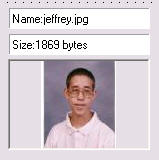
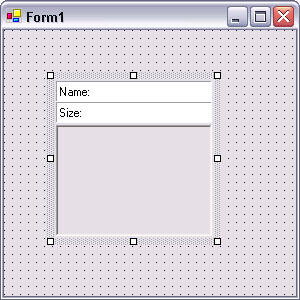
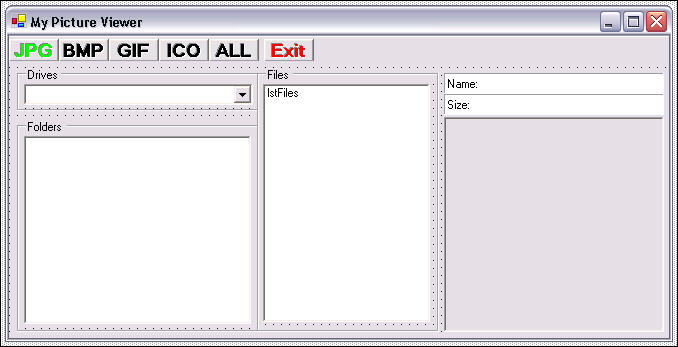
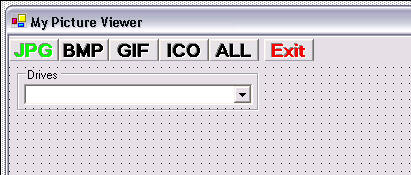
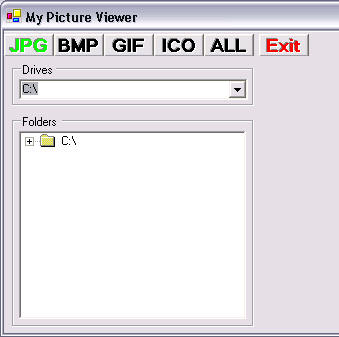
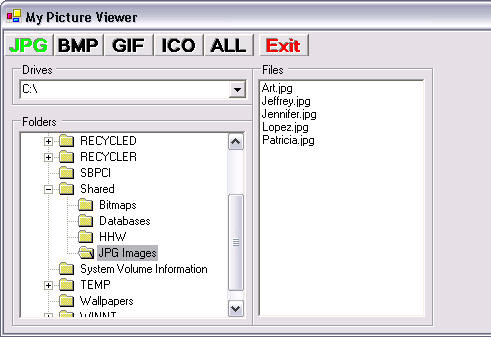
The My Picture Viewer application will allow the user to browser their drives and folders for picture files. A toolbar will let them choose the type of graphic files to be listed. When they select a file in file listbox, it will be displayed in a picturebox (see the illustration above).
Removing your old project and creating a new one
Run Visual Basic .NET and open your Solution (<your name>.sln).
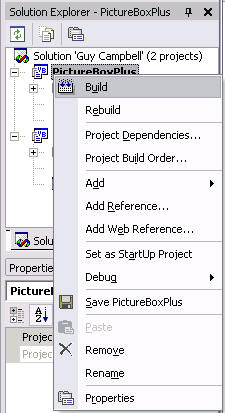
Right-click on the DatabaseSnooper project in the Solution Explorer window and select Remove from the context menu. Do not save this project if prompted to do so. Now Right-click on the SetupDatabaseSnooper project in the Solution Explorer window and select Remove from the context menu. Your solution should now be empty.
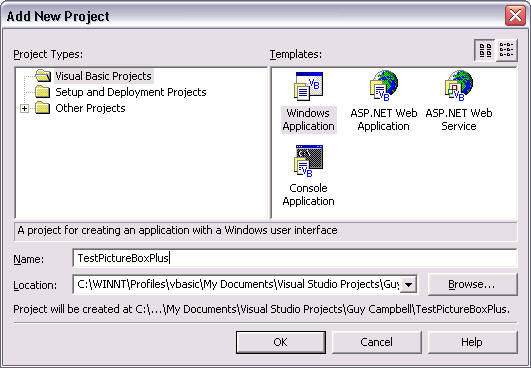
Drop down the File menu and select New Project under the Add Project menu item. When the Add New Project dialog appears, be sure that the Visual Basic Projects folder is open in the Project Types pane, and that the Windows Application template is selected in the Templates pane. Type MyPictureViewer in the Name textbox. Then click the OK button. This creates a new folder inside the \Visual Studio Projects\<Your Name> folder named MyPictureViewer:
...My Documents\Visual Studio Projects\<Your Name>\MyPictureViewer.
Note: When class is over, be sure to follow the instructions at the end of this project that tell you how to copy your project to your floppy diskette so you can take it home with you.
Rename the Form file and change it's Name and Text properties
With the form file (Form1.vb) selected in the Solution Explorer window, so that it's File properties are displayed in the Properties window, change the File Name property to frmMyPictureViewer.vb (don't forget to include the .vb extension).
Now click on the form in the Designer window to display it's properties:
- Change the Text property to My Picture Viewer
- Change the Name property to frmMyPictureViewer
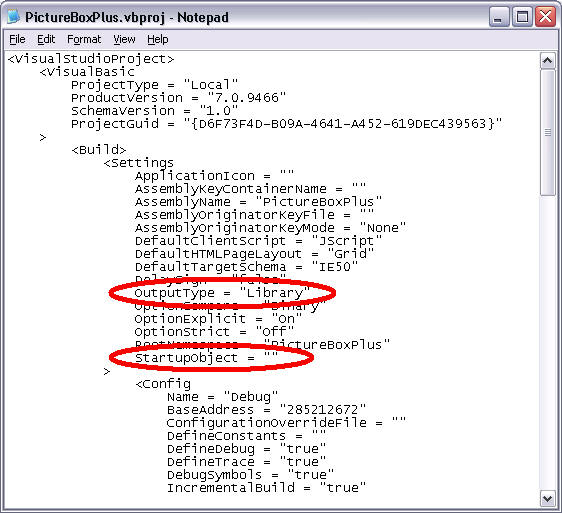
Setting the Startup Object
Right-click on the MyPictureViewer project in your Solution Explorer window, click on the Properties item at the bottom of the context-menu. In the MyPictureViewer Property Pages dialog drop down the Startup object list and choose frmMyPictureViewer and click the OK button.
Because we changed the Solutions Configuration option to Release in Project 10, it may have kept this setting. Be sure to drop down the Solutions Configuration listbox, on the middle of the standard toolbar, and change it back to Debug so that debugging information is included when we compile our project. Without the inclusion of debugging information, we cannot set break points, and code that generates critical errors will not be highlighted when the program crashes.

