
9. Základní ovládací prvky
9.4. CheckBox, OptionButton a Frame (kapitoly 9.1. - 9.3. v předchozím dílu)
10. ListBox a ComboBox
10.1. ListBox
10.2. ComboBox
11. Timer
Dnes budeme pokračovat v seznamování s dalšími nejpoužívanějšími ovládacími prvky.
Naučíte se používat CheckBox, OptionButton, ComboBox, ListBox, Frame a Timer. I když ListBox, ComboBox i Timer
patří mezi ty základní, zvolili jsme pro ně zvláštní kapitolu.
9.4. CheckBox, OptionButton a Frame
CheckBox můžeme do češtiny přeložit jako zatrhávací políčko. Nabízí uživateli na výběr dvě možnosti, zapnuto nebo vypnuto. Je-li zobrazen křížek, X, je zapnuto, bez X je vypnuto. Existuje ještě třetí možnost, která nebývá tak často používána. Můžeme jej popsat jako zešedlé X a je možné jej běžně vidět u instalací, při výběru uživatelské a vybrání pouze několika položek z podnabídky. Vrátíte-li se do hlavní nabídky, CheckBox je zatržen, X, ale s šedým pozadím. Lze jej využít k různým účelům např. neznámá nebo nejednoznačná hodnota.
Vlastnost, která umožňuje zjistit, v jakém stavu se CheckBox nachází, je Value. Může
nabývat, jak vyplývá z výše uvedeného, tří hodnot. 0, neboli nezatrženo (Unchecked), 1, neboli
zatrženo (Checked) a 2, neboli Grayed (český výraz nás bohužel nenapadl). Další vlastností je Style, pomocí které nastavíte vzhled jako standardní nebo jako tlačítko. Jinak je tento prvek vybaven běžnými vlastnostmi, jako jsou Visible, Enabled, Font atd., a událostmi pro práci s myší a klávesnicí.
Pro popsání OptionButtonu si budeme muset vysvětlit pojem Kontejner prvků. Prvkem, který má tuto vlastnost je třeba formulář. Lze do něj totiž vkládat prvky. Podobně však mohou fungovat i samotné prvky jako třeba Frame, PictureBox aj.. Pro náš účel je ovšem nejvhodnější Frame. Jedná se o velice jednoduchý prvek u kterého můžete nastavit titulek (Caption) a typ okraje (BorderSyle) ale i další běžné vlastnosti jako barvy, font apod.. Co se událostí týče, liší se Frame od CheckBoxu tím, že mu chybí události pro práci s klávesnicí. Dále se tento prvek hodí pro optické dělení formuláře na menší a přehlednější části. Viditelnost prvků, které na něj vložíte je vymezena jeho velikostí. V případě, že s ním pohnete, budete automaticky hýbat i se všemi prvky na něm. Dále asi narazíte na problém, že nemůžete rámcem označit několik prvků v Framu. To vyřešíte tím, že před výběrem rámcem zmáčknete klávesu Shift a budete ji držet. Při práci v kódu se však nic nemění. Neodkazujete se přes patřičný Frame, ale přímo přes jméno, jaké má.
OptionButton pracuje podobně jako CheckBox. OptionButton má však pouze dva stavy, zjistitelné
také z vlastnosti Value, a to True nebo False, tzn. zda
je vybrán nebo ne. Na jednom Kontejneru prvků může být pouze jeden OptionButton, který má Value rovno True. Jestliže chceme použít více skupin OptionButtonů musíme k tomuto využít prvku, který je Kontejner prvků. Pro tento účel využijeme právě zmiňovaný Frame. Takto zajistíme, že je možné aby u více OptionButttonů bylo nastavenu vlastnost Value na True. Ovšem v rámci jednoho kontejneru existuje vždy pouze jeden takový. Jakmile uživatel na některý klikne, tzn. nastaví
Value rovno True, u ostatních se automaticky nastaví False. Stejně to funguje i při nastavování z kódu. Z toho vyplývá, že OptionButton se používá pro výběr jedné položky z více nabízených. Stejně jako CheckBox má i OptionButton vlastnost Style, kterou nastavíme standardní vzhled nebo vzhled tlačítka. Co se týče vlastností a událostí jsou stejné jako u CheckBoxu.
