radar1.zip -- 94 Kb
|
|
|
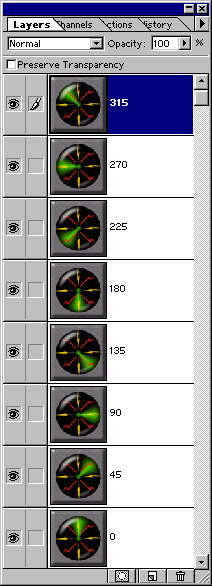
1. The radar.psd file which you can download by clicking on the above animation or grayscale thumbnail
contains all of the layers and channels that this tutorial will show you how to create. So we will perform this tutorial using a
different file. Notice that all of the layered elements in the radar.psd file are in neutral gray. This
Photoshop file has been designed so that you can easily customize the layers to create your own radar animation. The layers named,
"Top Texture," "Lightening Accents," "Diagonal Line Accents," and all of the radar layers named "0, 45, 90, 135, 180, 225, 270, and
315" are colored gray. To customize
the animation to your specifications or needs, use Photoshop's Hue/Saturation feature with the Colorize option on
and/or fill the layers with the desired color or texture using the Preserve Transparency option to preserve the unique
shapes of the layers (Preserve Transparency isn't necessary for the "Background" layer). See the "Changing the
Texture/Color of an Element" tutorial here on NavWorks for more information on customizing Photoshop files from NavWorks. After you
have customized the animation file to suit your design, save the Photoshop file with a new name (we will refer to this Photoshop file as
"RadarNew" in this tutorial), so that you can come back to original file if things get out of hand. We will come back to the "RadarNew"
Photoshop file at the end of the tutorial. 2.Open a new 160 pixel square, 72dpi, RGB document. The document should start out as solid white. Select All. Now choose Border from the Select, Modify menu. Enter a width of about 15 and hit OK. Fill the selection with black. The results should look similar to the image below:
3.Deselect and apply the Polar Coordinates filter using the Rectangular to Polar setting. Now the file should resemble the image below:
4.1? The results of this simple operation can be used as the foundation for the radar animation.
Select All and then copy results of step 2. Open the Channels palette, create a new channel, and paste. Select Invert from the
Image, Adjust menu. Now load the channel as a selection and use it to fill a blank layer with a color such as the green shown
in the example at the top of this page. Name this new layer "0" which stands for "zero degrees". To create the individual
frames for the animation, make duplicates of the "0" layer and rotate the duplicate layers to create the animation. For example,
make a copy of the "0" layer, rotate it 45 degrees, and name the new layer "45". Then make a copy of the "45 degrees" layer,
rotate it 45 degrees and name this new layer "90". Continue doing this until youíve created the layer called "315" degrees.
You donít need a layer that is rotated 360 degrees because it would be the same as the "0" layer. 5.Now we're ready to animate! Close the file you created in steps 2-4 and open the RadarNew file which is a copy of the "radar.psd" file. To create the first frame of the animation, turn off or make invisible (click off the eyeball icons in the layers palette) all of the radar layers except the "0" layer. In other words, make the layers named "45, 90, 135, 180, 225, 270, and 315" invisible and leave layer "0" visible. Ensure that the "Highlights," "Top H&S," "Top Texture," "Lightning Accent," and "Diagonal" layers are visible. Click on the "0" layer to select it. Choose Select All from the Select menu. Now choose Copy Merged from the Edit menu. Choose New from the File menu and create a new RGB document (the document's size will default to the size of frame 1's contents which is in the clipboard. Past the clipboard contents into the new document and merge to the background. Name the background layer "0." Save and name this new Photoshop file "RadarAnim.psd". At this point, your new Photoshop file should look something like this:
6. What you need to do from here depends on the GIF animation utility that you use. If you use
one of the older, less capable GIF animation utilities like GIF Construction Set, you will have to save each layer of the
RadarNew Photoshop file out as a separate GIF and then import the GIF files into your GIF animation utility to create the
animation. If you have one of the newer, more capable, GIF animation utilities such as GIF Movie Gear, GIFmation, or GIFBuilder,
you can import the layered Photoshop file and the animation utility will create the frames of the animation from each layer.
Finally if you have SPG Web Tools or WebVise Totality you can generate your animation from each layer directly from within Photoshop.
|
©1998 NavWorks, All Rights Reserved.