Adding a Toolbar control to the form
Find the Toolbar control in the control toolbox and double-click it once to add a Toolbar to the form:

The new Toolbar has no buttons and appears as a blank bar across the top of the form. This is because the default value of it's Anchor property is Top, Left. This is the normal location of toolbars so we will leave this unchanged. It's default name is Toolbar1, we don't need to change that either. Toolbar buttons usually contain pictures. The pictures on the buttons of a toolbar must be stored inside an ImageList control. Every toolbar is usually associated with it's own ImageList control. So before we can start adding buttons to our Toolbar, we need to add an ImageList control to the form.
Adding an ImageList control to the form
An ImageList control is ideal for storing multiple images within a project. Once the images are stored inside an ImageList control, you have easy access to them at run-time. Accessing the images in an ImageList is fast and easy, as compared to reading the images from image files--bitmaps, jpegs, etc.-- which is much slower. You can populate an ImageList dynamically at run-time by filling it with images from image files, or you can populate it at design time; which is what we will do.
Double-click on the ImageList icon on the control toolbox (as shown below) to add an ImageList control to the Component Tray:

It's default name is ImageList1, set the properties of this new ImageList control as follows:
|
ImageList |
|
| Property | Value |
| Name | imgListToolbar |
| ImageSize.Width | 43 |
| ImageSize.Height | 17 |
Adding Images to the imgListToolbar control
With imgListToolbar selected in the Component Tray so that it's properties are displayed in the Properties window, click on the ellipses button of it's Images property, in the properties window, as shown below:

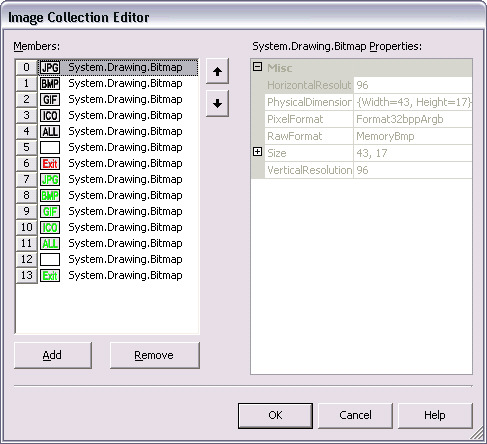
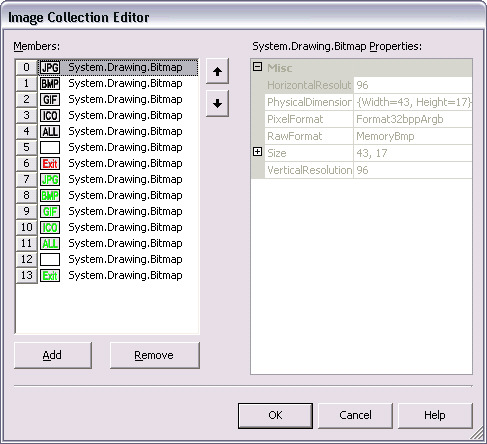
This opens the Image Collection Editor dialog. Use the table below and add the following bitmap files to imgListToolbar, at the positions shown. Use the Add button to add each image. Look inside the \Shared\Bitmaps folder on drive C: for the bitmap files (Note: In some labs, the \Shared\Bitmaps folder may be on drive D: You may also download an archive containing these bitmap files by clicking this link):
|
Add these Images to imgListToolbar |
|
| Position | File Name |
| 0 | JPG-Button1.bmp |
| 1 | BMP-Button1.bmp |
| 2 | GIF-Button1.bmp |
| 3 | ICO-Button1.bmp |
| 4 | ALL-Button1.bmp |
| 5 | Separator.bmp |
| 6 | EXIT-Button1.bmp |
| 7 | JPG-Button2.bmp |
| 8 | BMP-Button2.bmp |
| 9 | GIF-Button2.bmp |
| 10 | ICO-Button2.bmp |
| 11 | ALL-Button2.bmp |
| 12 | Separator.bmp |
| 13 | EXIT-Button2.bmp |
If you place a bitmap in the wrong position, just select it in the list and use the up/down arrow buttons to move it up and down in the list. The Separator.bmp file is inserted twice at positions 5 and 12. This image is blank because it is just a placeholder for a separator (a small gap) that we will add to the toolbar between the image-type buttons and the exit button--see the first illustration. When the user clicks on a button of our Toolbar, we will turn it on by changing it's image. This list of images represent the buttons in their off (black) and on (green) states. When you are finished, your Image Collection Editor dialog should look just like this:

Once these bitmaps are added to imgListToolbar, the individual files are no longer required, since the bitmaps are actually embedded inside the imgListToolbar control.
Adding Buttons to Toolbar1
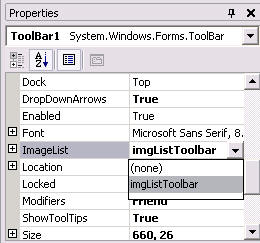
With ToolBar1 selected at the top of the form so that it's properties are displayed in the Properties window, set it's ImageList property to imgListToolbar, as shown below. Note: Any ImageList controls your project contains are listed in the drop down list:

Now click on the ellipses button of the Buttons property of Toolbar1, in the properties window, as shown below:

