΘ okno ne nepodobnΘ n∞kterΘmu jednoduchΘmu textovΘmu editoru.
Kruhy, Φtverce, polygony a obrßzky
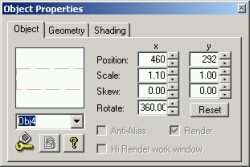
Pomocφ dialogu Object Properties (zobrazφme jej tlaΦφtkem 7 na
panelu nßstroj∙ nebo dvojklikem na objekt) m∙₧eme nastavit n∞kterΘ
vlastnosti Φtverc∙, kruh∙, polygon∙ a obrßzk∙.
Na kart∞
Object m∙₧eme urΦit pozici (Position), velikost (Scale),
naklopenφ (Skew) a otoΦenφ (Rotate). TlaΦφtko Reset
vynuluje . Volba Anti-Alias slou₧φ k vyhlazenφ hran objektu, High
Render Work Window zajiÜ¥uje kvalitn∞jÜφ vykreslovßnφ objekt∙ (zapφnß se
p°φkazem Options - High Render Work Window).
Karta Geometry nabφzφ mo₧nost urΦit vlastnosti okraj∙ objekt∙. V
hornφ Φßsti je to nastavenφ barvy (Φervenß, zelenß, modrß slo₧ka) a
tlouÜ¥ky. Spodnφ Φßst obsahuje nastavenφ Üφ°ky a v²Üky.
Poslednφ karta nabφzφ mo₧nost nastavit barvu v²pln∞ objektu. Op∞t se
nastavuje pomocφ jednotliv²ch barevn²ch slo₧ek (ΦervenΘ, zelenΘ a modrΘ),
navφc je mo₧nΘ jeÜt∞ definovat, jak hodn∞ bude v²pl≥ pr∙hlednß (Transparency).
Krom∞ jednΘ barvy m∙₧eme aktivovat barevn² p°echod z jednΘ barvy do druhΘ (linear
1-2, cylinder 1-2-1 nebo radial - jedna barva ve st°edu).
Pokud klikneme na objekt prav²m tlaΦφtkem, m∙₧eme p°idat objektu
hypertextov² odkaz.
![]() Ka₧d²
z t∞chto objekt∙ m∙₧eme p°izp∙sobit pomocφ nßstroje, kter² nßm umo₧nφ
editovat d∙le₧itΘ body. Skr²vß se pod tlaΦφtkem, kterΘ vidφme vpravo. U
p°edem vybranΘho objektu zobrazφ body, kterΘ m∙₧eme p°esouvat v podob∞
prßzdn²ch a pln²ch kostiΦek. PrßzdnΘ slou₧φ ke zm∞n∞ velikosti, plnΘ k
editaci (zaoblenφ obdΘlnφk∙, definice v²°ezu z kruhu...)
Ka₧d²
z t∞chto objekt∙ m∙₧eme p°izp∙sobit pomocφ nßstroje, kter² nßm umo₧nφ
editovat d∙le₧itΘ body. Skr²vß se pod tlaΦφtkem, kterΘ vidφme vpravo. U
p°edem vybranΘho objektu zobrazφ body, kterΘ m∙₧eme p°esouvat v podob∞
prßzdn²ch a pln²ch kostiΦek. PrßzdnΘ slou₧φ ke zm∞n∞ velikosti, plnΘ k
editaci (zaoblenφ obdΘlnφk∙, definice v²°ezu z kruhu...)
Textovß pole, nadpisy
Nejpodstatn∞jÜφ Φßstφ webov²ch strßnek by m∞l b²t text. Nadpis vlo₧φme pomocφ
tlaΦφtka s nßpisem Title pomocφ dialogovΘho okna, v n∞m₧ m∙₧eme nastavit
pφsmo, °ez tuΦn², kurzφvu a/nebo podtr₧enΘ (Bold, Italic a Underline) a
pφsmo m∙₧eme vyhladit (Anti-Alias - ale pozor, proto₧e tφm dojde k
p°evedenφ textu na obrßzek). V rßmeΦku Size vybereme velikost pφsma
(stejnß pro cel² nadpis), vybereme zarovnßnφ a pod tlaΦφtkem Color se
skr²vß mo₧nost v²b∞ru barvy. VeÜkerΘ nastavenφ je jednotnΘ pro cel² nadpis a
proto nejde mφt t°eba r∙znobarevn² nadpis.
