
"Poh°ebnφ ·stav"
aneb jak snadno a rychle vytvo°it jednoduch², decentnφ a mφrn∞ "funebrßck²" styl...
Nejd°φv bych asi m∞l nebo mohl vysv∞tlit, proΦ jsem dal Φlßnku zrovna tento nßzev. Odpov∞∩ je docela v²mluvnß - p°esn∞ takto ohodnotili m∙j nßvrh designu lidi z organizace, spadajφcφ pod ministerstvo zdravotnictvφ, jim₧ jsem m∞l d∞lat strßnky. Inu,.. asi jsem tehdy byl v nesprßvn² okam₧ik na nesprßvnΘm mφst∞, ale to neznamenß, ₧e by tento styl m∞l b²t Üpatn² a ₧e by se nem∞l nikomu lφbit. Ostatn∞ - uvidφte sami..
ZaΦnu od konce a ukß₧i Vßm, jak bude nßÜ v²tvor vypadat ve finßlnφ fßzi. (Hodno¥te, prosφm, styl, nikoli obsah.)

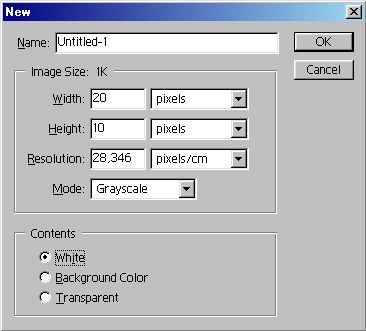
A te∩, jak se k tomuto v²sledku dopracujeme. Otev°eme si nov² obrßzek. Jeho rozm∞ry zvolφme velmi malΘ - postaΦφ, kdy₧ bude mφt 20 pixel∙ na Üφ°ku a 10 na v²Üku. Budeme jej d∞lat v odstφnech Üedi, tak₧e zvolφme m≤d Grayscale.

Vyplnφme ho Üedivou barvou, dejme tomu 50% Üedφ.
![]()
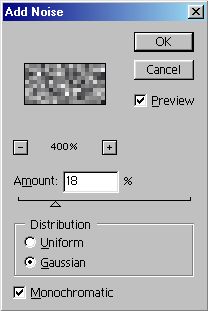
P°idßme do obrßzku Üum (Filter -> Noise -> Add noise...). M∙₧eme bu∩ zvolit gaus∙v Üum s mno₧stvφm mezi 15 a 20 nebo Üum uniformnφ se zhruba dvojnßsobn²m mno₧stvφm. Aby Üum nebyl barevn², zatrhneme polφΦko Monochromatic.

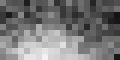
Mßme p°ed sebou pr¥avej obrßzek se Üumem. Vezmeme "Dodge Tool" (Üt∞tec cca. 15) a p°ibli₧n∞ v 1/3 Üφ°ky obrßzku na dolnφm okraji "vypßlφme" menÜφ sv∞tlou oblast...

Obdobn∞ vybereme nßstroj "Burn Tool" a ztmavφme oblasti mimo sv∞tlejÜφ Φßst obrßzku, hlavn∞ pak "protilehlΘ" kouty. (V detailech nßstroje doporuΦuji nejprve zvolit [Range]='Higlights', poslΘze op∞t 'Midtones'.) Chceme docφlit toho, aby nejdßle od sv∞tlΘ skvrny p°echßzely pixely do cca. 30% Üedi (nemusφ to b²t ·pln∞ p°esn∞).

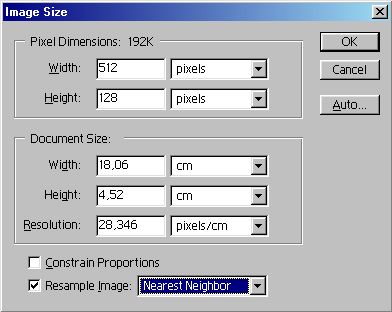
Nynφ p°iÜla ta naÜe chvφle :-]. Obrßzek toti₧ zv∞tÜφme a to dost vydatn∞. Pozor, ₧ßdnΘ bilineßrnφ nebo bikubickΘ resamplovßnφ se nekonß - jako metodu zvolφme 'Nearest Neighbour'.

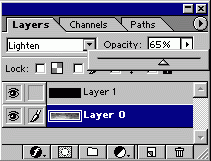
Vytvo°φme si novou vrstvu, nastavφme jφ re₧im 'Darken' a opacitu snφ₧φme ze 100% na 1/4 a₧ 1/5. Vyplnφme ji Φernou barvou. Vrstv∞ dosavadnφ (Layer 0 - pozadφ) nastavφme re₧im 'Lighten' a taktΘ₧ ΦßsteΦn∞ snφ₧φme opacitu...