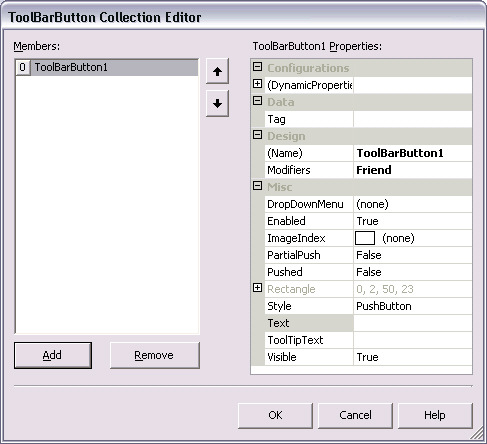
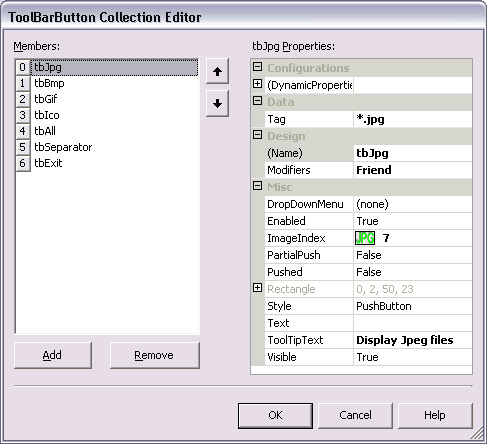
This opens the ToolBarButton Collection Editor dialog. The buttons we are adding will be listed in the Member pane on the left side of the dialog. The properties of a selected button in the Members pane will be displayed in Properties pane on the right side.
Let's add the first button together. Follow these four steps:
- Click on the Add button. A new button (ToolBarButton1) appears in the Members pane, as shown below:
- Change it's Name property to tbJpg.
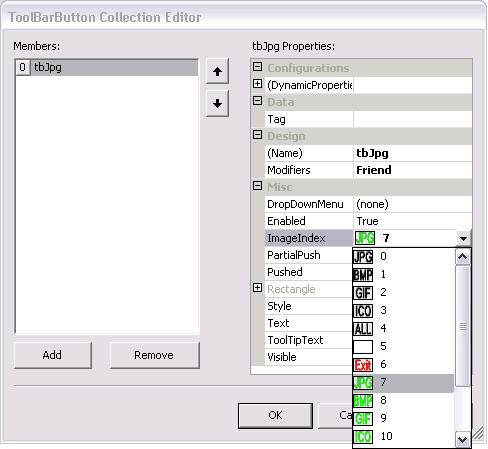
- Use the drop down arrow of the button's ImageIndex property and select image number 7 (this JPG button will be on by default), as shown below:
Recall that we set the ImageList property of Toolbar1 to the imgListToolbar imagelist control, so it's images are listed here for us to choose from.
- Now set the Tag property to *.jpg.
Using the four steps above as a guide, add six more buttons to Toolbar1, and set their properties like this. Note: You need to set the Style property of the tbSeparator button to Separator. Leave the Style property of the other buttons at the default value of PushButton:
| Add 6 more buttons to Toolbox1 | |
| ToolBarButton2 | |
| Property | Value |
| Name | tbBmp |
| ImageIndex | 1 |
| Tag | *.bmp |
| ToolBarButton3 | |
| Property | Value |
| Name | tbGif |
| ImageIndex | 2 |
| Tag | *.gif |
| ToolBarButton4 | |
| Property | Value |
| Name | tbIco |
| ImageIndex | 3 |
| Tag | *.ico |
| ToolBarButton5 | |
| Property | Value |
| Name | tbAll |
| ImageIndex | 4 |
| Tag | *.* |
| ToolBarButton6 | |
| Property | Value |
| Name | tbSeparator |
| Style | Separator |
| ImageIndex | 5 |
| ToolBarButton7 | |
| Property | Value |
| Name | tbExit |
| ImageIndex | 6 |
| Tag | exit |
When you are finished your ToolBarButton Collection Editor dialog should look like this:

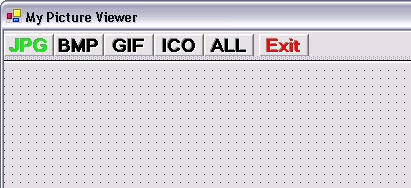
Note that button number 5 (tbSeparator--which is actually the 6th button because the first button is button 0), has it's Style property set to Separator. This will add a small gap between the main toolbar buttons and the tbExit button. Click the OK button. Toolbar1 on your form should now look like this (note the gap between the All and Exit buttons):

Adding a Drives combobox to the form
The user will use a Drives combobox to select the drive on the computer that they want to browse for picture files:

Add a GroupBox and a ComboBox to the form, as shown in the above illustration. Use the following table to set their properties:
| GroupBox | |
| Property | Value |
| Text | Drives |
| ComboBox | |
| Property | Value |
| Name | cboDrives |
Populating the Drives combobox
We will populate the cboDrives combobox automatically when the program starts. So we need to add some code to the frmMyPictureViewer_Load event procedure. In project 8 we created a Drives combobox to test the pDisk class of the Computer component we created. In fact, the code we need to populate this Drives combobox is identical to the code we used in project 8. So the following code should look familiar. Add this code to the frmMyPictureViewer_Load event procedure:
'Copy the contents of the string array returned by the
' GetLogicalDrives method into an sDrives string array.
Dim sDrives As String() = _
System.Environment.GetLogicalDrives()
'Clear the contents of the combobox before filling it
cboDrives.Items.Clear()
'Create an sDrive variable to grab each element of
' the array with a For-Each loop, and add it to
' the combobox.
Dim sDrive As String
For Each sDrive In sDrives
cboDrives.Items.Add(sDrive)
Next
Let's make drive C: the default drive. To do this we need to set the SelectedIndex property of cboDrives to the index value of the C:\ entry in the combobox. We cannot assume that C:\ will always be the second entry in the combobox (after A:\), so we need to examine all the drive entries one-by-one, searching for C:\. Add the following code--after the code above--to the frmMyPictureViewer_Load event procedure, to make drive C:\--or at least the first fixed disk--the default drive in the cboDrives combobox:
'i is an index counter. Remember that number variables are
' automatically initialized to zero when they are created.
Dim i As Integer
'Loop through the entries in the Items collection of cboDrives.
For Each sDrive In cboDrives.Items
'Test for the C:\ entry.
If sDrive.ToString.ToUpper.Equals("C:\") Then
'Setting SelectedIndex raises the SelectedIndexChanged
' event procedure. Which is were we will add the code
' to populate the TreeView control with Folder Info.
cboDrives.SelectedIndex = i
End If
'Increment the index counter.
i += 1
Next
'If C:\ is not found, set SelectedIndex to the second item in
' the list (the second item is unlikely to be a floppy drive).
If cboDrives.SelectedIndex = -1 Then
Try
'If the attempt to assign 1 to SelectedIndex fails
' display a MessageBox.
cboDrives.SelectedIndex = 1
Catch
MessageBox.Show("No fixed disks found!", _
"Drive Error!", MessageBoxButtons.OK, _
MessageBoxIcon.Exclamation)
End Try
End If
Testing the program so far
Save the project now. Run the program. Is drive C:\ set as the default entry in the cboDrives combobox? Use it's down-arrow and take a look at the other entries in the cboDrives combobox. Are all the drives on the computer listed?
Using a TreeView control to create a DirListBox
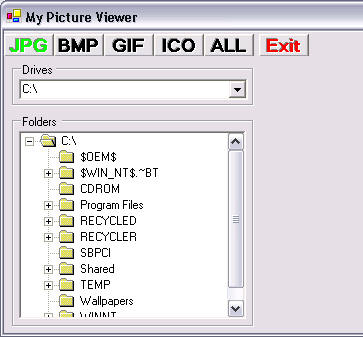
In Visual Basic 6 there was a DirListBox control. All you had to do was drop it on your form and set a couple of it's properties and you had a nicely displayed directory listing of the current drive. The old DirListBox control is gone, so in VB.NET we need to create our own. We will use a TreeView control for this purpose. The following illustration shows how adding Nodes--that represent the folders on a drive--to a TreeView control can create a familiar looking folder hierarchy display:

Adding a TreeView control to the form
The images used to represent the Nodes of a TreeView come from an ImageList control. We will add another ImageList control to the component tray that will be for exclusive use of the TreeView control. Use the illustration above and add a GroupBox and a TreeView control to the form. Now also add a new ImageList control to the component tray. Use the following table to set the properties of the GroupBox and ImageList as follows--Note: we will set the TreeView properties later:
| GroupBox | |
| Property | Value |
| Text | Folders |
| ImageList | |
| Property | Value |
| Name | imgListFolders |
| ImageSize.Width | 16 |
| ImageSize.Height | 16 |
Adding 2 folder Images to the imgListFolders control
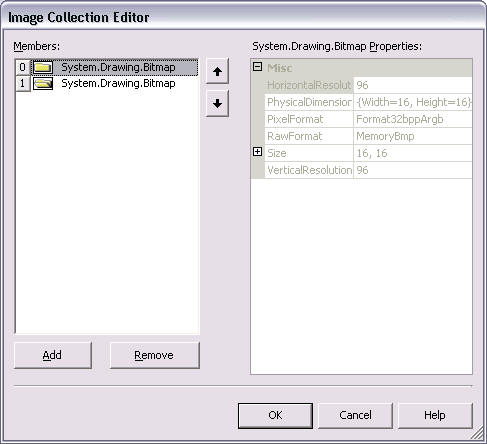
As you can see in the illustration above, we need just two images for the Nodes of our TreeView control. One of a closed folder and one of an open folder. With the imgListFolders imagelist control selected in the Component Tray so that it's properties are displayed in the Properties window, click on the ellipses button of it's Images property. This opens the Image Collection Editor dialog. Use the table below and add the following bitmap files to imgListFolders, at the positions shown. Use the Add button to add each image. Look inside the \Shared\Bitmaps folder on drive C: for the bitmap files (Note: In some labs, the \Shared\Bitmaps folder may be on drive D:):
|
Add these Images to imgListFolders |
|
| Position | File Name |
| 0 | closedfolder.bmp |
| 1 | openfolder.bmp |
When you are finished, your Image Collection Editor dialog should look like this:

Click the OK button to close the dialog. With the TreeView control selected on the form so that it's properties are displayed in the Properties window, use the following table and set it's properties like this:
| TreeView | |
| Property | Value |
| Name | tvFolders |
| ImageList | imgListFolders |
| ImageIndex | 0 |
| SelectedImageIndex | 1 |
The SelectedImageIndex property is set to the index of the opened folder image in imgListFolders. The ImageIndex property is set to the index of the closed folder image in imgListFolders. These two properties determine which image from the imgListFolders will be used when a Node is selected and not selected respectively.
Populating the tvFolders TreeView control
When our program starts and we explicitly set the SelectedIndex property of the cboDrives combobox to the index value of the drive C:\ entry in the combobox--in the frmMyPictureViewer_Load event procedure--it has the side-effect of raising the SelectedIndexChanged event procedure of cboDrives. And whenever the user selects a different drive in the cboDrives combobox, it also raises the SelectedIndexChanged event procedure of cboDrives. So the cboDrives_SelectedIndexChanged event procedure is the best place to put the code that populates the tvFolders TreeView control.
We want to populate the tvFolders TreeView control with a hierarchy of all the folders (also called Directories) on the selected drive. Each folder will be added as a new Node to the TreeView. To create a true hierarchy, we will also add Nodes inside other Nodes when folders are found inside other folders (called Sub-Folders or Sub-Directories). Let's begin by adding the following code to the cboDrives_SelectedIndexChanged event procedure:
'If this drive contains hundreds of folders, this may take
' some time, so make the mouse pointer an hourglass.
Cursor.Current = Cursors.WaitCursor
'Clear the TreeView control before populating it
' with nodes of the drive's folder hierarchy.
tvFolders.Nodes.Clear()
'Add the selected drive (i.e. C:\) as the first (root) Node
tvFolders.Nodes.Add(cboDrives.Text)
'Call the AddDirectories procedure to populate the
' TreeView control, passing it the Root node of
' the hierarchy.
AddDirectories(tvFolders.Nodes(0))
'Restore the default mousepointer.
Cursor.Current = Cursors.Default
The above code changes the mouse pointer to an hourglass during the process of populating tvFolders, because on a large drive this may take awhile. We then clear tvFolders and add the Root of the selected drive as the first Node. The AddDirectories procedure call should have a blue squiggly underline, since we have not created it yet.
Creating an AddDirectories procedure
Since our call to the AddDirectories procedure above is passed a node from the tvFolders TreeView control, our procedure declaration for AddDirectories must include a TreeNode variable (called Node) as the argument that's passed to it. Create the AddDirectories procedure by typing the following line of code on a blank line above the End Class statement at the bottom of the code window:
Private Sub AddDirectories(ByVal Node As TreeNode)
Press enter at the end of the line to automatically add the End Sub statement that terminates it. Now your cursor should be flashing between the AddDirectories declaration and the End Sub statement, which is where you need to be to add the code that follows.
We will construct the node hierarchy for tvFolders by finding the folders inside Node, and adding each folder as a new node. How do we list the folders on a drive? This is were a DirectoryInfo object from the System.IO class library comes in handy.
Constructing DirectoryInfo objects to list folders on the drive
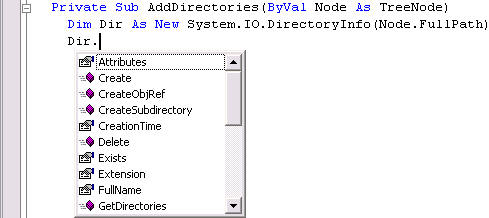
We begin by creating a DirectoryInfo object (named Dir), for the folder represented by Node. Type this first line of code inside the AddDirectories procedure:
'Construct a DirectoryInfo object of Node.FullPath
Dim Dir As New System.IO.DirectoryInfo(Node.FullPath)
The DirectoryInfo constructor requires an string argument that is the explicit path to a folder on the drive. TreeNode objects have a FullPath method that returns a string containing the explicit path to the location of the folder the Node represents.
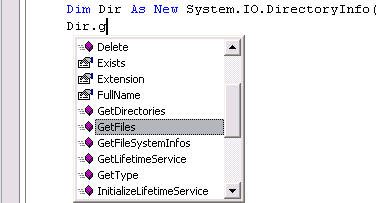
Once we've created a DirectoryInfo object for Node--named Dir in this case--we have access to the many properties and methods that a DirectoryInfo object provides, some of which are shown in the following illustration:

We will use the GetDirectories method of the DirectoryInfo object (Dir), to get an array of DirectoryInfo objects for all the folders located at Node.FullPath. The following line of code constructs an array (named Folders) of DirectoryInfo objects of all the directories at Node.FullPath. Add this code to the AddDirectories procedure:
'Construct and reference a DirectoryInfo object array
' of all the folders inside Node.FullPath.
Dim Folders As System.IO.DirectoryInfo() = _
Dir.GetDirectories()
We can then use a For-Next loop, with the Length property--which is equal to the number of elements in the array--of the Folders DirectoryInfo array as the limit, to add these folders as new nodes inside Node. Add the following code to the AddDirectories procedure:
Dim i As Integer
For i = 0 to Folders.Length - 1
'Add a new node to Node for each folder found.
Node.Nodes.Add(Folders(i).Name)
Next i
Here's a summary of the code you've added to the AddDirectories procedure so far. Make sure your code is the same:
'Construct a DirectoryInfo object of Node.FullPath
Dim Dir As New System.IO.DirectoryInfo(Node.FullPath)
'Construct and reference a DirectoryInfo object array
' of all the folders inside Node.FullPath.
Dim Folders As System.IO.DirectoryInfo() = _
Dir.GetDirectories()
Dim i As Integer
For i = 0 to Folders.Length - 1
'Add a new node to Node for each folder found.
Node.Nodes.Add(Folders(i).Name)
Next i
Testing the program so far
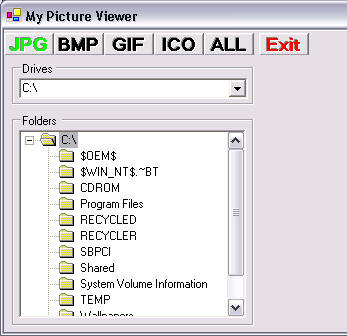
Save the project now. Run the program. Your tvFolders TreeView control should look like this:

Click on the + expand box in front of the C:\ folder and it should expand like this (Your folders may be different):

The top C:\ folder in the illustration above is the root node. We passed this node to the AddDirectories procedure which filled it with new nodes for each of the folders on the root (\) of drive C:. But what about all the sub-folders that are inside the other folders? They have not been included in the hierarchy or you would see + expand boxes in front of all the folders. Nodes for those folders are not included until we add them as well.
We need to call the AddDirectories procedure for each node in C:\ to add nodes for the sub-folders that they contain to tvFolders. And then we need to call the AddDirectories procedure for those nodes as well to enumerate the sub-folders they contain, and so on and so on, continuing this process until we've included the lowest sub-folders in the hierarchy.
Using Recursion to enumerate ALL the folders on a drive
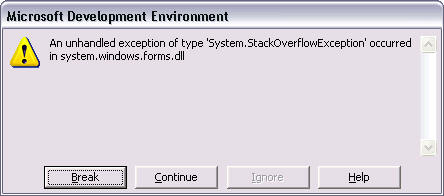
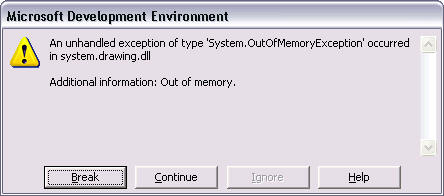
When a procedure calls itself, it is referred to as a Recursive Procedure. This is usually a very bad thing to do. The area in memory where the procedures of your programs are executed (called the Stack space) is limited in size and is quickly depleted when a procedure calls itself. The result of an accidental recursive procedure call is usually the sudden termination of your program with a Stack Overflow error message box like this:

