 |
|||||||||
|
|
||||||||
| plná.verze | Win.9x/NT/2000/XP | 14,4.MB | anglicky | zdarma |
Xara Webstyle 1.2 |
Potřebujete-li pro své nové stránky grafické prvky, máte několik možností, jak je získat. První variantou je vytvořit si vlastní, které budou zcela odpovídat vašim představám a dají stránkám nezaměnitelný styl. To však vyžaduje značnou dávku imaginačních a technických schopností. Druhou alternativou je hodit za hlavu vlastní styl a grafické prvky stáhnout z internetu. To kromě připojení nevyžaduje nic. Zlatou střední cestou, která kombinuje to lepší z obou postupů, je nainstalovat si Xaru.
|
|||||||||||||||||||||||||||||
|
Xara nabízí, jak to nazývají její tvůrci, ideální řešení pro webdesignery bez zkušeností s grafikou a bez designerských schopností. Její hlavní zaměření je totiž na úpravu prefabrikovaných grafických prvků, které program obsahuje. Kvalita výsledku je zaručena faktem, že vzorky jsou vytvořeny na vektorové bázi. Jednoduchost pak graficky řešeným živatelským prostředím s důrazem na intuitivní navigaci a ovládání. Takže co Xara Webstyle umí a jak toho dosáhnout?
Instalace
probíhá zcela bez problémů. Stačí se proklikat k samotnému Install a pak jen
chvíli počkat, než se nakopírují všechny vzorky do knihoven stylů. Navíc po
dokončení není třeba počítač restartovat a můžete okamžitě začít tvořit.

Uživatelské prostředí
Je-li v popisu programu uvedeno, že nepotřebujete zkušenosti s grafickými programy,
je již při prvním pohledu patrné, že orientace v programech typu Photoshop vám
zde skutečně nepomůže.
Navigační panel vám s důkladnou názorností sdělí, kudy se máte dát, pokud chcete
vytvořit nadpisy (Headings), 3D nadpisy (3D Headings), pozadí
(Backgrounds), tlačítka (Buttons), grafické odrážky (Bullets)
nebo oddělovací lišty (Dividers). Kliknutím na jednu z těchto položek
se dostanete do samotné editační části, která vás krok za krokem provede všemi
aspekty tvorby grafického prvku pro internetovou prezentaci.
Jednotlivé editační možnosti pokrývají kompletní spektrum vlastností grafického
prvku a nenajdete prakticky nic, co byste nemohli ovlivnit. Respektive prakticky
nic z toho, co vám program změnit umožní. Určité vlastnosti jsou součástí stylu
a nelze je tedy upravovat.
Protože každý z postupů tvorby obsahuje stejné editační kroky, můžeme si dovolit
zjednodušit návod na popis principu výroby, na kterém je Xara Webstyle založena.

Style
Po levé straně jsou seřazeny ikony jednotlivých aspektů grafiky, které lze pro
danou skupinu nastavit. V horní části pracovní plochy pak naleznete náhledové
okno, ve kterém se všechny vámi provedené změny zobrazují v reálném čase. V
dolní části je pak samotný obsah jednotlivých nastavení - v tomto případě základní
výběr stylu. Možnosti jsou, jak vidíte, široké - nabídka v knihovnách je však
daleko širší, tu si zpřístupníte kliknutím na složku s názvem More Designs.
Otevře se vám složka, v níž jsou uloženy všechny "templates" rozdělené
do podadresářů podle typu. Podadresáře obsahují několikanásobně větší množství
vzorků, než můžete vidět při otevření okna Style. Pro snazší orientaci
je u každého stylu náhled - což vám podstatně urychlí rozhodování o tom, zda
"je to ono".
Druhá složka s názvem Saved Work má souvislost s položkou Themes
v levém sloupci, kterou si probereme později. Věřte, že při tvorbě větších komplexů
grafiky vám opravdu přijde vhod.

