

Welcome to gamani GIF Movie Gear and its User Guide. Hopefully, this document will answer any questions you have about using this product to its fullest. Just getting started? You might want to check out the Tutorial. Enjoy!
Basics
GIF Movie Gear is a tool for
building GIF animations. A GIF animation is nothing more than an ordered list of separate
GIF images, much like a slide show, with instructions on how long to delay between images.
The original GIF 89a specification was extended by adding the ability to loop, paving the
way for animation on the World Wide Web that is simple to build and quick to download. The end result is what looks like a plain old GIF file
(i.e. "filename.gif") but actually contains a small animation. An animation is
inserted into an HTML page using an <IMG> tag, just like a
"normal" GIF.
Terminology
First, some notes on terminology used in this document. A frame
is a single image in an animation. An ordinary bitmap image becomes a frame once it is
inserted into an animation. An animation refers to the
collection of frames, complete with all related timing and color instructions. A GIF
animation defines a screen size which is the rectangle in which
the animation is visible. Individual frames are clipped to this screen.
A frame's delay is the amount of time that the animation pauses
after displaying the frame and before displaying the next frame; the delay is the primary
method of controlling the flow of the animation. A palette is a
collection of colors that is used to define a frame. GIF animations can contain two
different kinds of palettes: a global palette that applies to all the frames in an
animation and a local palette that controls the colors of a single frame. The GIF format
definition limits palettes to 256 colors.
Starting
When GIF Movie Gear starts and following
a FIle>Restart, the following dialog-like starting helper is
displayed:

Shown are the two most common actions used to start working with GMG: Open
File and Insert Frames. Clicking on either button will
open the corresponding dialog and is equivalent to choosing the command from the
menu or toolbar. Similarly, choosing Tutorial will bring up the
tutorial. The helper dialog can be completely ignored: the toolbar and
menus are fully accessible, and the main window is ready for drag&drop
operations. If this dialog is annoying, it can be made to disappear by going to Edit>Preferences>General
and checking the Hide "To Start" dialog checkbox.
Program Layout
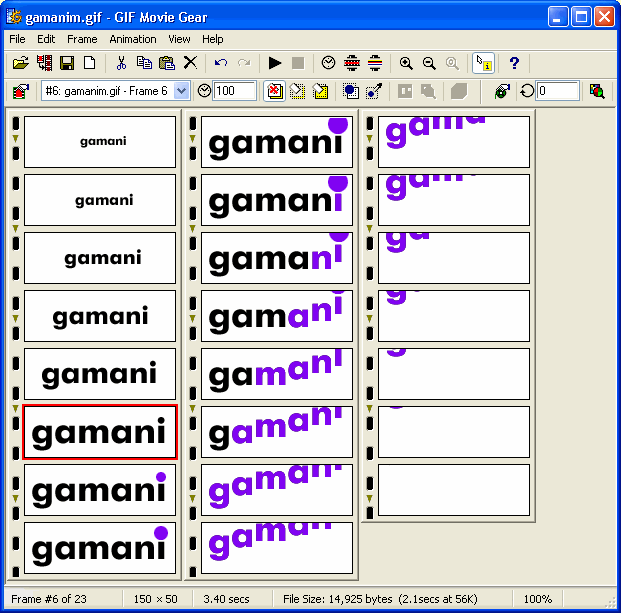
Below is a screen shot of GIF Movie Gear displaying the
gamanim.gif animation. The sample file is located in
the help folder of GIF Movie Gear's installation location.

The window contains four main parts: the menu
bar, two toolbars, the animation view, and the status bar. The menu bar contains all of
the program's commands. The top toolbar contains a subset of those commands in a quickly
accessible format, and the lower toolbar contains "shortcuts" to the frame and
animation properties. The status bar displays, well, status information about the
animation.
![]() The most interesting area, of course, is the main window area. The
animation's frames are displayed as a collection of filmstrips that can be oriented either horizontally or vertically. Each
strip is shown as a raised bar with "sprockets" along one side (on the left for
vertical strips and on the top for horizontal strips) and contains as many frames as can
fit in that direction in the window. Multiple strips are then displayed next to each other
and scroll to show more strips (in the above example, if the window was smaller, the
strips would scroll horizontally). The frames are ordered starting from the top left of
the window, follow along the current strip, and then continue on the next strip. When
viewed in a Web browser, the animation displayed above looks like:
The most interesting area, of course, is the main window area. The
animation's frames are displayed as a collection of filmstrips that can be oriented either horizontally or vertically. Each
strip is shown as a raised bar with "sprockets" along one side (on the left for
vertical strips and on the top for horizontal strips) and contains as many frames as can
fit in that direction in the window. Multiple strips are then displayed next to each other
and scroll to show more strips (in the above example, if the window was smaller, the
strips would scroll horizontally). The frames are ordered starting from the top left of
the window, follow along the current strip, and then continue on the next strip. When
viewed in a Web browser, the animation displayed above looks like:
![]() GIF Movie Gear's toolbars contain some nonstandard buttons. Holding
the mouse cursor over any one of the buttons will display a ToolTip window identifying the
function of that button. Below is a brief summary of what the buttons do with links to
more information in this document.
GIF Movie Gear's toolbars contain some nonstandard buttons. Holding
the mouse cursor over any one of the buttons will display a ToolTip window identifying the
function of that button. Below is a brief summary of what the buttons do with links to
more information in this document.
![]()
The upper toolbar contains buttons for file management, clipboard operations, viewing
controls, and global functions. Specifically, from left to right:
| File Open | Open an existing animation or image file. | |
| Insert Frame | Insert a new frame (or frames) into animation. | |
| File Save | Save current file; file name is requested if necessary. | |
| Restart | Start with an empty project/animation. | |
| Cut | Cut currently selected frame(s). | |
| Copy | Copy currently selected frame(s). | |
| Paste | Paste contents of clipboard (clipboard must contain a frame to add to animation). | |
| Delete | Delete the currently selected frame(s). | |
| Undo | Undo last action. | |
| Redo | Redo last undone action. | |
| Show Animation Preview | Shows animation preview window. | |
| Stop Animation Preview | Closes animation preview window (if open). | |
| Edit Timing | Make changes to the animation's timing | |
| Optimize Animation | ||
| Unoptimize Animation | ||
| Zoom In | Increase current zoom; cannot exceed 100%. | |
| Zoom Out | Decrease current zoom; cannot zoom below 20% magnification. | |
| View Actual Size | Set zoom to 100%. | |
| Show/Hide FrameTips | Toggle the viewing of FrameTips. | |
| Help | Brings up this document. |
![]()
The lower toolbar contains information and settings for the
currently selected frame and for the animation as a whole. From left to right:
| Frame Properties | Displays current frame's property page. | |
| Identifies frame by number and by its source file. This is also a dropdown that allows selection of other frames in the animation. | ||
| In 1/100ths of a second. | ||
| Leave Alone, Restore Background, or Restore Previous | ||
| Pick a transparency index | ||
| Uncheck to remove local palette | ||
| (Enabled only when local palette present) | ||
| Uncheck to remove 24-Bit Color Data | ||
| Animation Properties | Displays animation's property page. | |
| 0 means continuous loop | ||
![]()
The status information displayed on the bottom of the window
consists of (left to right):
![]() - the current selection and total number of frames in the animation
- the current selection and total number of frames in the animation
![]() - the dimensions of the animation (width x height)
- the dimensions of the animation (width x height)
![]() - the total running time of a single loop of the animation
- the total running time of a single loop of the animation
![]() - the file size of the GIF animation and its theoretical download time
- the file size of the GIF animation and its theoretical download time
![]() - the current zoom setting
- the current zoom setting
Loading
Frames and Animations
Choose Open from the File menu to open an image or animation file, either the
GIF format or other supported formats. Additionally, more than one
file can be opened at once; all of the opened files are automatically concatenated into a
single animation. Using the multiple-open feature is the quickest way to go from
individual images to an animation. For alternative ways to add frames to an animation,
see Adding Frames below. This version of GIF Movie
Gear can also read other graphics formats in addition to GIF: AVI (Video for Windows), BMP
(Windows Bitmap Format), JPG (JPEG Format), PSD (Photoshop PSD
Format), PNG (Portable Network Graphics), ANI (Windows animated cursors), ICO (Windows icons),
CUR (Windows cursors), and Filmstrips. Any of these formats can also be
opened using the File>Import From menu item.
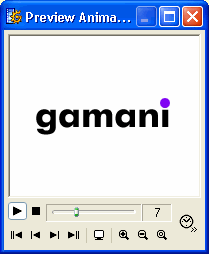
Previewing the Animation
Hit the Play
button on the toolbar or choose the View>Animation Preview
menu item to see a preview of the animation. This brings up a new window that plays the
animation:
 |
To view only a part of an animation, use View>Animation of Selected Frames. This will show the animation preview dialog but will only animate the currently selected frame(s).