In the case of our AddDirectories procedure, we will be creating a Limited Recursive Procedure because there is a limited depth to the hierarchy of folders on a drive. So our AddDirectories procedure will only need to call itself until the maximum depth of the folder hierarchy is reached. Which should be well before we run out of Stack space (keep your fingers crossed). There are issues to watch out for when calling a procedure recursively. Error trapping becomes more important than ever when you are recursively calling a procedure several hundred, or even thousand, times in a row. One potential problem with our AddDirectories procedure can occur if we call the GetDirectories method on a folder that we don't have the security privileges to access--this can even happen when you are logged on as Administrator. In the event that this happens, we want our program to just skip that folder and move on to the next one. So we need to Try-Catch all the code in the AddDirectories procedure so that execution will continue normally after an access error occurs. Add the following Try-Catch error trapping code to the AddDirectories procedure (large italicized font):
Try
'Construct a DirectoryInfo object of Node.FullPath
Dim Dir As New System.IO.DirectoryInfo(Node.FullPath)
'Construct and reference a DirectoryInfo object array
' of all the folders inside Node.FullPath.
Dim Folders As System.IO.DirectoryInfo() = _
Dir.GetDirectories()
Dim i As Integer
For i = 0 to Folders.Length - 1
'Add a new node to Node for each folder found.
Node.Nodes.Add(Folders(i).Name)
Next i
Catch
'This error trap prevents a crash when attempting
' to access restricted folders.
End Try
Now insert the following line of code where shown (large italicized font) to the AddDirectories procedure to make it Recursive:
Try
'Construct a DirectoryInfo object of Node.FullPath
Dim Dir As New System.IO.DirectoryInfo(Node.FullPath)
'Construct a DirectoryInfo object array of all the
' folders inside Node.FullPath.
Dim Folders As New System.IO.DirectoryInfo() = _
Dir.GetDirectories()
Dim i As Integer
For i = 0 to Folders.Length - 1
'Add a new node to Node for each folder found.
Node.Nodes.Add(Folders(i).Name)
'Recursively call AddDirectories to enumerate all the
' folders contained inside the newly added Node.
AddDirectories(Node.Nodes(i))
Next i
Catch
'This error trap prevents a crash when attempting
' to access restricted folders.
End Try
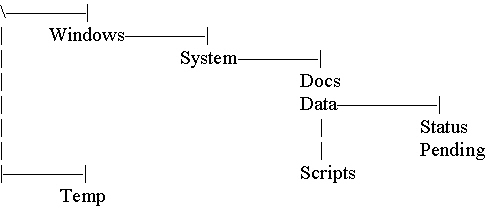
All we had to do to make the AddDirectories procedure Recursive is add a call the AddDirectories procedure and pass it the new node that was just added to the current Node. Note: The AddDirectories procedure is now Recursive because we are calling the AddDirectories procedure from inside itself. Which means that before the original call to AddDirectories terminates it may call itself again and again, and again, and again--on a drive with a very deep folder hierarchy, there may be many calls to AddDirectories running in memory simultaneously! Let's try to visualize how this will work on a drive that has the following very simple folder hierarchy that is five levels deep:
- We begin by passing the root node (\), as Node, to the first call to AddDirectories--from the cboDrives_SelectedIndexChanged event procedure--hereafter called AddDirectories(\).
- AddDirectories(\)--Running
- The Windows folder is discovered and added as a new node to Node(\).
- We recursively call AddDirectories and pass it the Windows node--execution of AddDirectories(\) is suspended while the call to AddDirectories(Windows) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Running
- Within AddDirectories(Windows) the System folder is discovered and added as a new node to Node(Windows).
- We recursively call AddDirectories and pass it the System node--execution of AddDirectories(Windows) is suspended while the call to AddDirectories(System) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Running
- Within AddDirectories(System) the Docs folder is discovered and added as a new node to Node(System).
- We recursively call AddDirectories and pass it the Docs node--execution of AddDirectories(System) is suspended while the call to AddDirectories(Docs) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Docs)--Running
- Within AddDirectories(Docs) no folders are discovered, so the AddDirectories(Docs) procedure exits and execution of the AddDirectories(System) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Running
- Within AddDirectories(System) the Data folder is discovered and added as a new node to Node(System).
- We recursively call AddDirectories and pass it the Data node--execution of AddDirectories(System) is suspended while the call to AddDirectories(Data) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Data)--Running
- Within AddDirectories(Data) the Status folder is discovered and added as a new node to Node(Data).
- We recursively call AddDirectories and pass it the Status node--execution of AddDirectories(Data) is suspended while the call to AddDirectories(Status) is being processed. Note: We are now at the deepest level in the folder hierarchy, so five is the maximum instances of the AddDirectories procedure that will be running simultaneously.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Data)--Suspended
- AddDirectories(Status)--Running
- Within AddDirectories(Status) no folders are discovered, so the AddDirectories(Status) procedure exits and execution of the AddDirectories(Data) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Data)--Running
- Within AddDirectories(Data) the Pending folder is discovered and added as a new node to Node(Data).
- We recursively call AddDirectories and pass it the Pending node--execution of AddDirectories(Data) is suspended while the call to AddDirectories(Pending) is being processed. Note: We are now at the deepest level in the folder hierarchy, so five is the maximum instances of the AddDirectories procedure that will be running simultaneously.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Data)--Suspended
- AddDirectories(Pending)--Running
- Within AddDirectories(Pending) no folders are discovered, so the AddDirectories(Pending) procedure exits and execution of the AddDirectories(Data) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Data)--Running
- Within AddDirectories(Data) no other folders are discovered, so the AddDirectories(Data) procedure exits and execution of the AddDirectories(System) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Running
- Within AddDirectories(System) the Scripts folder is discovered and added as a new node to Node(System).
- We recursively call AddDirectories and pass it the Scripts node--execution of AddDirectories(System) is suspended while the call to AddDirectories(Scripts) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Suspended
- AddDirectories(Scripts)--Running
- Within AddDirectories(Scripts) no folders are discovered, so the AddDirectories(Scripts) procedure exits and execution of the AddDirectories(System) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Suspended
- AddDirectories(System)--Running
- Within AddDirectories(System) no other folders are discovered, so the AddDirectories(System) procedure exits and execution of the AddDirectories(Windows) procedure resumes.
- AddDirectories(\)--Suspended
- AddDirectories(Windows)--Running
- Within AddDirectories(Windows) no other folders are discovered, so the AddDirectories(Windows) procedure exits and execution of the AddDirectories(\) procedure resumes.
- AddDirectories(\)--Running
- Within AddDirectories(\) the Temp folder is added as a new node to Node(\).
- We recursively call AddDirectories and pass it the Temp node--execution of AddDirectories(\) is suspended while the call to AddDirectories(Temp) is being processed.
- AddDirectories(\)--Suspended
- AddDirectories(Temp)--Running
- Within AddDirectories(Temp) no folders are discovered, so the AddDirectories(Temp) procedure exits and execution of the AddDirectories(\) procedure resumes.
- AddDirectories(\)--Running
- Within AddDirectories(\) no other folders are discovered, so the AddDirectories(\) procedure exits.
As you can see, by the time we reach step 12 above, there are five instances of the AddDirectories procedure running in memory. The depth of the folder hierarchy determines the maximum number of instances that AddDirectories will be running simultaneously. The maximum folder hierarchy depth is restricted to the sum of the number of characters in the folder's names, including the longest file name in the deepest folder in the hierarchy--which cannot exceed 255 characters.
The following table compresses and graphically illustrates the above 26 steps. The running instances of the AddDirectories procedure are in the green boxes (Italicized Font), the suspended instances are in the red boxes (Normal Font):
| Folder Being Processed | Folder | Folder | Folder | Folder | Folder |
| \ | \ | ||||
| Windows | \ | Windows | |||
| System | \ | Windows | System | ||
| Docs | \ | Windows | System | Docs | |
| System | \ | Windows | System | ||
| Data | \ | Windows | System | Data | |
| Pending | \ | Windows | System | Data | Pending |
| Data | \ | Windows | System | Data | |
| Status | \ | Windows | System | Data | Status |
| Data | \ | Windows | System | Data | |
| System | \ | Windows | System | ||
| Scripts | \ | Windows | System | Scripts | |
| System | \ | Windows | System | ||
| Windows | \ | Windows | |||
| Temp | \ | Temp | |||
| \ | \ |
Testing the program so far
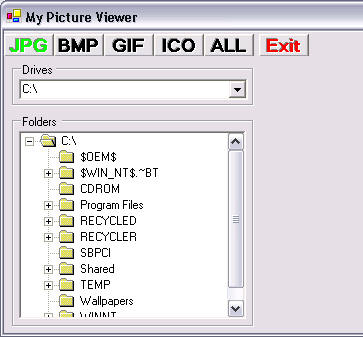
Save the project now. Run the program--it will take longer to load this time, because the entire folder hierarchy of the drive is being enumerated. Expand the root folder. Your tvFolders TreeView control should look like this (your folders may be different):

Notice the + expand boxes in front of many of the folders. Click on them. Does the folder hierarchy go deeper and deeper as you expand other folders?
Adding a File Listbox

