
If an HTML element has attributes, they can be asked about in two different ways: either in a dialog box with all attributes (the default), or in the status bar. In the settings dialog you can change which of these two ways you want to use.
The attributes can be divided into eight categories: URLs, colors, target windows, predefined choices (for example ALIGN=LEFT|CENTER|RIGHT), numbers, flags, event handlers, and other. The category 'other' contains attributes which can take any value plus some which do not fit into any of the other categories.

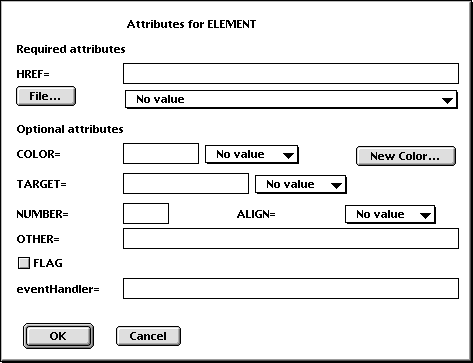
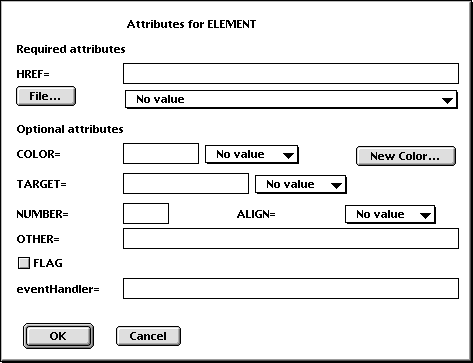
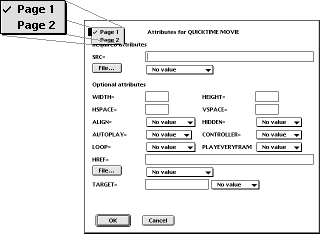
The picture above shows the dialog box for a made-up HTML element I have called ELEMENT, which has one attribute of each kind. In the settings dialog you can tell Alpha to include JavaScript's event handlers in the dialog. By default they are not included.

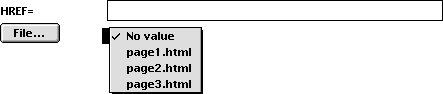
You can specify the URL in three ways:
It is probably much faster to type the URL than selecting a file from a file dialog, but the advantage to using the file dialog is that it will automatically insert a correct absolute or relative URL depending on which is appropriate. If you use a BASE tag in the current window it will be noticed.
Files inside home page folders are mapped to a URL http://as.you.have.defined.it/file.html and files outside the home page folders are mapped to a URL file:///path/to/file.html
Alpha first determines the URL of the two files, and then determines the URL to link between them.
You can also make links between files which are not in a home page folder, but linking between files, where one inside a home page folder and the other one is not, may not always make sense.
If you type a URL in the text box, it will be used even if you choose something from the menu.
If you select a GIF or JPEG file for the attribute SRC to IMG via a file dialog, the attributes WIDTH and HEIGHT are automatically determined. The algorithm for JPEGs is taken from the perl script 'wwwimagesize' by Alex Knowles, alex@ed.ac.uk and Andrew Tong, werdna@ugcs.caltech.edu

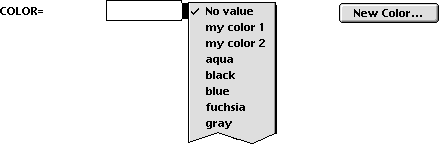
You can specify the color in three ways:
If you type something in the text box, it will be used, even if you choose a color from the menu.

You can specify the target window in two ways:
If you type something in the text box, it will be used, even if you choose a window from the menu.

Select a choice from the menu.
![]()
Attributes which take an integer value. The numbers will be checked that they are in the valid range.
![]()
Attributes which can take any value. Note that spaces in the beginning and end of what you type are not removed. (This is always done otherwise.) This is because sometimes such spaces are wanted.
![]()
These are attributes which does not take any value. Check the checkbox to use it.
![]()
Attributes which event handlers for JavaScript.
If an element has very many attributes, the dialog box may have to be divided into two, or possibly three, pages to fit your screen. Then there will be a menu in the upper left corner of the dialog box to switch between the pages. The dialog box is made as large as possible before being split into two or three pages, so if your screen is large enough this will never happen.
Alpha will complain if you forget a required attribute, and in most cases it will complain if you give a value to an attribute which is not valid.

By default not all attributes are asked about. Use the menu Use Attributes to determine which attributes you want to be asked about. There you can also set a flag 'Ask for more?' for each element. If you answer yes, the following will happen when you are asked about attributes for this element:
The idea is that you can put a kind of halfway mark. First you are asked about the ones you always want to be asked about, and then you are optionally asked about the rest. If you told Alpha to include event handlers in the dialog, JavaScript's event handlers will be asked about for those elements to which you have set 'Ask for more' to yes.
By default, Alpha beeps for each attribute it asks you about. You can turn off the beeps in the settings dialog.
For each attribute you will get a prompt in the status bar. When an attribute is optional, "(optional)" is added to the prompt. See the pictures below:
![]()
![]()
You can simply type the value you want for an attribute (for colors you can either type a number #RRBBGG or a color name), but some keys have special functions to speed up your work.
tab - If you are asked about an attribute with predefined choices, for example ALIGN=LEFT|CENTER|RIGHT, tab will match what you have typed against your options, and attempt to complete what you have typed. Suppose you type C and then tab. The letters ENTER will then automatically be inserted. The same is true if you are asked for a URL, a target window or a color. Tab will then match against your URL cache, the window cache or the color names defined.
double tab - If there are predefined choices or you are asked for a URL, a color or a target window, double tab will put up a list with everything that match what you have typed so far. If you, for example, have forgotten which choices there are, hit double tab without typing anything to get a list with all possible choices. Once you have chosen something from the list, Alpha immediately jumps to ask you about the next attribute.
cmd-v - Pastes the clipboard into the status bar. This is useful, for example, if you want to insert a URL which you have in another file.
ctrl-f - If you want to select a file via a file dialog when asked for a URL, or define a new color when asked for a color, type ctrl-f in the status bar. Once you have selected a file or defined a new color, Alpha immediately jumps to ask you about the next attribute.
If you select a GIF or JPEG file for the attribute SRC to IMG via a file dialog, the attributes WIDTH and HEIGHT are automatically determined. Just hit return for the WIDTH and HEIGHT attributes and the automatically determined values will be used.
ctrl-q Skips the current and subsequent attributes. You do not have to go through the whole list of attributes.
escape - Deletes everything written.
ctrl-z - Cancel everything.
If there are predefined choices, only the letters which match a choice can be typed. If you type anything else you just get a beep. Also, when there are predefined choices, if you have typed a unique subset of one of them and hit return, the rest will be added. For example, if the choices are ALIGN=LEFT|CENTER|RIGHT and you type R and then return, you will get ALIGN=RIGHT. If what you have typed is not unique, the attribute will be skipped. There are a few cases when two letters are needed to get a unique choice.
Giving no value at all to an attribute means that you skip it. If you try to skip a required attribute, it is asked for again.