Saving
There are several options for saving your
work:
![]() File>Save (also button
on toolbar): Save using original file name/type of the opened file. If there is
no file name (frames inserted/pasted/dropped into an empty project), the Save
As dialog will prompt you for a name. Similarly, if the original file's
format is no longer compatible (for example, opening a JPEG file then inserting
additional frames will result in a multi-image project that is not supported by
the JPEG format), the Save As dialog will be invoked.
File>Save (also button
on toolbar): Save using original file name/type of the opened file. If there is
no file name (frames inserted/pasted/dropped into an empty project), the Save
As dialog will prompt you for a name. Similarly, if the original file's
format is no longer compatible (for example, opening a JPEG file then inserting
additional frames will result in a multi-image project that is not supported by
the JPEG format), the Save As dialog will be invoked.
![]() File>Save As: Save
your work, specifying a name and a file format with options. Below the standard File Name
entry is a Save as Type drop-down used to pick the saved file format.
Selecting a file type will (for many cases) also bring up format-specific
choices for the saving operation.
File>Save As: Save
your work, specifying a name and a file format with options. Below the standard File Name
entry is a Save as Type drop-down used to pick the saved file format.
Selecting a file type will (for many cases) also bring up format-specific
choices for the saving operation.
![]() File>Save GIF Animation As:
Save a GIF animation. This is identical to Save As with a file
type of GIF.
File>Save GIF Animation As:
Save a GIF animation. This is identical to Save As with a file
type of GIF.
Managing Frames
Frames can be selected, inserted, deleted, and moved
around. Most of the functions are found in the the toolbar.
Selecting a Frame
To select a frame, click on it with the mouse using the left mouse button.
Clicking on a frame with the right mouse button also selects the frame and additionally
brings up a context menu allowing you to view more information about the frame.
Double-clicking on a frame with the left mouse button selects the frame and automatically
invokes the frame's Frame Properties dialog
box. The currently selected frame is highlighted with a red rectangle and its frame number
is show in the lower left part of the status bar. For example, in the screen shot shown above, the
6th frame is selected.
![]() More than one frame at a time can be
selected at a time. When more than one frame is selected ("multiple
selection"), invoking any of the frame-specific functions will affect all
of the selected frames. To select more than one frame, start by selecting a
single frame then use the standard Windows multiple-selection shortcuts of
Ctrl+click and Shift+click to add to the selection. Ctrl+click on a frame adds
that frame to the selected list (or removes it if the frame is previously
selected) and Shift+click on a frame adds all of the frames between the last
frame frame selected and the clicked one to the selected list. Two menu items
also help with selection: Edit>Select All and Edit>Invert
Selection (select all currently unselected frames and unselect all the
currently selected one).
More than one frame at a time can be
selected at a time. When more than one frame is selected ("multiple
selection"), invoking any of the frame-specific functions will affect all
of the selected frames. To select more than one frame, start by selecting a
single frame then use the standard Windows multiple-selection shortcuts of
Ctrl+click and Shift+click to add to the selection. Ctrl+click on a frame adds
that frame to the selected list (or removes it if the frame is previously
selected) and Shift+click on a frame adds all of the frames between the last
frame frame selected and the clicked one to the selected list. Two menu items
also help with selection: Edit>Select All and Edit>Invert
Selection (select all currently unselected frames and unselect all the
currently selected one).
![]() At times it may be more convenient to select a frame from a list of
frame numbers. To do this, use the dropdown combo-box located on the lower toolbar. The
frames are listed in their current order with "#nn" indicating the current frame
position and more descriptive text identifying the source file of the frame. The
dropdown box does not support multiple-selection.
At times it may be more convenient to select a frame from a list of
frame numbers. To do this, use the dropdown combo-box located on the lower toolbar. The
frames are listed in their current order with "#nn" indicating the current frame
position and more descriptive text identifying the source file of the frame. The
dropdown box does not support multiple-selection.
![]() To deselect a frame, either select another frame or click on the
window background where there are no frames (so that no frames are selected).
To deselect a frame, either select another frame or click on the
window background where there are no frames (so that no frames are selected).
Deleting a Frame
To delete a frame, it must first be selected. Once selected, the frame can either be
permanently deleted using the Edit>Delete menu item or by
hitting the Del key on the keyboard. The frame can also be cut and placed in the
keyboard using the Edit>Cut menu item or the Ctrl-X
keyboard shortcut. The clipboard can then be used to paste the frame back into GIF Movie
Gear with its animation information intact or into another application as a single bitmap
image.
Adding Frames
Frames may be inserted into an animation using several methods, but first,
a note about insertion. The insertion point of an animation is defined as follows: if a
frame is currently selected, the inserted frame(s) is(are) placed before the currently
selected frame. If no frames are selected, the inserted frame(s) is(are) placed at the
very end of the animation. The exception to this rule involves files that are
drag&dropped directly into GIF Movie Gear; more on that below. Insertions can take
several forms:
Insert Frame
The File>Insert Frame menu item (or corresponding toolbar button) can be used to open one or more image files and insert these new frames into the current animation or to build a new animation if there is no existing animation. It brings up the standard File Open dialog. Select the file or files that you wish to insert and hit OK.
Pasting
Two types of objects can be pasted into GIF Movie Gear using the Windows clipboard: Device Independent Bitmaps cut or copied from another application and frames that were cut or copied from within GIF Movie Gear. In either case, the inserted image is placed immediately preceding the currently selected frame or at the end of the animation if no frame is currently selected.
Drag & Drop
GIF files can be dragged from the Windows Explorer and dropped directly into GIF Movie Gear. The effect is the same as using the File>Insert Frame menu item, the only difference being that using Drag&Drop, the insertion location depends on where exactly the files are dropped. If the files are between two frames, that's where the new frame(s) will be inserted. If the file is dropped in an area beyond the existing frames, the new frame(s) will be inserted at the end of the animation.
Insertion
Conflicts
When a frame is inserted into an existing animation, there are a few issues
that might need resolving to ensure that the final animation is displayed optimally. The
two issues involve the frame's size and the frame's palette.
Sizing Conflict
There is a sizing conflict if the current animation's dimensions are smaller than those of the frame being inserted. Canceling at this point cancels the entire insertion. There are two choices presented in the conflict dialog:
- Clip the inserted frame to fit within the animation. Note that the original frame is not physically clipped; instead, it is only effectively clipped by the size of the final animation. To minimize the storage required for the frame, it is recommended that the animation be optimized before saving.
- Enlarge the dimensions of the animation to accommodate the inserted frame. As of version 1.0, the extra space added to the animation by this operation is not "filled in" with anything. In order to keep the animation working nicely, the first image might need to be enlarged to fill in the background for the subsequent frames in the animation.
Logistically, if a certain setting is deemed to be the appropriate one for every conflict encountered, that setting can be made into the default preference for the operation. Checking the box at the bottom of the dialog will result in the dialog not coming up again.
Palette Conflict and Conversion
Unfortunately, the GIF file format limits the number of colors that can be used in an image to 256 colors. The actual number of colors that can be displayed on a given display and how those colors are displayed vary with the application used to view the image. To make a long story short, it is usually a good idea to make sure that all of the frames in a GIF animation use the same global palette for specifying colors.
When a frame is inserted into an animation (or a local palette is removed), that frame's palette needs to be reconciled with the current global palette. If the two are identical, the reconciliation is easy. If they are not, however, the resulting palette conflict needs to be resolved. GIF Movie Gear offers several options (not all are available at all times). A default behavior can be set in the Preferences dialog. There are the choices:
- Use a self-adapting global palette
All of the frames (including the new ones) in the animation are analyzed for color use and a new adaptive palette is built that best represents all of the colors in the animation. This new palette becomes the global palette, and all the frames are mapped to it. This is the recommended option for most cases.
The maximum number of colors that will be used in the adaptive palette can be specified in advance to keep the color complexity under control. However, it is recommended that palette reduction be performed on the finished animation instead of during the building process.
- Merge with global palette
The new palette is mapped to the global palette, taking up unused spots when available and mapping to the nearest color once all 256 spots are used up. In scenarios where the palettes are small or very similar, a merge is hardly, if at all, noticeable.- Map to current global palette
The new palette's colors are mapped to the current global palette without changing the global palette.- Map to Web "Color Cube" Palette
This predefined palette of 216 colors contains a fair representation of the color spectrum. It is the palette used by most browsers to display images on a 256-color display and therefore essentially guarantees that the animation will be viewed as is during Web browsing. With this as the new global palette, all of the frames in the animation will be remapped.
While using this "non-dithering" palette has been highly touted recently, that fanfare mostly applies to image creation and is not as meaningful in animation building, where pre-existing images need to be mapped to a limited palette. When existing images are inserted into an animation, mapping to this palette only serves to degrade image quality by forcing them to dither when there might not be a need (ie if the image palette merges cleanly with the current palette). As a result, users with hi-color displays end up looking at low-quality dithered images when they could have looked at a full-color image instead. This is, however, just this author's opinion.
- Map to fixed palette
The new palette's colors are mapped to a fixed, predefined palette. The Load button is used to load/define the fixed palette, which can be loaded from a PAL palette file or derived from any indexed image format. The Edit button opens the current fixed palette for further editing/viewing.- Use a Local Palette
The frame's palette is used as its local palette in the animation. This means that the inserted frame(s) will have its(their) own palette for display. Using a local palette preserves color information, but it often makes the resulting file larger and less optimizable.Dithering is the next decision. Once a palette is selected, the frame can be mapped to that palette either with or without dithering. Dithering is a process of displaying colors not directly available on an output device -- in this case in a destination palette -- by intermixing other colors. The result is an image that appears to contain all the colors. Dithered image look better (sometimes) than identical ones that were not dithered, but they do not compress as well when the animation is saved, resulting in increased file size.
"Hi-Color" Images (also known as "24-Bit Color" or "16-Bit Color" or "True Color") are images containing more than 256 colors (for example, a 24-Bit AVI or a JPEG image). These images need to be mapped down to 256 colors (also known as "8-Bit Color") in order to be added into a GIF animation. All of the above options can be used, with the adaptive palette option being the recommended one. In cases where there is no existing global palette to map to, an adaptive palette is used for the hi-color image; there is a special maximum number of colors setting for this case.
Sadly, if a palette conflict exists, this means that some or all of the images will have to be somewhat compromised for the common good. The conclusion: it is best to avoid palette conflicts altogether by using your image editing software to save all of the GIFs that will become frames using the same palette.
Logistically, if a certain combination of settings is deemed to be the appropriate one for every conflict encountered, those settings can be made into the default Preferences for the operation. Checking the box at the bottom of the dialog will result in the dialog not coming up again.
Reordering Frames
Frames can be reordered within an animation using a number of techniques. The simplest is
to select a frame, and keeping the mouse button pressed, to drag the frame to its intended
position. When a frame is being dragged, the cursor changes to the multi-arrow move cursor
and the "drop spot" for the frame is illustrated with an "insertion
bar." You cannot drag a frame outside of the GIF Movie Gear application.
![]() The other way to move a frame is to use cut&paste: Select the
frame, cut it (see Deleting a Frame) and then
pasting it in the desired position (see Pasting).
The other way to move a frame is to use cut&paste: Select the
frame, cut it (see Deleting a Frame) and then
pasting it in the desired position (see Pasting).
![]() To completely reverse the frame order of the animation (1 --> 10 becomes 10
--> 1), use the Animation>Rearrange Frames>Reverse Order menu item.
To completely reverse the frame order of the animation (1 --> 10 becomes 10
--> 1), use the Animation>Rearrange Frames>Reverse Order menu item.
![]() For a "ping pong" effect
so that the animation plays to the end and then reverses and goes back to the
beginning (1.2.3.4.5 becomes 1.2.3.4.5.4.3.2.1), use the Animation>Rearrange
Frames>Ping Pong menu item.
For a "ping pong" effect
so that the animation plays to the end and then reverses and goes back to the
beginning (1.2.3.4.5 becomes 1.2.3.4.5.4.3.2.1), use the Animation>Rearrange
Frames>Ping Pong menu item.
Copying Frames to an
Image Editor
Once a frame has been inserted into an animation, most
image editors can no longer edit that frame from within the GIF file. To transfer a frame
to an image editor, select the frame and copy it to the clipboard using either the Edit>Copy
menu item, the Copy toolbar button, or the Ctrl-C
keyboard shortcut. This places a copy of the image in the clipboard that can then be
pasted into an image editor. To return the frame to the animation, either save it to a GIF
file in the image editor and use Insert Frame or
copy it to the clipboard in the image editor and paste
it into GIF Movie Gear.