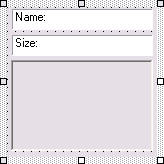
Add a GroupBox and a ListBox to the form, as shown in the above illustration on the right. Use the following table to set their properties:
| GroupBox | |
| Property | Value |
| Text | Files |
| ListBox | |
| Property | Value |
| Name | lstFiles |
Populating the Files listbox
The Files listbox needs to list the graphic files of the type--selected on the Toolbar--that are contained inside the selected folder in the TreeView control. In the above illustration, only JPG files are listed because the JPG button on Toolbar1 is selected.
TreeView controls have a BeforeSelect event procedure. They also have an AfterSelect event procedure, which we will not use. The BeforeSelect event procedure is raised when the user selects a node in the TreeView--before the graphic for the node is updated to the image represented by the SelectedImageIndex property--That would be the Open Folder image. This is the ideal place to put the code to enumerate any graphic files the selected folder contains.
Enumerating the Files inside a Folder
In addition to the GetDirectories method, which returns an array of DirectoryInfo objects, a DirectoryInfo object also has a GetFiles method that returns an array of System.IO.FileInfo objects, as shown in the following illustration:

We can use this GetFiles method to enumerate the files inside a folder. The code to achieve this goal, looks like this. Add the following code to the tvFolders_BeforeSelect event procedure:
'Construct a DirectoryInfo object of the selected Node
Dim Dir As New System.IO.DirectoryInfo(e.Node.FullPath)
'Construct a FileInfo object array of all the files inside
' e.Node.FullPath that match FilePattern.
Dim Files As System.IO.FileInfo() = _
Dir.GetFiles(FilePattern)
Note: FilePattern should have a blue squiggly underline, because we haven't declared it yet. Notice that the e parameter, that is passed to the tvFolders_BeforeSelect event procedure by the operating system, includes the Node that was selected. So we can extract the FullPath to the folder it represents to create our DirectoryInfo object.
The GetFiles method, in the code above, takes a FilePattern parameter in this format: <filename>.<extension>. For example *.jpg for JPG files, or *.bmp for BMP files. The asterisk (*) is a wildcard character that represents any file name. The specification of a file extension--which determines the type of file--limits the enumeration of files to that type only. After executing the above code, which creates our Files array of FileInfo objects, we can add the names of the files that were found to the lstFiles listbox with a For-Each loop like this. Add the following code to the tvFolders_BeforeSelect event procedure:
'Create a FileInfo object (File) for the For-Each loop
' and clear the lstFiles listbox before filling it.
Dim File As System.IO.FileInfo
lstFiles.Items.Clear()
For Each File In Files
'Add the file name to the lstFiles listbox
lstFiles.Items.Add(File.Name)
Next
Before this code will work, we need to create a FilePattern variable. Add this dimension statement for a FilePattern string variable to the Declarations section:
Dim FilePattern As String = "*.jpg"
The value of FilePattern should be set when the user selects a graphic file type button on the toolbar--we'll work on that code in a moment. In our dimension statement above, we've set the default value of FilePattern to *.jpg, because the JPG files button on the toolbar is selected by default when the program starts.
Testing the program so far
With FilePattern set to the default value *.jpg, we can test the program. Save the project now. Run the program. Use the illustration above and select the \Shared\JPG Images folder on drive C: in the TreeView control--or any folder that you know contains JPG files. You should see the same files in the Files listbox as those included in the above illustration.
Setting the FilePattern in the Toolbar1_ButtonClick event procedure
When the user selects a different graphic file type button on the toolbar, we need to change the value of the FilePattern variable to the pattern that matches that file type, i.e. *.bmp, *.ico, etc. We are also changing the graphic on the selected button from black to green to indicate it is selected--recall that we added two sets of images to the imgListToolbar imagelist control with identical button images that are black and green. So where do we put the code to do all this? The ButtonClick event procedure of the toolbar is raised when a user clicks on a toolbar button. So let's do it there. Add the following code to the Toolbar1_ButtonClick event procedure:
Dim i As Integer
'Turn Off the previously selected button. Since we don't
' know which button it was, turn off all the buttons.
For i = 0 To ToolBar1.Buttons.Count - 1
ToolBar1.Buttons.Item(i).ImageIndex = i
Next i
By setting the the ImageIndex property of each of the buttons to the index values 0 through 6 we turn them all off. Take a look at the first 7 images (0 through 6) in the imgListToolbar imagelist control, in the illustration below:

Images 0 through 6 are the button graphics for the buttons when they are not selected, or off--the black buttons. Now you can see why we needed to add a blank image as a placeholder for the separator in the toolbar, so that the index value of the Exit button would correspond to the position of it's image in imgListToolbar. Using the illustration above, what number value do we need to add to the ImageIndex property of a button to display it's selected button graphic? Take a look at the illustration above. Button 0 is the black JPG button. What do we need to add to 0 to specify the index value of the green JPG button? By adding 7 to a button's ImageIndex property we can select it--display the green button. Add the following line of code to the Toolbar1_ButtonClick event procedure, below the code above:
'Turn On the selected button by adding 7 to it's
' ImageIndex value.
e.Button.ImageIndex += 7
The e parameter, that is passed to the Toolbar1_ButtonClick event procedure by the operating system, includes the Button on the toolbar that was selected. When we created the buttons for Toolbar1 we set the Tag property of each button to the value that the FilePattern variable needs to be set to when that button is selected. So we can do this to set the FilePattern variable (don't type this line yet):
FilePattern = e.Button.Tag
But don't forget about the Exit button! Add the following code to the Toolbar1_ButtonClick event procedure:
'Make sure the Exit button was not selected
If e.Button.Tag <> "exit" Then
'Use the file patterns that we added to the Tag
' properties of the buttons to set FilePattern.
FilePattern = e.Button.Tag
'Update the list of files in the lstFiles listbox to those
' that match the new FilePattern.
'More code to go here soonElse
'The user selected the Exit button. Quit the program.
Me.Close()
End If
The code above is incomplete. After assigning a new value to FilePattern we need to update the list of files in the lstFiles listbox to those files in the selected folder that match the new file pattern. A call to the tvFolders_BeforeSelect event procedure would do the job. But when we call an event procedure where the e parameter is used in the code there, we must be sure to provide the correct value for e in our call. The e parameter of the BeforeSelect event procedure of a TreeView control is a TreeViewCancelEventArgs object. So we need to construct our own. Replace the 'More code to go here soon comment in the above code, with the following line of code that creates a new TreeViewCancelEventArgs object:
'Create an e parameter so we can manually call the BeforeSelect
' event procedure of the tvFolders TreeView control.
Dim eParam As New _
TreeViewCancelEventArgs(tvFolders.SelectedNode, _
False, TreeViewAction.Expand)
We need to provide three parameters to the TreeViewCancelEventArgs constructor declaration. The first is a TreeView node (tvFolders.SelectedNode). The second parameter (False) is a boolean that indicates whether the event is being canceled or not. And the last parameter (TreeViewAction.Expand) is the TreeView action. The important parameter is the first one, which is the node that represents the folder with the files we want listed in the Files listbox. Now that we've constructed a TreeViewCancelEventArgs object (eParam), we can call the tvFolders_BeforeSelect event procedure. Add this line of code below the line above:
'Call the BeforeSelect event procedure of tvFolders
tvFolders_BeforeSelect(sender, eParam)
For the sender parameter (which we are not using in the tvFolders_BeforeSelect event procedure), we are passing along the sender value of the Toolbar1_ButtonClick event procedure. Here is a summary of the code in the Toolbar1_ButtonClick event procedure. Make sure your code matches this before going on:
Dim i As Integer
'Turn Off the previously selected button. Since we don't
' know which button it was, turn off all the buttons.
For i = 0 To ToolBar1.Buttons.Count - 1
ToolBar1.Buttons.Item(i).ImageIndex = i
Next i
'Turn On the selected button by adding 7 to the
' ImageIndex value.
e.Button.ImageIndex += 7
'Exit if the Exit button was selected
If e.Button.Tag <> "exit" Then
'Use the file patterns that we added to the Tag
' properties of the buttons to set FilePattern.
FilePattern = e.Button.Tag
'Create an e parameter so we can manually call the BeforeSelect
' event procedure of the tvFolders TreeView control .
Dim eParam As New _
TreeViewCancelEventArgs(tvFolders.SelectedNode, _
False, TreeViewAction.Expand)
'Update the list of files in the lstFiles listbox to those
' that match the new FilePattern.
'Call the BeforeSelect event procedure of tvFolders
tvFolders_BeforeSelect(sender, eParam)
Else
'The user selected the Exit button. Quit the program.
Me.Close()
End If
Testing the program so far
Save the project now. Run the program. Navigate to the \Shared\Bitmaps folder on drive C:--or any folder that you know contains BMP, GIF, ICO, or JPG graphic files. There are no JPG files at this location, so your Files listbox should be empty. Now click on the BMP button on the toolbar. You should see enough BMP files to completely fill the Files listbox. This folder also contains a single ICO (icon) file, but it should not be listed with the BMP button selected. Click on the ICO button on the toolbar. Is the ICO file listed now? As a final test, click on the ALL button on the toolbar. Now the BMP files and the ICO file should be listed in the File listbox--the files are sorted alphabetically.
Adding a PictureBox to the form
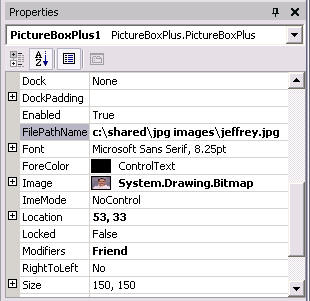
Use the first illustration, at the beginning of this project, and add a PictureBox control on the right side of the form, where shown. Set it's properties like this:
| PictureBox | |
| Property | Value |
| Name | PictureBox1 |
| BorderStyle | Fixed3D |
| SizeMode | CenterImage |
Displaying the selected Picture in the Files listbox
When the user selects a graphic file in the Files listbox--raising it's SelectedIndexChanged event procedure--we want to display the image it contains in the PictureBox. To display the picture in the selected file, we will use the FromFile method of the intrinsic Image object to set the Image property of the picturebox. The Image.FromFile method requires a string parameter set to the full path and filename of the image file. Let's create a string variable with that information. Add the following code to the lstFiles_SelectedIndexChanged event procedure:
Dim sImageFile As String = _
tvFolders.SelectedNode.FullPath & "\" & _
lstFiles.SelectedItem
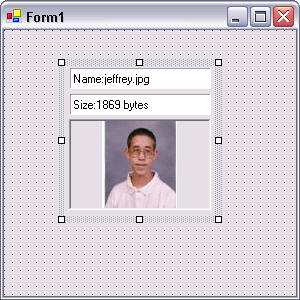
If the Jeffrey.jpg file, located inside the c:\Shared\JPG Images folder, was selected in the lstFiles listbox--as shown in the first illustration at the beginning of the project--the above line of code could assign the following value to the newly dimensioned sImageFile string variable:
c:\Shared\JPG Images\Jeffrey.jpg
Now add the following line of code--below the previous line of code--to display the selected image in PictureBox1:
PictureBox1.Image = Image.FromFile(sImageFile)
Testing the program so far
Save the project now. Run the program. Navigate to the \Shared\JPG Images folder on drive C: and select the Jeffrey.jpg file. Is the image of Jeffery displayed in the picturebox? Try viewing other graphic files.
Important: As a final test, click on the ALL button on the toolbar--which lists all files, even those that are not graphic files--and select a non-graphic file. What happens? The most likely scenario involves the following message box, which will appear as your program crashes:

Creating a ValidGraphicFile function
If the user has the ALL button selected on the toolbar--which displays even non-graphic files in the Files listbox--and they select a non-graphic file in the Files listbox, your program will crash hard. The FromFile method of the intrinsic Image object gets really upset if you pass it a non-graphic file. There are two ways we can prevent this problem:
- List only JPG, BMP, GIF, and ICO files if the ALL button is selected. This would require some modification of the code in the tvFolders_BeforeSelect event procedure.
- Ignore non-graphic files if the user selects them in the Files listbox. This would require some modification of the code in the lstFiles_SelectedIndexChanged event procedure.
Either way, we need to devise a method for determining whether a file is a valid graphic file or not.
Let's create a ValidGraphicFile function that will return True or False if the file name we pass to it does or does not qualify as a valid graphic file. We can then use this ValidGraphicFile function to implement either of the two options above. Make a blank line above the End Class statement at the bottom of the code window and type the following function declaration and press enter:
Private Function ValidGraphicFile(ByVal sFileName _
As String) As Boolean
To determine if a file is a valid graphic file will can examine it's extension. Add the following Select Case statement to the ValidGraphicFile function:
'Examine the file extension of sFileName to determine
' if it is a valid graphic file or not.
Select Case sFileName.ToLower.Substring(sFileName.Length - 3)
Case "jpg", "bmp", "gif", "ico"
Return True
Case Else
Return False
End Select
The last three characters of sFileName is the file extension, i.e. Jeffrey.jpg. In the code above, we are using the SubString method to extract a lowercase (ToLower) version of the file extension of sFileName so that we can compare it to the extensions of the four graphic file types our program supports. If it matches one of those types, we return True. If not, we return False.
Use the ValidGraphicFile function like this:
If ValidGraphicFile(<FileName>) Then
Now modify the code in either the tvFolders_BeforeSelect or lstFiles_SelectedIndexChanged event procedures to implement either of the two options I outlined above to prevent your program from crashing if the user tries to view a non-graphic file.
Testing the program so far
When you are finished, save the project and test it thoroughly before going on to Part B.