- Change the Caption property to Project 2
- Change the default Name of the form (form1) to frmProj2 (Remember: No spaces are allowed in the form’s Name property, or the name property of any control).
- Open the Properties dialog by selecting Project1 Properties under the Project drop-down menu. Make sure the General tab on the Properties dialog is selected.
- In the Startup Object combobox make sure frmProj2 is selected (it should be by default). In the Project Name textbox type Project2. In the Project Description textbox type the following: Uses a scrollbar to cycle the backcolor of the form from white to black. Leave all other settings at their defaults and click the OK button.
- Pull down the File menu and choose Save Project. Save the form as: frmProj2.frm. Save the project as project2.vbp.
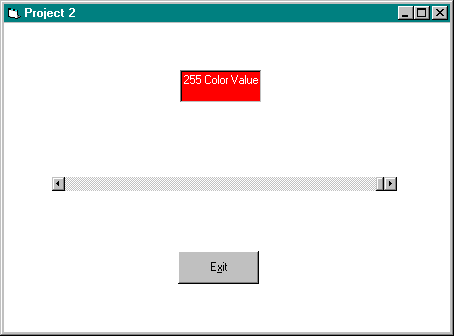
2. Use this illustration as a guide and place a TextBox, Command Button, and a Horizontal ScrollBar control as shown:
3. Use the Properties section of the Project 2 - Properties/Procedures Table (at the very end of this document) to set the property values of the Form, Command Button, TextBox, and Horizontal ScrollBar (don’t add any of the Code from the Event Procedures section yet).
4. You can refer to the Event Procedures section of the Properties/Procedures Table (last page) while following these steps to enter this Code:
- Within the Private Sub hsbColor_Change() procedure, dimension a variable named iColor as an integer like this:
Dim iColor As Integer
Then assign the number in the Value property of the hsbColor horizontal scrollbar control to it like this:
iColor = hsbColor.Value
- To display the value of iColor in the Text property of the txtColor textbox, enter this line of code next (how this code works is explained later):
txtColor.Text = iColor & " Color Value"
- Next you will need to use the RGB() function to change the BackColor property of the Form. (Note: To use Visual Basic’s Help system to find out about the RGB() function, just type the command where RGB is used, Click on the text RGB and press the F1 key).
Here is the line of code that will change the BackColor property of the Form. Notice how you are passing the value of the variable iColor as all 3 parameters (also called arguments) of the RGB function:
FrmProj2.BackColor = RGB(iColor, iColor, iColor)
RGB() returns a hexadecimal color value based upon the values of the 3 parameters you pass to it. There are 255 different values for Red, Green, and Blue which are represented by the 3 arguments RGB(iColor, iColor, iColor). Note: You could have used hsbColor.Value in place of iColor like this (This is just an example, don’t type the following line of code):
RGB(hsbColor.Value, hsbColor.Value, hsbColor.Value)
But to make things easier to read, you substituted the iColor variable instead. The value of hsbColor.Value is a number between 0 and 255. You can set limits on what that number can be by adjusting the Min and Max property values of the hsbColor scroll bar control (which you did when you set the properties of the hsbColor control earlier).
5. Now save and run the project.
The hsbColor scroll bar control has 3 parts:
The Left scroll arrow button The Right scroll arrow button The Thumb button You can move the Thumb button back and forth by pushing either the Left or Right scroll buttons with the mouse pointer, or by clicking and dragging the Thumb button itself. The position of the Thumb button determines the value of the hsbColor.Value property. With the Thumb button at the extreme right, the value of hsbColor.Value is 255; At the extreme Left, the value of hsbColor.Value is 0 (these are the Max and Min properties of the hsbColor control which you set earlier).
6. Change the position of the Thumb button on the scroll bar. Notice how the background color of the form changes (shades of gray). The line of code that does this is in the Private Sub hsbColor_Change() procedure:
frmProj2.BackColor = RGB(iColor, iColor, iColor)
Also notice how the text in the txtColor TextBox changes to show the number stored in hsbColor.Value (which is set by the position of hsbColor’s Thumb button). Here’s how you assigned value to the Text property of the txtColor textbox (remember iColor is where you store the value of hsbColor.Value):
txtColor.Text = iColor & " Color Value"
The statement: iColor & " Color Value" concatenates (joins) the text string:
" Color Value" to the value of the Integer (a number without decimal value) variable: iColor and inserts that contiguous (all one piece) string into the Text property of txtColor (Note: You must include the space after the first double quote before the word Color, so that the number stored in iColor will not be displayed touching the Color Value text). While the program is running, move the hsbColor Thumb button from one end of the scrollbar to the other and watch the value of txtColor.Text change. (Note: By setting the Locked property of the txtColor control to True, the user cannot change the text it contains).
7. Use your program’s Exit button to exit.