| Neu | Suchen |
| Aktuelle Ausgabe |
|
| Archiv | |
| Die Redaktion |
|
| Leserforum | |
| Abonnement | |
| Feedback |
![]()
In'side MULTIMEDIA 08/96 - Werkstatt

Werkstatt
Bewegung fürs Web
Der springende Punkt
Die Tage von langweiligen und bewegungslosen Webseiten sind gezählt. Seitdem sich Netscape Navigator 2.0 und die erweiterten HTML-3-Definitionen im Internet verbreitet haben, fangen GIF-Grafiken an, sich zu bewegen.
Bei einem Surftrip durchs Internet trifft man immer häufiger HTML-Seiten, deren Grafiken sich nach kurzer Ladezeit in kleine Animationen verwandeln – vorausgesetzt, es kommt der richtige Browser zum Einsatz. Vor allem auf US-amerikanischen Servern erfreuen sich animierte GIFs großer Beliebtheit. Viele Werbeanzeigen werden durch bewegte Schrift, hüpfende Zeiger und springende Punkte aufgepeppt. Doch was steckt dahinter?
Normalerweise hat das Grafik-format GIF mit Animation wenig zu tun. Aber eine Besonderheit des GIF89a-Formats ermöglicht es, mehrere Einzelgrafiken in einer Datei zu speichern. Verwenden Sie den Netscape Navigator ab 2.0 oder einen dazu kompatiblen Browser (Internet Explorer 3.0), wird die Grafik geladen, und die Einzelbilder werden wie ein Film nacheinander abgespielt.
Kleine GIF-Animationen selbst herzustellen, ist nicht schwer. Aber ohne „Spezialwerkzeug" kommen Sie nicht weiter. Die Einzelgrafiken können Sie mit nahezu jedem beliebigen Grafikprogramm aufbauen. Für die Kombination zu einem animierten GIF ist das Shareware-Tool GIF Construction Set empfehlenswert.
Marke Eigenbau
Mit animierten GIFs können Sie allerdings keine großartigen Filme produzieren – vielmehr geht es um kleine optische Effekte. Jedes Einzelbild wird in seiner vollen Größe gespeichert. Eine Datenreduktion wie bei den Film-/Animationsformaten AVI und FLI ist nicht vorgesehen.
 |
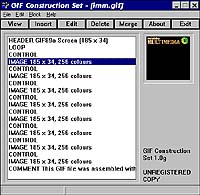
| Mit dem GIF Construction Set werden die Bilder einer Animation zusammengefügt |
Die einzelnen Sequenzen der Animation speichern
Sie als eigene GIF-Grafiken ab. Dabei sollten alle Bilder die
gleiche Größe haben, und Sie sollten auch für
alle Bilder die gleiche 256-Farben-Palette verwenden. Kommen
bereits vorhandene Vorlagen (z. B. Fotos) zum Einsatz, oder
setzen Sie Grafikeffekte (z. B. Skalierung, De-formation) ein,
empfiehlt es sich, die Bilder zunächst in 24-Bit-Farbtiefe
zu gestalten. Im Anschluß daran rechnen Sie eins davon auf
eine optimierte 256-Farben-Palette herunter und übernehmen
diese bei allen anderen Bildern. Manche Bildbearbeitungsprogramme
(z. B. Ulead PhotoImpact) verfügen über eine für
Web-Browser optimierte Palette. Bei anderen können Bilder
auf gespeicherte Palettendaten angepaßt werden (z. B. Paint
Shop Pro).
Sinnvollerweise sollten Sie die Einzelbilder durchnumeriert
abspeichern, damit es später nicht zu Verwechslungen kommt.
Haben Sie alle Sequenzen fertiggestellt, starten Sie das GIF
Construction Set. Dort laden Sie mit File/Open das erste Bild
Ihrer Serie. Sein Dateikopf mit Größen- und
Paletteninformation ist nun für die gesamte Animation
gültig. Soll der Streifen nach Erreichen des letzten Bildes
wiederholt werden, müssen Sie nach dem „Header"
einen „Loop" über das Menü Insert
einfügen. Außerdem sollte vor jedem Bild ein
„Control"-Abschnitt eingesetzt werden (vor dem ersten
muß sogar einer stehen!). Über Edit können Sie
dort jeweils eine Zeitverzögerung einstellen, damit die
Animation nicht zu schnell abläuft. Legen Sie aber nicht
zuviel Wert auf exaktes Timing. In der Praxis wird die
GIF-Animation in jedem Browser mit einer anderen Geschwindigkeit
abgespielt.
 |
| Sie können sogar die Positionen der Einzelbilder manipulieren |
Weitere Bilder setzten Sie mit Insert/Image ein. Der Befehl Merge importiert komplette GIF-Animationen, kann aber auch dazu verwendet werden, Einzelbilder zu laden.
Am Ende speichern Sie Ihr animiertes GIF ab und laden es zum Test in Ihren WWW-Browser. Denn die im Construction Set integrierte „View"-Funktion gibt leider keine verläßliche Auskunft über die Geschwindigkeit und ist meistens zu langsam.
Boris Theodoroff
Auf unserer Heft - CD finden Sie einige Beispielgrafiken, das GIF Construction Set sowie eine für Web-Browser optimierte Farbpalette, die Sie in Paint Shop Pro verwenden können.
© 1996 TRONIC
Verlag GmbH & Co. KG,
Alle Rechte vorbehalten.
Letzte Änderung am 30 Jul 1996.
Bei Problemen mit dieser Seite wenden Sie sich bitte an webmaster@tronic.de.