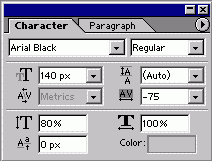
P°epneme se do vrstvy novΘ (Layer 1) a v nφ si vytvo°φme sv∙j nßpis. Ale nebude to ten hlavnφ - vytvo°φme zatφm jen efektnφ pozadφ pod n∞j. Jak na to? ZaprvΘ - pot°ebujeme zvolit opravdu velkou velikost pφsma (jeÜt∞ v∞tÜφ ne₧ nabφzen²ch 72px). Za druhΘ: nenφ pot°eba, aby nßpis nutn∞ byl cel² obsa₧en v okn∞ - m∙₧e z n∞j p°esahovat (dokonce to bude i lΘpe vypadat), ale asi by bylo dobrΘ, aby i tak Üel jeÜt∞ p°eΦφst. A za t°etφ: samotn² font se hodφ takov², kter² zabφrß maximum mφsta, do kterΘho je napasovßn (m∙₧eme tomu i pomoci snφ₧enφm p°irozenΘ v²Üky pφsma a mezer mezi jednotliv²mi znaky). Barvu pφsma zvolφme op∞t Üedou. Takhle n∞jak vypadalo moje nastavenφ:

Pokud je VßÜ nßpis dlouh² a vφceslovn², m∙₧ete jeho slova umφstit nikoli za sebou ale pod sebe se schvßln∞ r∙zn²m odsazenφm, nebo po obou okrajφch obrßzku. Pokud se p°ekr²vajφ a zßrove≥ chcete, aby oblasti pr∙niku slov byly zv²razn∞ny 'nad' samotn² text, pou₧ijte novou vrstvu, stejn∞ jako jste vytvo°ili tuto. Celkov² (dosavadnφ) obrßzek by mohl vypadat podobn∞ jako tento (a₧ na ten nßpis).

Proti gustu ₧ßdn² diÜputßt - takto m∙₧eme sm∞le pokraΦovat a vytvo°it jeÜt∞ n∞kolik dalÜφch, mΘn∞ Φi vφce v²razn²ch nßpis∙ jednoho a toho samΘho textu.
Barvu pφsma a hodnoty opacity jednotliv²ch vrstev s nßpisy, kterΘ jsem uvßd∞l, berte pouze orientaΦn∞ a upravte si je jak pot°ebujete Vy. ┌Φelem je, aby bylo vid∞t, ₧e v obrßzku je n∞co jako stφn nßpisu, ale souΦasn∞ aby nebyl v²razn² natolik, ₧e by ruÜil vrstvu 0 (pozadφ).
Nßpisy nebo slova stejnΘho nßpisu, kterß se p°ekr²vat nebudou, m∙₧ete nechat v jednΘ vrstv∞. Je to lepÜφ, pokud mßte "lφn∞jÜφ" poΦφtaΦ nebo kriticky mßlo pam∞ti, na druhΘ stran∞ bude o trochu obtφ₧n∞jÜφ upravit pozici pouze jednoho slova, proto₧e spolu s nφm pohnete i vÜφm ostatnφm v p°φsluÜnΘ vrstv∞. Celkov∞ se nedß °φct, ₧e by nßÜ obrßzek byl n∞jak extra nßroΦn², tak₧e asi spφÜ bude pro Vßs jednoduÜÜφ mφt ka₧d² text nßle₧φcφ do jednoho °ßdku v jednΘ vrstv∞.
S ka₧dou novou vrstvou (kterß je zde v re₧imu 'Darken') o trochu klesne jas celΘho obrßzku. Tak₧e s tφm poΦφtejte a pokud se Vßm u₧ ztmavenφ zdß moc velkΘ, jednoduÜe zvyÜte jas p∙vodnφ vrstvy pozadφ (p°epn∞te se na nφ a z menu zvolte: Image -> Adjust -> Brightness/Contrast...).
Nijak Üpatn∞ nevypadß ani pou₧itφ dvou Φi vφce naprosto odliÜn²ch font∙ (nap°. bezpatkov² normßlnφ a patkov², kurzφva) p°es sebe. Naopak, vypadß to docela "Üik".
Pokud se rozhodnete vklßdat dalÜφ nßpisy (stejnΘho obsahu) po tomto velkΘm, je vhodnΘ volit stßle menÜφ velikosti pφsma.
Aby tyto nßpisy nevyhlφ₧ely pon∞kud osamocen∞, doporuΦuji prolo₧enφ mezer mezi jednotliv²mi pφsmeny nynφ naopak v²razn∞ zv∞tÜit (m∙₧e to b²t dokonce i tak, ₧e nßpis bude t∞sn∞ ÜirÜφ ne₧ obrßzek).
P°esto₧e nßpisy m∙₧ete do obrßzku vklßdat vpodstat∞ kamkoli uznß VaÜe estetickΘ a designerskΘ cφt∞nφ za vhodnΘ, °ekl bych, ₧e v n∞kter²ch p°φpadech vφce vynikne vlo₧enφ typov∞ podobn²ch pφsem "na sebe", p°iΦem₧ spodnφ je tlustÜφ a o trochu v∞tÜφ a svrchnφ je regulßrnφ, ale s takov²m prolo₧enφm znak∙, ₧e Üφ°ka pφsmene i s prolo₧enφm je jen o trochu menÜφ ne₧ Üφ°ka pφsmene spodnφho nßpisu. Takov² nßpis pak umφstφme tak, aby n∞kde v prost°edku obou nßpis∙ doÜlo ke spoleΦnΘmu "seb∞hnutφ" znak∙ a mezer pφsmen obou nßpis∙. LidskΘ oko to pak vnφmß i po obsahovΘ strßnce (pokud nenφ tento 'dvojnßpis' neΦiteln² nebo p°φliÜ nev²razn²), souΦasn∞ vÜak na to nepne svoji pozornost a bere to jako neruÜivΘ pozadφ.
Ukßzka...![]()
NaznaΦil jsem dv∞ z t∞chto mo₧nostφ, ale proto₧e se konkrΘtn∞ v mΘm p°φpad∞ moc "nehodily do krßmu", dal jsem jim jen velmi malou opacitu. V²sledek dopadl takto:

Nynφ koneΦn∞ m∙₧eme vlo₧it hlavnφ nßpis (obsahov∞ toto₧n² se vÜemi t∞mi 'podp∙rn²mi' nßpisy). Ten op∞t vlo₧φme do novΘ vrstvy (jejφ re₧im m∙₧e zase b²t 'Lighten' nebo 'Screen'). Doposud byla veÜkerß naÜe vytvo°enß grafika Φernobφlß, a ani te∩ tomu nebude jinak, z Φeho₧ vypl²vß, ₧e jedinß vhodnß barva pro hlavnφ nßpis je nejspφÜ jasn∞ bφlß. Velikost pφsma zßvisφ na dΘlce VaÜeho nßpisu, ale asi tak okolo 30 pro dvouslovn² nßpis. V²b∞r fontu nechßvßm na Vßs, s tφm, ₧e m∞ osobn∞ se osv∞dΦily ΦitelnΘ °ezy bez patek a ozdob. Finßlnφ ·pravy nech¥ jsou ve VaÜφ re₧ii rovn∞₧.
Pokud chcete hlavnφ nßpis jeÜt∞ n∞jak ozvlßÜtnit, mßte samoz°ejm∞ tolik mo₧nostφ, na kolik p°ijde VaÜe fantazie. Zde je prvnφch pßr, co m∞ napadly ihned:
Pokud jeÜt∞ mßte hlavnφ nßpis jako selekci, zkuste jej t°eba zpixelizovat (menu Filter -> Pixelate -> Mozaic, cell size 6 a₧ 8).

Nebo zruÜte v²b∞r a prove∩te to samΘ s 'cell size'=2.

P°epn∞te na vrstvu pozadφ a otestujte, zda-li obrßzek nebude lepÜφ, prodchnete-li jej (ale jen velmi mφrn∞) texturou n∞jakΘho nerovnΘho povrchu. To samΘ m∙₧ete eventueln∞ zkusit i s hlavnφm nßpisem, ale moc bych to nep°ehßn∞l.
Selekci nßpisu si ulo₧te p°es Ctrl+C do clipboardu, zv∞tÜete ji (menu Select -> Modify -> Expand... pixels=5), rozost°ete jejφ obsah (menu Filter -> Blur -> Gaussian blur, radius okolo 3), a vlo₧te (p°es Edit -> Paste Into) obsah clipboardu znovu do obrßzku.

Vybarvenφ celΘho obrßzku jinou vrstvou (pouh²m nastavenφm jejφho re₧imu), 'motion blur' s nßsobky 90░ a pochopiteln∞ spousta a spousta dalÜφch. Pokus o jejich v²Φet by bylo noÜenφ mrtvol do SlapskΘ p°ehrady, tak₧e se mφsto toho rozlouΦφm.
Jak vidφte, i takto jednoduÜe se dß ve Photoshopu vykouzlit docela p∞kn² styl, pou₧iteln² pro web i jinde. A nebylo to v∙bec t∞₧kΘ - zvlßdl by to i zaΦßteΦnφk, za kterΘho se sßm pova₧uji. P°itom jsme nepou₧ili nic nadstandardnφho a ani zdaleka jsme nevyu₧ili celkovΘho potencißlu tohoto grafickΘho programu.
Carlos