| ■ 貧乏人のためのCG講座 アラカルト編 |
よく「バナーをきれいに作るにはどうしたらいいの?」といったような質問を受けるので、ここでウチのバナーを例に作り方を紹介したいと思います。ウチのバナーがきれいなのか?というツッコミは、この際勘弁してください(笑)
![]()
|
「バナーって何?」って人もいるかもしれないから一応説明しとくね。 バナー(banner)は英語で「旗印」のこと。まぁ、簡単に言えばサイトのマークや広告みたいなものかな。バナーのサイズは特に決まってるわけじゃないけど、国内のCG関係のサイトだと200×40ピクセルってのが標準サイズね。なんでも「マルチペイント」の作者として有名なWoddy-RINNさんがこのサイズでって呼びかけたのが最初らしいよ。 | |||
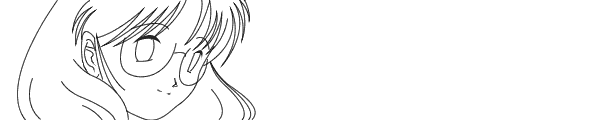
まずは下絵を作成します。方法は普通に絵を描くときと特に違いはありません。ただ、下絵の大きさは出来上がりのサイズより必ず大きくしておきます。というのは、最後に縮小をかけるので・・・。なお、下絵の拡大率は「出来上がり画像の整数倍」になるようにするときれいに仕上がります。例えば、ウチのバナーの場合、出来上がりの大きさ(200×40)の3倍の大きさ(600×120)で下絵を描いています。これが小数とかの半端な拡大率だと、縮小したときに斜めの線などがきれいに表現されません。
主線の修正はそれほど神経質になることはないでしょう。どんなにきれいにドットの並びを修正しても、縮小をかけてしまうと分からなくなってしまいますから。正確な線を起こしてデッサンを修正するくらいで十分だと思います。ここまでの作業を行ったのがFig.1です。
 |
次に、これに色を流し込んでいきます。これも方法は基本的にこれまで述べてきたのと同様です。ただ、下絵もそうですが、最終的に画像は縮小されてしまうので、細かい描き込みや塗り分け(例えばタイリングによる質感の表現とか、主線の色を場所によって変えるとか)はムダになりやすいです。作成途中で時々、画像を後述する方法で縮小してみて、どの程度まで再現されるのか確認しながら作業を行うとよいでしょう。
背景やロゴもこの段階で入れてやります。アクセントとして「おすすめツール集」の方で紹介している「TEON」などを使って「ボタン化」してやるのもいいかもしれません。ここまで行ったのがFig.2です。
 |
そうしたら、いよいよ画像を縮小します。ここで使うのは「補間縮小」と呼ばれる機能です。「補間縮小」では、縮小することで重なり合うドットの中間色を割り出し、その色に置換しながら画像を縮小します。そのために色の境目がならされ、アンチエイリアスと同等の効果が得られます。
これに相当する機能は、普通のフルカラー対応のグラフィックエディタやフォトレタッチソフトなら搭載されていると思います。「解像度の変更」とか「サイズ変更」とか、表記はソフトによって色々ですが(^^;。なお、補間のアルゴリズムによっては出来上がりに結構差が出るようなので、色々なソフトを試してみるといいかもしれません。
ただし、D-Pixedの「縮小」はこの目的には使えません。D-Pixedの場合、「縮小」は単純にドットを間引くだけなので、出来上がりが非常に汚くなってしまうのです。D-Pixedを使って絵を描いた人は気をつけてください。
こうして縮小をかけると、絵を256色で作っていたかどうかにかかわらず。絵はフルカラーになってしまいます。これを256色以下に減色し、GIF形式で保存して完成です。減色には「おすすめツール集」で紹介している「Padie」など、高性能のツールを使うことをおすすめします。デキが全然違ってきますので。
![]()
|
ここで減色したのにはワケがあるんだ。フルカラー画像だと、保存するのは普通JPEG形式ってことになると思うんだけど、これって特性的に細かい画像がつぶれたりボヤケたりしやすいのね。しかも、バナーで文字なんかを目立たせようとしてコントラストの高い配色をしたりすると、無理な色の間引きのせいで汚い色ムラが出ることが多いんだ。 一般的に言って、小さい画像だったらGIFの方が向いてると思うよ。バナー程度の大きさだったら、フルカラーも256色以下もどーせ区別なんかほとんどつかないしね。 | |||