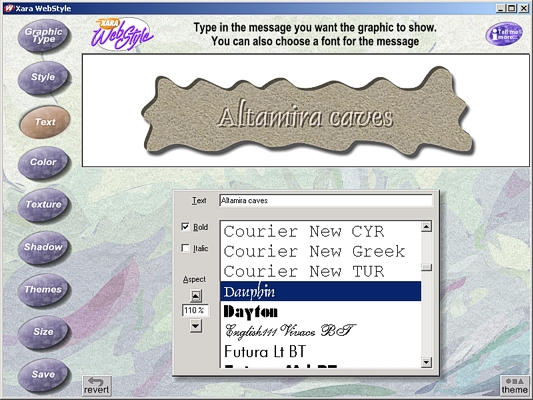
Text
Dostáváme se do další části - pojmenování grafického prvku. U nadpisů je text
řekněme nezbytnou součástí, ale prvky jako tlačítka jej vždy nepotřebují nebo
na textový popis není dáván velký důraz.
Xara poskytuje základní vybavení pro úpravu takového textu - v kombinaci s náhledovým
oknem je vytvoření textu snadnou záležitostí. Do políčka Text napíšete
budoucí nápis (Xara Webstyle podporuje češtinu u lokalizovaných nebo truetype
fontů, u ostatních se českých písmen nedočkáte) a vyberete Font z náhledového
seznamu. Pokud to písmo umožňuje, lze ještě nastavit písmo tučné (Bold),
kurzívu (Italic), případně kombinaci obojího. Posledním nastavením je
pak určení velikosti vzhledem k celku, resp. poměrné velikosti k rozměrům vzoru
(Aspect).
K dokonalosti v editaci textu má sice blízko, ale stále jí kousek chybí - konkrétně editace víceřádkového písma, případně vícefontový text. Tyto problémy však už řeší verze 2.1, kterou rovněž naleznete na ChipCD. Jedinou výhradou je pak tedy absence možnosti umístění textu jinam než do středu pole.

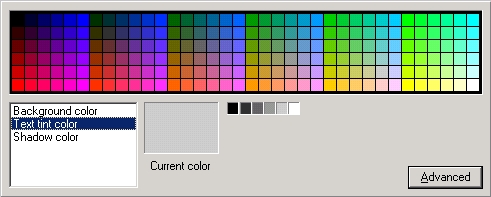
Color
Nastavení barev jsou přehledná a jednoduchá. Stačí v levém textovém okně vybrat
některou ze součástí nadpisu a zvolit novou barvu. Ta se projeví na náhledu
a vy tak okamžitě zjistíte, jestli jste zvolili správný odstín. Jeho určení
ukazuje úskalí práce s předlohami - to, co vypadá v originále skvěle, se velmi
těžko dolaďuje v odlišné barvě. Obzvláště v tzv. Simple módu, který pro
volbu barvy nabízí barevnou paletu.

Doporučujeme tedy přejít na Advanced, kde máte možnost zvolit přesný
odstín cestou podstatně intuitivnější - nejprve určíte část spektra a pak posunujete
křížek po barevné ploše tak dlouho, dokud v náhledu nebude dokonale ladící barva.
Samozřejmostí je zde rovněž volba barvy zadáním hodnot v RGB spektru,
procentech jasu barev či Hexadecimalní soustavě.
Drobným nedostatkem celé metody je fakt, že ne všechny barvy, které se na grafickém vzoru vyskytují, můžete ovlivnit. Jedná se většinou o drobnosti, které jsou většinou řešeny vazbou na jiný volitelný odstín, ale v určité kompozici možnost právě těchto úprav citelně chybí.

Texture
Obecně tato součást slouží k nastavení textury pozadí (Background), které
vám umožní prohlédnout si grafický prvek v kontextu k prostředí, do kterého
bude umístěn. Jedná se tedy o takový mezikrok, jehož vazby jsou rozmístěny na
všechny editační prvky. Vzhledem k tomu, že navigace funguje během práce v jakémkoliv
směru bezztrátově, pak je dobré od pozadí začínat (případně si texturu pozadí
připravit v části Textures a pak ji importovat přes dialogové okno Theme
otevírané stejnojmenným tlačítkem v pravém dolním rohu) a upravovat vše už se
srovnáním s podkladem.
Tato položka však slouží pouze pro nastavení texturového pozadí, jednobarevné
plochy je třeba určit v části Color u položky Background color.
Druhým využitím, které záleží na tom, zda grafický prvek obsahuje editovatelnou plochu, je nastavení textury pro první plán (Foreground). Postup je stejný jako u pozadí - z náhledového okna textur zvolíte tu, kterou si přejete, a ta je okamžitě aplikována na rozpracovaný projekt. Nabídka samozřejmě neobsahuje jenom textury, které naleznete v okně. Přístup k ostatním je stejný jako k vašim vlastním - tlačítko Theme.

Shadow
Neboli stínování. Přestože položka je přístupná ve všech typech tvorby, jen
v některých ji lze aplikovat. Použití je velmi snadné - v Simple módu
stačí zvolit jeden z modelů osvětlení, které jsou spolu s náhledem připraveny.
Nebude-li vám stín přesně vyhovovat, máte možnost přepnout se do Advanced
módu, který nabízí klasická nastavení jakéhokoliv vektorového či bitmapového
editoru vybaveného efektem shadow - velikost a typ stínu, směr a sklon světla,
příp. vzdálenost objektu od podkladu.
Jako mírný nezvyk se jeví pouze fakt, že všechna barevná nastavení jsou odsunuta
do Color - jako ideální řešení by se však jevila možnost editace barvy
jak ve zvláštní složce, tak u nastavení objektu.

Themes
Právě tato položka je tou základní, která propojuje všechny části Webstyle a
dává celému programu smysl jako grafickému editoru pro web. Děláte-li totiž
více prvků na jednu stránku, je dobré mít je barevně sladěné. K tomu vám právě
poslouží Themes. Až vytvoříte nějaký prvek (pozadí, nadpis..) pro nové
stránky, uložíte si jej jako téma - a při tvorbě dalších prvků, případně při
editaci stávajícího toto téma použijete - vzorek získá vlastnosti uložené kompozice
(pozadí, barvy, nastavení stínu..), což vám ušetří spoustu práce s laděním odstínů,
které jste už jednou vytvořili.

Size
Prakticky poslední zastavení před exportováním vašeho výtvoru do finálního tvaru.
Dosud se tvorba jako taková pohybovala pouze v poměrovém měřítku - pro umístěnní
na web je však nutné určit velikost absolutní.
Právě k tomu slouží nastavení v dialogovém okně Size. Je konstruováno
poměrně netradičním způsobem, nicméně velmi rychle si způsob práce s ním zažijete.
Hlavní část zabírá posuvník s nastavením velikosti šířky (Width) a výšky
(Height). Měřítko na posuvníku je proměnlivé, záleží na zvoleném typu
v části Scale. Pro opravdu velké grafické prvky použijete Large,
případně Medium, standardní rozměry by se měly vejít do Small
(v případě nadpisů do 100 pixelů).
Save
Zde už není prakticky co dodat. Poslední krok - uložení celého projektu do grafického
souboru. Vzhledem k práci se stíny a pozadím je pro Webstyle ideální formát
GIF s nastavenou průhledností - a je nutno přiznat, že export zvládá dobře po
všech stránkách (průhlednost je nastavena dobře a soubory nejsou nijak veliké)
- zajímavostí je uživatelsky příjemné nastavení optimalizace ve třech krocích.
Odinstalace
Xara Webstyle nemá pro odinstalaci vlastní odkaz v adresáři s odkazy, musíte
tedy zvolit cestu přes dialogové okno Přidat nebo ubrat programy. V samotném
okně Uninstalleru pak zvolte Remove a můžete proces zahájit. Po několika
momentech je odinstalace ukončena. Není třeba restartovat počítač.
Programů jako je Xara Webstyle není mnoho. A jen málo z nich je
tak dobře zpracovaných. Je pravda, že vytváření grafiky pro web v klasickém
bitmapovém editoru je o něčem jiném, ale ne každý, kdo si chce vytvořit stránky,
má takový editor k dispozici. Verze 1.2 působí celkově jako skvělý program,
který ale neví, kam se umístit, protože jeho využití je jednostranné a neposkytuje
žádné spojení s ostatními aspekty vytváření internetových stránek. To se podařilo
odstranit ve verzi 2.1, která má už v základu schopnost implementace vytvořených
prvků do webových editorů MS FrontPage a Macromedia Dreamweaver. Posledním nedostatkem,
který lze na programu nalézt, je tedy absence dowloaderu nových stylů.
Takže pokud se bojíte, že vlastní grafiku pro web nezvládnete, začněte pracovat
s Xarou Webstyle. Grafika sice nebude úplně originální, ale bude z velké části
vaše.
 |