Ve zkratce si ukážeme jednoduchý příklad, jehož kompletní provedení naleznete zde. Na formulář vložte tři Framy. První se bude jmenovat fraWS s titulkem (Caption) "WindowsState", druhý bude fraMP s titulkem "MousePointer" a poslední bude fraA s titulkem "Appearance". Když se podíváte na vlastnosti formuláře zjistíte, že titulky framů odpovídají exitujícím vlastnostem. Náš prográmek bude nastavovat právě tyto vlastnosti. Vytvořte v každém Framu patřičné množství OptionButtonů, jejichž počet a názvy budou odpovídat nabídce hodnot u příslušné vlastnosti (u vlastnosti MousePointer vynechejte poslední hodnotu 99 - Custom). V každém Framu vytvoříte z OptionButtonů pole prvků s názvy optWS, optMP a optA (oproti Framům jsou změněny pouze předpony naznačující typ prvku). U číslování pole prvků pomocí vlastnosti Index zachovávejte pořadí tak, aby např. platilo že Index prvku s názvem Hourglass byl roven 11. Dále přímo na formulář doplňte tři CheckBoxy, s titulky jednotlivých Framů a názvy chbWS, chbMP a chbA (zase se změnily pouze předpony, takže je kód díky tomu přehlednější). Pomocí nich budeme vypínat jednotlivé Framy. Výsledný formulář může vypadat třeba takto.

Teď doplníme kód. Zde uvedeme nejzákladnější variantu, vy si ji však můžete vylepšit tak, aby se změny promítli nejen na formuláři, ale na všech možných prvcích. V přiloženém programu se na tato rozšíření můžete podívat.
Private Sub chbMP_Click()
'Povolí nebo zakáže nastavování kurzoru myši
fraMP.Enabled = IIf(chbMP.Value = 1, True, False)
End Sub
Private Sub chbWS_Click()
'Povolí nebo zakáže nastavování stavu okna
fraWS.Enabled = IIf(chbWS.Value = 1, True, False)
End Sub
Private Sub chbA_Click()
'Povolí nebo zakáže nastavování vzhledu okna
fraA.Enabled = IIf(chbA.Value = 1, True, False)
End Sub
Private Sub optA_Click(Index As Integer)
'Nastaví u formuláře vzhled
frmMain.Appearance = Index
End Sub
Private Sub optMP_Click(Index As Integer)
'Nastaví u formuláře a framů kurzor myši
frmMain.MousePointer = Index
fraMP.MousePointer = Index
fraA.MousePointer = Index
fraWS.MousePointer = Index
End Sub
Private Sub optWS_Click(Index As Integer)
'Nastaví staví stav okna
frmMain.WindowState = Index
End Sub
U nastavování vlastnosti WindowState budeme muset doplnit ještě pár řádků kódu, který zajistí, že když nepoužijete pro změnu stavu okna OptionButtonů, aby se změny promítly ve zobrazení. K tomu využijeme události formuláře Resize.
Private Sub Form_Resize()
optWS(frmMain.WindowState).Value = True
End Sub
Stejně jako předcházející prvky, patří tyto dva k sobě. Oba dva totiž vytváří seznam položek, pouze jinak zobrazený. ListBox je jednoduché okno, ve kterém jsou jednotlivě pod sebou seřazeny položky. ComboBox obsahuje také více položek, zobrazuje však pouze jednu, tu aktivní, kliknutím na jeho tlačítko se rozbalí seznam, kde se ukáží i ty ostatní.

Jak jsme si už řekli, je hlavní funkcí ListBoxu dát uživateli na výběr jednu nebo více položek ze seznamu. Pokud počet položek v ListBoxu překročí počet, který může být zobrazen (podle výšky - height - ListBoxu), je na pravou stranu automaticky přidán ScrollBar.