Frame Properties
A frame's properties, or settings, can be viewed and
edited by using either its property sheet or the toolbar. Once a frame is selected, its properties are visible on the lower
toolbar. The property sheet dialog can be activated in three ways: 1) select the frame and
choose the Frame>Properties menu item, 2) right-click on the
frame and choose Frame Properties from the context menu, or 3)
select the frame and hit the Frame Properties button on the toolbar. (Note: The properties
can be set for all of the frames at once using the Global Frame Properties dialog.) The dialog
contains a comprehensive collection of settings, but the most important settings can also
be conveniently viewed and set directly from the toolbar. A frame's properties tell a lot
about the frame:
| Name | The source file of the frame. (In the current version, this information is not maintained once the animation is saved.) | |
| Width & Height | The size of the image represented by the frame. This is not accessible from the toolbar and is not editable in the dialog. A frame can be easily cropped using the Move/Crop Frame dialog. | |
| Offsets | The offset from the upper left corner of the animation "screen" to the upper left corner of the frame's image. This is not accessible from the toolbar. The offset can be visually set using the Move/Crop Frame dialog. | |
| Transparency | The GIF format allows an image to specify one color index to be treated as transparent. Transparency is toggled on or off using the checkbox in the dialog or the button on the toolbar. Turning the transparency on also requires picking the transparent color index. Both the dialog and the toolbar offer the ability to pick the transparency color index at any time by clicking the appropriate button. | |
| Interlacing | Is the image to be stored interlaced?
Interlacing is a method for storing a GIF image so that it can be displayed progressively
as it is downloaded; it does not significantly affect the size of the GIF file and
depending on the displaying browser may be ignored for all but the first image in an
animation. This flag be toggled on or off in either the dialog or the toolbar.
Warning: Both Microsoft and Netscape browsers
sometimes do not handle interlacing properly in an animation, showing black horizontal stripes during
playback. It's a good idea to avoid interlacing within an animation. |
|
| Local Palette | The frame has a local palette (or not). If present, the local palette may be viewed using the Show... button. The use of a local palette can be eliminated by unchecking the box (or button on the toolbar); note however that this operation may require handling a palette conflict. A local palette cannot be added to a frame after the frame's initial insertion into the animation. | |
| Delay | The delay (in 1/100ths of a second) following the displaying of the frame before the next frame is shown. The frame's delay can also be set in the Edit Timing dialog. | |
| Removal Method | There are four choices for how an image
is removed before the next frame is drawn. Three are actually meaningful: do nothing (i.e.
simply draw the next frame on top of the current one, represented by "Leave
alone" and by default "No disposal method"), replace the background behind
the current frame before drawing the next one (represented by "Restore
background"), and restore the animation to the state it was at before the current frame
was drawn ("Restore previous"). All four choices and presented in the dialog for
completeness with the GIF 89a specification. The toolbar choices are limited to the three
meaningful choices. Warning: Netscape Navigator
does not properly handle the "Restore
previous" option. |
Making
Global Changes
Sometimes it might be desirable to change a frame property
for all of the frames at once. This can be done by selecting the Frame>Global
Properties menu item. The resulting dialog looks quite similar to the Frame
Properties dialog with the one notable exception being that it reflects and
affects all of the frames in the animation. When this dialog shows a definitive
setting (a number in a number fields, a fully-checked box for a checkbox), this indicates
that all of the frames in the animation possess the same setting. If, however, the dialog
shows an indeterminate setting (a blank for a number or a gray-checked box for a
checkbox), this means that not all the frames share the exact same setting. Subsequently
selecting a definite setting will affect all of the frames.
Picking
the Transparent Index
A frame's transparency color is selected in the Pick
Transparent Index dialog (accessed from either the toolbar or from the Properties
dialog). The transparency dialog presents two ways to select the index: 1) click on one of
the colors in the color table (on the left) or 2) click on any pixel within the image (on
the right). When a new index is selected, the image on the right flashes the affected
pixels and then displays them as transparent. Use the zoom buttons to pinpoint pixels in
your frame, and use the settable background color to see what the frame will look like
against a target background color.
![]() There are three types of
transparency picking variations available: one color, add a color, and subtract a color.
The GIF format allows for only a single color to be the transparent color, but GIF Movie
Gear allows you to make several colors transparent by using the Add
Transparent Color picker tool. Just keep picking more colors. So if, for
example, your animation has an anti-aliased edge with several similar but not identical
shades of a color, you can make all the shades be transparent, not just one. The
effect of choosing multiple transparent colors is that all of the colors are mapped to a
single color, which is then made transparent. This does mean a loss of color information.
