Back to main AniPack page
Download Photoshop file
Note: we recommend that you save out a new version of the Photoshop animation file before customizing the animation so that if you end up with something you don't like or want to generate a new variation, you can always start over. Of course, you can always download the Photoshop file from the NavWorks site again, but it will usually just be easier and faster if you make your own copies.
To customize the Wings animation, fill the "Background" layer with the desired color or texture. The color or texture that you use for the "Background" layer should match the background color or texture of the Web page that the animation will be playing on. Now fill the "Screen Backdrop," "Shield Texture," "Step 1 Base Texture," "Step 2 Base Texture," "Step 3 Base Texture," "Step 4 Base Texture," "Step 5 Base Texture," and "Fully Extended Base Texture," with a color or texture (make sure the "Preserve Transparency" option is on before applying any fills). If you want to add text, place the text above the "Screen Backdrop" layer (there is a placeholder layer for the text). You can also fill all of the Door layers with a texture or color (again, use the Preserve Transparency" option).
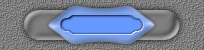
This is one of the most complex Photoshop files in AniPack 1, so the instructions here will be a bit more detailed. To generate the first frame of the Wings animation, turn on or make visible all of the layers. Make all of the Door layers invisible except the "Door Closed" layer. Make all of the of the layers from the "S2 HL" layer down to (and including) the "Inside Bar" layer invisible. Finally, make all of the shadow layers except for the "Step 1 Base Shadow" layer invisible. Select All and click on one of the visible layers. Choose Copy Merged from the Edit menu. Paste into a new document. You're first frame should look something like this:

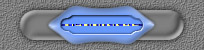
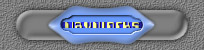
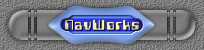
To make Frame 2, turn off the visibility of the "Door Closed" layer and turn on the visibility of the "Door 1" layer. Turn off the visibility of the "Step 1 Base Texture" layer and the "S1" layers and turn on the visibility of the "Step 2 Base Texture" layer and the "S2" layers. Turn off the visibility of the "Step 1 Base Shadow" layer and turn on the visibility of the "Step 1 Base Shadow" layer. Select a visible layer and choose Copy Merged from the Edit menu (this assumes you still have the entire document selected, if you don't Select All). Paste into the new document (the same document that you pasted frame 1 into). Continue this process through to the "Fully Extended Base Texture" layer and the "FE" layers. For example, turn off the visibility of the "Door 1" layer and turn on the visibility of the "Door 2" layer. Turn off the visibility of the "Step 2 Base Texture" layer and the "S2" layers and turn on the visibility of the "Step 3 Base Texture" layer and the "S3" layers. Turn off the visibility of the "Step 2 Base Shadow" layer and turn on the visibility of the "Step 3 Base Shadow" layer. Refer to the images below to see how each frame should look approximately.

frame 2

frame 3

frame 4

frame 5

frame 6
If you need more room for text, you can remove or make invisible all of the layers from the layer names "Shield Shadow" up. In that case, you would place your text above the "S1 HL" layer. Note that for this animation to loop correctly you will need to make duplicates of many of the layers. For instance, the 6 frame animation would start with frame 1, go to frame 6 and then would go back through frames 5, 4, 3, and 2 to loop back to frame 1.
|
|