SamotnΘ texty se formßtujφ v ji₧ trochu p°φv∞tiv∞jÜφm prost°edφ. Jednß se o
klasick² textov² editor s n∞kter²mi zajφmav²mi funkcemi. P°edn∞ m∙₧eme pomocφ
p°φkazu File - Open naΦφst do editoru jak²koliv textov² soubor (TXT, HTML,
RTF) a samoz°ejm∞ zase ulo₧it. Jinak stejn∞ jako v jinΘm textovΘm editoru
nalezneme p°φkazy pro kopφrovßnφ/p°esun/vklßdßnφ text∙, velikost a °ez pφsma,
stejn∞ jako font m∙₧eme p°i°adit libovolnΘ Φßsti textu, kdo n∞kdy pracoval s
MS Wordem, nebude jist∞ mφt potφ₧e.
HTML k≤d
Pochopiteln∞ nem∙₧e b²t WYSIWYG editor bez mo₧nosti doplnit vlastnφ HTML k≤d do
strßnky. Stejn∞ jako v p°φpad∞ jin²ch textov²ch polφ i zde je editace textu
provßd∞na v samostatnΘm okn∞, ovÜem nynφ v okn∞ chybφ p°φkazy pro formßtovßnφ
textu (co₧ je pochopitelnΘ). Kdo se chce nauΦit HTML, bude muset sßhnout po
n∞jakΘ uΦebnici, nebo¥ toto tΘma je nad rßmec tohoto nßvodu.
 HypertextovΘ
odkazy k objekt∙m
HypertextovΘ
odkazy k objekt∙mKrom∞ toho, ₧e m∙₧eme vytvo°it hypertextov² odkaz p°φmo v HTML k≤du, m∙₧eme jej p°idat ke ka₧dΘmu objektu. NejjednoduÜÜφ cesta je kliknout prav²m tlaΦφtkem myÜi na dan² objekt, p°iΦem₧ se objevφ p°φmo dialog, kde m∙₧eme odkaz doplnit. V hornφ Φßsti je pole pro internetovou adresu, spodnφ °ßdek slou₧φ k zadßnφ popisovΘho textu, kter² se objevφ v bublinovΘ nßpov∞d∞.
Standardnφ nastavenφ - bφlß plocha p°es celΘ okno
- je sice normßlnφ, ale nep°φliÜ nßpomocnΘ pro tvorbu strßnek v tomto editoru.
Pokud v∙bec takovΘto strßnky produkujeme, m∞li bychom myslet na nßvÜt∞vnφky
a udr₧et alespo≥ Üφ°ku strßnky v rozumnΘ mφ°e. To je v dneÜnφ dob∞ stßle jeÜt∞
800 bod∙. Sledovat neustßle na pravφtku, zda nßm objekt "nevyΦuhuje",
nenφ nikterak pohodlnΘ, proto si m∙₧eme nechat zobrazit "konce strßnek".
K jejich zobrazenφ slou₧φ tlaΦφtko 8 na panelu nßstroj∙ nebo CTRL+B.
Jak mß b²t strßnka velkß urΦφme v nastavenφ projektu (viz nφ₧e).
Druhou pom∙ckou, kterß nßm pom∙₧e, je m°φ₧ka, dφky kterΘ se nßm budou objekty
snadn∞ji umφs¥ovat. M°φ₧ku zobrazφme pomocφ tlaΦφtka 9 nebo CTRL+G.
Mo₧nosti m°φ₧ky m∙₧eme urΦit v nastavenφ programu (viz nφ₧e). V souvislosti
s m°φ₧kou je zde jeÜt∞ jedna pom∙cka a to p°ichycovßnφ k m°φ₧ce. Pokud se nechceme
äpiplatô pohyby po bodφkßch, m∙₧eme vyu₧φt toho, ₧e objekt bude p°ichycovßn k
m°φ₧ce. P°ichycovßnφ zapneme tlaΦφtkem 10 nebo CTRL+M.
P°edposlednφ pom∙ckou jsou tabulßtory. Ne, ₧e by to znamenalo posouvßnφ objekt∙
pomocφ klßvesy, ale o pomocnΘ Φßry, kterΘ nßm mohou pomocφ se zorientovat a
zjednoduÜit umφs¥ovßnφ objekt∙. Tabulßtory se umφs¥ujφ kliknutφm p°φmo na pravφtkßch
a jsou znßzorn∞ny "L". Tabulßtor odstranφme jeho odta₧enφm
z pravφtka. K tabulßtor∙m se vztahuje tlaΦφtko 12 a p°φkaz View -
Display Tab Guides, bohu₧el bez klßvesovΘ zkratky, kterΘ zobrazφ nebo skryjφ
ony pomocnΘ Φßry (zelenΘ).
Poslednφ pom∙cka je klasickΘ pravφtko, kterΘ mßme naho°e a vlevo. Pokud ne nebo
jej chceme skr²t, m∙₧eme tak uΦinit tlaΦφtkem 11 nebo p°φkazem View
- Ruler.
 Uspo°ßdßnφ
objekt∙
Uspo°ßdßnφ
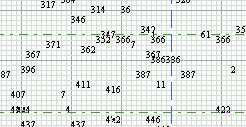
objekt∙To, ₧e jde p°emφs¥ovat objekty ta₧enφm myÜφ snad
nenφ nutnΘ zd∙raz≥ovat. P°i tomto ta₧enφ jsou souΦßstφ kurzoru Φφsla udßvajφcφ
sou°adnice st°edu objektu. Bohu₧el je zde v n∞kolika ohledech vid∞t nedokonalost
programu. Prvnφ je v tom, ₧e se m∙₧e stßt, ₧e sou°adnice budou z∙stßvat na strßnce
po celou dobu ta₧enφ a i po umφst∞nφ objektu. Jak to m∙₧e po chvilce p°esouvßnφ
(pokud tahßme pravΘ okraje objektu) vypadat, vidφme vpravo na obrßzku. Druhß
chyba se vyskytuje p°i zapnutφ p°ichycovßnφ k m°φ₧ce - musφme se trochu sna₧it,
aby se povedlo chytit myÜφ objekt tak, abychom skuteΦn∞ posouvali po m°φ₧ce
a ne o jeden nebo dva pixely vedle (i to je vid∞t na obrßzku vpravo - bylo ta₧eno
n∞kolikrßt po sob∞, proto n∞kterΘ sou°adnice konΦφ 1 a 6, jinΘ 2 a 7 a nikoliv
0 a 5, jak by odpovφdalo nastavenφ m°φ₧ky). NaÜt∞stφ tyto chyby nejsou nijak
zßva₧nΘ a dajφ se jednoduÜe napravit ·pravou pozice ve vlastnostech objektu.
P°ed chvilkou ji₧ bylo zmφn∞no, ₧e lze p°emφs¥ovat objekty takΘ pomocφ dialogu
vlastnostφ objektu a proto opravdu nic nebrßnφ p°esnΘmu umφst∞nφ na jeden pixel.
![]() I
p°esto je zde jeÜt∞ jeden zp∙sob, jak umφstit p°esn∞ objekt. Je to umφst∞nφ
vlevo, na st°ed (vodorovn∞), vpravo, nahoru, na st°ed (svisle) a dol∙. TlaΦφtka
pro tyto akce jsou na panelu, kter² je nejΦast∞ji ve spodnφ Φßsti okna (pokud
nikde nenφ, zobrazφme jej p°φkazem View - Arrange Bar a jsou to tlaΦφtka
s modr²mi Üipkami.
I
p°esto je zde jeÜt∞ jeden zp∙sob, jak umφstit p°esn∞ objekt. Je to umφst∞nφ
vlevo, na st°ed (vodorovn∞), vpravo, nahoru, na st°ed (svisle) a dol∙. TlaΦφtka
pro tyto akce jsou na panelu, kter² je nejΦast∞ji ve spodnφ Φßsti okna (pokud
nikde nenφ, zobrazφme jej p°φkazem View - Arrange Bar a jsou to tlaΦφtka
s modr²mi Üipkami.
P°i uspo°ßdßnφ objekt∙ se setkßme s problΘmem, kdy jeden objekt bude p°ekr²vat
druh². Proto jeÜt∞ m∙₧eme urΦit, kter² objekt bude vφce naho°e. I k tomu slou₧φ
panel tlaΦφtek na spodnφm °ßdku, nynφ tlaΦφtka 4. skupiny. Prvnφ z nich p°emφstφ
objekt ·pln∞ dop°edu, dalÜφ o jednu pozici dop°edu (pokud je nynφ pod dv∞ma
objekty, bude pouze pod jednφm), t°etφ o jednu pozici dozadu a Φtvrt² p°emφstφ
objekt ·pln∞ dozadu.
 Nastavenφ
projektu
Nastavenφ
projektuNynφ si ukß₧eme, jak program p°izp∙sobit sv²m
pot°ebßm. Nejprve se podφvßme na vlastnosti, kterΘ ovlivnφ pouze aktußlnφ projekt.
Dialog pro nastavenφ t∞chto vlastnostφ zobrazφme p°φkazem Options - Project
Target Options.
Project Number je jedineΦnΘ Φφslo, kterΘ slou₧φ k rozliÜenφ, kterΘ obrßzky
pat°φ ke kterΘ strßnce. D∙vod je hlavn∞ ten, ₧e n∞kterΘ objekty mohou mφt stejnΘ
nßzvy ve vφce projektech a tφmto zp∙sobem se zajistφ, ₧e pokud budeme publikovat
strßnky do stejnΘ slo₧ky, nedojde ke kolizi jmen.
Set Target Resolution urΦuje p°edpoklßdanΘ rozliÜenφ projektu. To je
hlavn∞ d∙le₧itΘ, pokud budeme pou₧φvat relativnφ urΦovßnφ poloh a velikostφ
objekt∙. Na zßklad∞ tohoto nastavenφ je pak zobrazen okraj strßnky p°i tvorb∞.
Set Default Positioning nastavuje, jak budou jednotlivΘ objekty umφst∞ny
na strßnce. Pokud zatrhneme prvnφ dv∞ volby, bude v²Üka a Üφ°ka vÜech objekt∙
vΦetn∞ jejich umφst∞nφ p°izp∙sobena velikosti okna prohlφ₧eΦe - je tedy jedno,
jestli bude mφt u₧ivatel rozliÜenφ 1024x768 nebo pouze 640x480. Pokud zatrhneme
volbu t°etφ (No CSS positioning), stane se strßnka spφÜe nepou₧itelnou
(testovßno v IE 6.0). Pokud provedeme jakoukoliv zm∞nu zatr₧enφ, musφme ji potvrdit
tlaΦφtkem Reset All Objects, Φφm₧ novΘmu nastavenφ p°izp∙sobφme ji₧ existujφcφ
objekty.
Default Vector Format nastavφme standardnφ formßt obrßzk∙ nahrazujφcφch
netextovΘ objekty na strßnkßch. DoporuΦujeme PNG nebo JPG.
Publish Format nßm dovolφ vybrat mezi strßnkou v HTML (Auto HTML
nebo podle pot°eby vybereme statickou, s efekty nebo dynamickou) nebo SVG
(nutn² specißlnφ plug-in, obdoba XML, sk²tß vφce mo₧nostφ ne₧ DHTML).
Rendering obsahuje nastavenφ, kterΘ se t²kß kvality v²stupu grafiky.
High Resolution zpomalφ prßci s programem, ale v²stup bude mnohem kvalitn∞jÜφ
(staΦφ jej ale zapnout p°ed koneΦn²m exportem strßnky) a Sampling urΦuje
prßv∞ onu kvalitu v²stupu (obecn∞ staΦφ 2 nebo 3).
Locate... jsou cesty ke dv∞ma soubor∙m s Java skripty pou₧iteln²mi pro
dynamickΘ efekty na strßnkßch.

Kdy₧ u₧ vytvo°φme n∞jakou strßnku, budeme ji chtφt takΘ umφstit na internet nebo ulo₧it. Pokud pou₧ijeme standardnφ cestu ulo₧enφ, ulo₧φ se pouze soubor s p°φponou IMS. Pro ulo₧enφ strßnky v HTML/SVG formßtu je nutnΘ pou₧φt tlaΦφtko 18 na panelu nßstroj∙, p°φkaz Publish - Publish Project nebo klßvesovou zkratku CTRL+H. V dialogovΘm okn∞ vybereme p°φsluÜn² formßt (HTML nebo SVG), zda chceme ulo₧it na disk (Copy to Disk) nebo na server FTP a vybereme umφst∞nφ tlaΦφtkem Browse. JeÜt∞ je vhodnΘ zatrhnout volbu Gather all files... Pokud si p°ejeme umφstit soubory p°φmo na FTP, pak zadßme adresu serveru, p°ihlaÜovacφ jmΘno a heslo. Anonymous Login slo₧φ k p°ihlßÜenφ k serveru bez u₧ivatelskΘho jmΘna (pokud to server umo₧≥uje) a Save Password zase ulo₧φ heslo pro dalÜφ pou₧itφ. TlaΦφtkem Publish ulo₧φme soubory, Apply ulo₧φ zm∞ny a Cancel je naopak zruÜφ.
Jak jsme se mohli p°esv∞dΦit, program je to sice kvalitnφ, ovÜem s n∞kter²mi v∞tÜφmi Φi menÜφmi chybami. Asi nejv∞tÜφ je mnohdy nepochopitelnΘ schovßvßnφ hlavnφho okna programu do pozadφ a p°edevÜφm obΦasnß nefunkΦnost FTP klienta. Jinak je pravda, ₧e tvorba webu nebyla nikdy tak jednoduchß, a₧ na to, ₧e se zde ₧ßdnΘ tvorb∞ nenauΦφme a vzhledem k mal²m mo₧nostem vklßdßnφ vlastnφho HTML k≤du stejn∞ budeme odkßzßni na programy typu Namo Web Editor nebo 1st Page 2000 (pro milovnφky placen²ch program∙ Front Page 2002 nebo HomeSite).