Note also that this is a nice way to cause several color to map to a single color: make
all the desired colors "transparent", then turn off the transparency and set
that one color to the desired hue. The effect is the same as re-mapping the colors to the
one.
There are three types of
transparency picking variations available: one color, add a color, and subtract a color.
The GIF format allows for only a single color to be the transparent color, but GIF Movie
Gear allows you to make several colors transparent by using the Add
Transparent Color picker tool. Just keep picking more colors. So if, for
example, your animation has an anti-aliased edge with several similar but not identical
shades of a color, you can make all the shades be transparent, not just one. The
effect of choosing multiple transparent colors is that all of the colors are mapped to a
single color, which is then made transparent. This does mean a loss of color information.
Note also that this is a nice way to cause several color to map to a single color: make
all the desired colors "transparent", then turn off the transparency and set
that one color to the desired hue. The effect is the same as re-mapping the colors to the
one.
![]() To help you determine exactly which color is under the cursor, check
the "Show Information" box at the bottom of the dialog. This will cause an
informative tooltip window to appear next to the cursor when it is over a valid
color.
To help you determine exactly which color is under the cursor, check
the "Show Information" box at the bottom of the dialog. This will cause an
informative tooltip window to appear next to the cursor when it is over a valid
color.
![]() To turn off transparency, uncheck the toolbar button or the checkbox
in the Properties dialog.
To turn off transparency, uncheck the toolbar button or the checkbox
in the Properties dialog.
Moving and
Cropping Frames
To move a frame within the animation's screen
or to crop a frame down in size, select the Frame>Move/Crop
menu item (this menu item is also accessible via the frame's context (right click) menu).
These bring up a dialog that lets you manipulate the location and size of the frame's
rectangle. The frame's current size and offset are identified by a black, dashed-line
rectangle with small crop handles on the corners and edges while the animation screen
is shown as a solid blue rectangle. To move the frame, simply click inside this rectangle
and start dragging. The alignment buttons in the upper right corner allow an easy way to
align a frame within the screen. To crop the frame, click on the appropriate handle and
start dragging. Exact values can also be set using the edit controls on the right side.
![]() To view what the frame will look like cropped, check the Show
Frame Cropped checkbox. When unchecked, the cropping rectangle is shown on top of an
uncropped frame. If this functionality is used on a display capable of more than 256
colors, you can "ghost" the next, previous, and/or first frame to help with
inter-frame alignment by checking the appropriate boxes.
To view what the frame will look like cropped, check the Show
Frame Cropped checkbox. When unchecked, the cropping rectangle is shown on top of an
uncropped frame. If this functionality is used on a display capable of more than 256
colors, you can "ghost" the next, previous, and/or first frame to help with
inter-frame alignment by checking the appropriate boxes.
Rotating
Frames
Frames can be flipped and rotated in place using the Frame>Rotate
menu item (also found on the frame's context (right click) menu). Only rotations in 90
degree increments are supported at the present time. In the cases where a 90 degree rotation
requires the animation screen size to grow (picture rotating a horizontal landscape to be
vertical: the frame's height would then exceed the animation screen height), the current Sizing Conflict settings are used to
decide if the frame gets clipped or the animation screen size grows.
![]() All the frames in the
animation can be rotated at once using the Animation>Rotate
menu item. The options are the same as rotating a single frame, the only difference being
that every frame in the animation is rotated.
All the frames in the
animation can be rotated at once using the Animation>Rotate
menu item. The options are the same as rotating a single frame, the only difference being
that every frame in the animation is rotated.
Resizing Frames
A single frame can be resized using the Frame>Resize
menu item (also found on the frame's context (right click) menu). More detailed
about resizing options are found in the Resize Animation
section.
Editing Image Pixels
An extremely rudimentary pixel editor is
included in GMG for performing simple image clean-up. To invoke this editor, use
Frame>Edit Pixels after selecting a frame or use the frame's
right-click menu. In the Edit Pixels dialog, the drawing tools,
all two of them, are located below the lower left corner of the image: a pencil
for drawing single pixels and a bucket for filling areas of one color with
another color. The eyedropper is used to select a color from the image. Very
standard image editor stuff. To draw with the transparent color (if the frame
has one), look for the color with "T" inside it.
![]() The functionality of the pixel editor is obviously very
limited. For more serious editing of images, use LiveEdit, described
below.
The functionality of the pixel editor is obviously very
limited. For more serious editing of images, use LiveEdit, described
below.