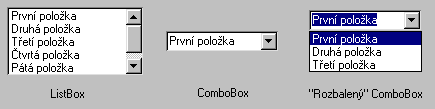
Položky se přidávají a mažou metodami AddItem a RemoveItem. Ukážeme
si např., jak vytvořit ListBox v obrázku nahoře.
List1.AddItem "První položka"
List1.AddItem "Druhá položka"
List1.AddItem "Třetí položka"
List1.AddItem "Čtvrtá položka"
List1.AddItem "Pátá položka"
List1.AddItem "Šestá položka"
Šestá položka není vidět, proto se na pravé straně objeví ScrollBar. V dalším příkladu smažeme
druhou a třetí položku pomocí metody RemoveItem. Parametr je index položky, kterou
chceme smazat (tady je nutno si uvědomit, že indexy jsou číslovány od 0).
List1.RemoveItem 1
List1.RemoveItem 2
Chcete-li smazat celý obsah ListBoxu, použijte metodu Clear. Nemá žádný parametr,
jednoduše vymaže celý ListBox.
List1.Clear
Teď už umíme do ListBoxu vkládat i mazat položky. Je však třeba umět zjistit,
kterou položku si uživatel vybral abychom se mohli rozhodnout, co dál. Zvolenou položku
ListBox ukládá do vlastnosti Text. Pokud není vybrána žádná položka, je v této
vlastnosti řetězec délky 0.
If Len(List1.Text)=0 Then 'funkce Len vrací délku řetězce
MsgBox "Nebyla vybrána žádná položka"
Else
MsgBox "Byla vybrána položka " & List1.Text
End If
Vlastnost MultiSelect určuje, zda je možno v ListBoxu vybrat více položek naráz.
Standardně je nastavena na 0, tzn. nelze jich vybrat více.
Pokud tedy chcete uživateli umožnit vybrat více položek, nastavte ji na 1 nebo 2.
Hodnota 1 je tzv. jednoduchý výběr, kliknutím myši nebo stiskem mezerníku je položka vybrána,
opětovným stiskem je vybrání zrušeno. Hodnota 2 nastaví klasické vybírání ve Windows pomocí
kláves SHIFT a CONTROL. V obou těchto případech však již nemůžete zjišťovat vybrané
položky pomocí vlastnosti Text. Musíte projít celý ListBox položku po položce
a pomocí vlastnosti Selected zjistit, zda je vybrána. Vlastnost Selected
má jeden parametr a tím je index prvku, o kterém chceme vědět, zda byl vybrán.
Dim i As Long
For i = 0 To List1.ListCount - 1
If List1.Selected(i) Then 'znamena totez jako If List1.Selected(i)=True Then
MsgBox "Položka číslo " & i & " byla vybrána"
MsgBox "Text položky " & i & " je " & List1.List(i)
End If
Next i
V tomto kódu jsme použili pro vás do teď neznámou vlastnost List. Tato vlastnost
má stejně jako Selected jeden parametr, kterým je index prvku. Vrací text, který
obsahuje prvek seznamu s tímto indexem.
Nebudeme si zde vyjmenovávat všechny vlastnosti, které ListBox má. Proto na závěr ještě tři,
které by se Vám mohli hodit. Pokud nastavíte vlastnost Sorted na
True, budou všechny položky automaticky tříděny. Vlastnost Style
zase určuje, zda bude ListBox takový, jaký už jej znáte, nebo se u každé položky objeví
CheckBox. Jeho zatržením je pak položka vybrána. No a třetí vlastnost je Columns.
Ta určuje počet sloupců, do kterých se budou položky zobrazovat.
Události, které se u ListBoxu využívají nejvíce jsou Click a DblClick.
Jak vyplývá z jejich názvu, Click nastává při kliknutí myši na nějakou položku
seznamu, DblClick při dvojkliku na položku. Ani jedna z těchto událostí
nemá žádný parametr (např. text položky, na kterou uživatel kliknul).
