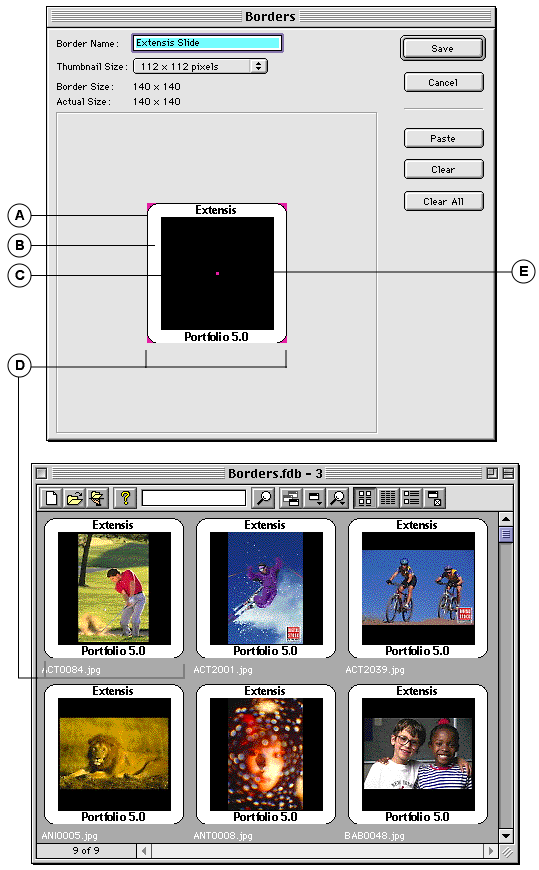
The center pixel of the Border image (E) sets the transparency (mask) color. Everywhere on the Border image that that color appears becomes a masked area, allowing the Gallery background to show through.

|
A |
Border Box Outside Edge: The outside edge defines the largest area that the border will occupy. In this example, the border image is 140 x 140 pixels. |
|
B |
Border outer box: In this Border image we created two boxes. Notice, in the Gallery example, how the thumbnails overlay the Border. Compare the Border image and its effect on the thumbnails to get an idea of what you need to do to create the border effect you want. |
|
C |
Border inside box: This is the inside box of our image. Notice the effect on the thumbnails in the Gallery view below. |
|
D |
Masked areas: In this example, all four corners of the Border image were painted the same color as the center pixels. This allows the gray background in the Gallery to show through at the corners of the Border, creating a “slide” effect. |
|
E |
Transparency Pixels: Portfolio always sets the color of the center pixel as the transparency color. By creating a 4 x 4 pixel box and coloring it pink, then coloring the four corners with the same pink color, we created a mask along the corners that allows the background to show through. |
See also: