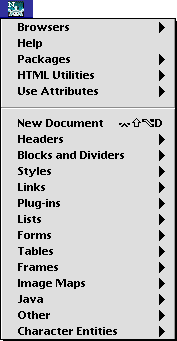
The menu described here is for the Extensions package. In the HTML 3.2 package some menu items are absent.
The menus are dynamic. Holding down the option key changes some menu items.


The menu with the option key pressed.
Browsers - To send a document to a browser for viewing, and to select browsers with which to view documents.
Help - Opens a help file.
Manual - Opens this manual in your browser.
Packages - To choose which package of HTML elements to use.
HTML Utilities - General utilities.
Use Attributes - To choose which attributes to be asked about when you use the status bar.
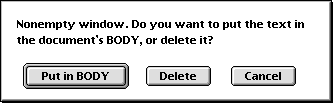
New document - To insert the elements HTML, HEAD, TITLE, BODY in a new HTML document. If you have a text file which you want to make into an HTML file, this function lets you put the text into the document's BODY element. Before choosing "New document", open a new empty window or a text file which you want to make into an HTML document. If the window is not empty you will be presented with this dialog box:

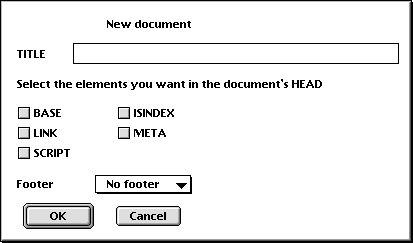
First a dialog box is presented where you can:

When you are finished with the first dialog box you are then asked about attributes for each element you have chosen to put in the HEAD, and finally you are asked about attributes for the BODY element.
The elements <HTML>, <HEAD>, <TITLE>, your chosen ones, and <BODY> are now inserted in the text. If there was text in the document, it is put in the BODY before the text in the footer.
Now comes the part of the menu with all HTML elements. Some of the menu items for the elements are dynamic. Hold down the option key and you see that some menu items change. The new ones which appear insert the same element as the other ones but with all attributes automatically skipped. ("No attr" in the menu stands for "no attributes"). The elements which this concerns are <H1>-<H6>, <P>, <DIV>, <BR>, <HR>, <UL>, <OL>, <TR>, <TH> and <TD>. This can be very useful if you for example are making a table and only for a few cells want to set some attributes.
| Headers | Insert section headers, from H1 to H6. |
| Blocks and Dividers | These are various text-blocks and elements to control line breaks. |
| Styles | Elements for different text styles. |
| Links | Hypertext links to and from other points, plus images. |
| Plug-ins | Different plug-ins all using <EMBED> |
| Lists | All kinds of lists. |
| Forms | The elements for building forms. |
| Tables | The elements for building tables. |
| Frames | The elements for building frames. |
| Image Maps | The elements for client side image maps. |
| Java | The elements for Java and JavaScript. |
| Other | Things which do not fit elsewhere. |
| Character Entities | The entities for characters, for example ü is ü. |