Private Sub List1_Click()
MsgBox "vybrána položka " & List1.Text
End Sub
ComboBox je způsobem práce velice podobný ListBoxu. Položky se přidávají a mažou také pomocí
událostí AddItem a RemoveItem. Celý obsah jde smazat opět pomocí metody
Clear. Text vybrané položky zjistíte také z vlastnosti Text. U ComboBoxu
však nemůžeme testovat, zda byla vybrána položka pomocí délky řetězce Text.
Pokud totiž tuto vlastnost před používáním nenastavíte na prázdný řetězec, obsahuje název prvku.
Nejčastěji se to dělá tak, že naplníte ComboBox položkami a do vlastnosti Text
uložíte první položku seznamu.
Combo1.AddItem "První"
Combo1.AddItem "Druhá"
Combo1.AddItem "Třetí"
Combo1.Text = "První"
Nebo je možné (většinou totiž položky nevkládáte takto, ale například výběrem z nějakého souboru
databáze nebo pole) nastavit přímo první položku takto:
Combo1.Text = Combo1.List(0)
Vlastnost List pracuje stejně jako u ListBoxu, tzn. vrací text položky, jejíž index
zadáme jako parametr.
ComboBox má také vlastnost Style. Určuje chování ComboBoxu při výběru položek.
Má tři hodnoty. Nastavením na 0 (default), můžete vybírat položky ze seznamu nebo napsat
jakýkoliv jiný text. Nastavením na 1 (v tomto případě musíte ComboBox trochu zvětšit - na výšku)
se jako kdyby změní v TextBox a ListBox spojené dohromady. Ve skutečnosti je to stejné
jako při nastavení na 0, pouze s tím rozdílem, že je ComboBox stále rozbalený, tzn. jako kdyby
uživatel kliknul na tlačítko se šipkou. Nastavením na hodnotu 2 vypadá ComboBox zase normálně,
uživatel si však může vybrat pouze ze seznamu, nelze napsat jiný text.
U událostí je to také podobné. Pouze s tím rozdílem, že se moc nepoužívá DblClick,
protože na položku seznamu dvakrát kliknout nelze, místo toho se však používá Change.
Uživatel totiž vůbec nemusí seznam rozbalit, může rovnou napsat text (pokud samozřejmně
není Style nastaveno na hodnotu 2). A tehdy nastane událost Change.
Je třeba si také uvědomit, že Change nastane při jakékoliv změně dat
v ComboBoxu, např. při vkládání položky
, proto máte-li nějaký kód v této události, bude vyvolána vždy při použití
AddItem.
Timer je snad nejjednodušší prvek ve Visual Basicu, co se týče používání. Má pouze jednu
událost Timer, která je vyvolávána v zadaném intervalu. Z toho vyplývá použití.
Pokud potřebujete něco provádět opakovaně v časovém intervalu, použijte Timer. Důležité
jsou u něj pouze dvě vlastnosti. Interval, což je počet milisekund mezi voláním
události Timer a Enabled, která nabývá dvou hodnot. True
znamená, že se událost vyvolá, False, že ne (v případě, že už činnost provádět
nechcete). Je logické, že pokud nastavíte interval opakování např. na tisíc milisekund a nestihnete
v události za tu dobu vše vykonat, další událost se nevyvolá, dokud činnost nevykonáte. Proto
si musíte dát pozor, abyste stihli po dobu intervalu vše vykonat. Např.:
Private Sub Form_Load()
Timer1.Interval = 2000 'dve sekundy
Timer1.Enabled = True
End Sub
Private Sub Timer1_Timer()
Dim i As Long
For i = 1 To 200000
Print "cislo " & i 'vytiskne na formular text
Next i
Form1.Cls 'vymaze formular
End Sub
Kód události Timer se nestihne za dvě sekundy provést, proto další událost
nastane až po ukončení kódu, tzn. ne každé dvě sekundy.
Abyste lépe pochopili, jak Timer funguje, vyzkoušejte jednoduchý příklad na jeho použití. Trochu kódu se v něm týká i ComboBoxu a ListBoxu.