LiveEdit
To edit a frame directly in an image
editor, without resorting to copy&paste, use Frame>LiveEdit.
The selected frame is opened in the chosen image editor, where it can be
modified "live". Every time the image is saved in the image editor,
the change is updated in GMG. The image editor will be working with a temporary
copy of the frame, so the saving should be a File>Save, not a save
to the original file name.
![]() After the initial use, the LiveEdit
image editor can be changed in the Edit>Preferences>General
dialog.
After the initial use, the LiveEdit
image editor can be changed in the Edit>Preferences>General
dialog.
![]() If the image editor to be used is
Adobe Photoshop, a LiveEdit session on the whole animation at once as a layered
Photoshop project can be started using Animation>LiveEdit.
If the image editor to be used is
Adobe Photoshop, a LiveEdit session on the whole animation at once as a layered
Photoshop project can be started using Animation>LiveEdit.
Animation
Properties
The "Animation Properties" dialog is invoked
by either choosing the Animation>Properties menu item, by
right-clicking in the GIF Movie Gear window and choosing Animation Properties from the
context menu, or by clicking on the Animation Properties button on the toolbar. At least
one frame must be present for this dialog to be available. These settings affect the
animation as a whole. The lower toolbar offers direct access for setting the number of
iterations and for showing the global palette.
| Name | The name of the GIF file. This value can be changed by using the File>Save GIF Animation As menu item. | |
| Width & Height | The width and height of the animation. This
rectangles defines the size of the animation "screen" (the term used in the GIF
specification). All frames are clipped to this rectangle. Changing these values may affect
the final look of the animation by either clipping it or by leaving parts of the rectangle
undrawn (if is sized larger than the largest frame). |
|
| Auto Size | Calculates the size of the animation so that it completely encompasses all of the current frames. | |
| Global Palette | A global palette is present (or not). If one exists (recommended), the Show... button displays the palette. | |
| Number of Frames | Number of frames in the animation. This value is for reference purposes only. | |
| Enable Animation | Adds looping information to the GIF file. When disabled, the animation is played exactly once. See more information below. | |
| Number of Iterations | The number of times that the animation loop
should be played. 0 indicates a continuous loop. Note: the animation preview can be made to play the animation either this number of times or as a continuous loop. The desired setting can be chosen in the Preferences dialog. |
|
| GIF Bk Color | This setting is offered for the sake of
technical completeness. Click on the color button to select a different color from the
global palette. |
Editing
Timing
An animation's timing is controlled by the delays used
for displaying each frame. More delay means more time which means a slower
animation. Similarly less delay means a faster animation. GIF Movie Gear offers
several ways in which to control these delays. After selecting a frame, its
delay can be edited directly in the lower toolbar.
Similarly it can be set in the frame's Frame
Properties. The delay for all the frames can be set at one
time in the Global Frame Properties
dialog. And lastly the delays can be tweaked directly in the Preview
window by using the Edit Timing dialog extension.
![]() The Edit
Timing extension can be brought up in several ways: clicking on the
timing button on the upper toolbar, selecting the Animation>Edit Timing
menu item, and lastly by clicking on the timing button in the Preview
window. The result is an extension at the bottom of the Preview
window (enabled and disabled with the button in the preview window) which
provides easy access to the delays while viewing the animation preview.
The Edit
Timing extension can be brought up in several ways: clicking on the
timing button on the upper toolbar, selecting the Animation>Edit Timing
menu item, and lastly by clicking on the timing button in the Preview
window. The result is an extension at the bottom of the Preview
window (enabled and disabled with the button in the preview window) which
provides easy access to the delays while viewing the animation preview.
 |
There are several ways to tweak the timing
in this dialog extension. To speed up the animation, either subtract a set amount of time from each frame's delay or divide every delay by a set amount (for example, ≈2 will make the animation run twice as fast). To slow down an animation, either add time to each frame's delay or use multiplication (for example, ╫2 will make the animation twice as slow.) |
Cropping
the Animation
The animation can be cropped (made smaller by "cutting off"
corners or edges) by using the Animation>Crop menu item. Crop
the animation by using the cropping handles on the corners and edges of the
dashed rectangle defining the animation. The frame displayed in this dialog can be
selected by selecting that frame in the main view before invoking the dialog; no selection
means that the first frame is shown for reference. For exact control, the cropping
rectangle can also be set by manually entering numerical values on the right side of the
dialog.
![]() The Show As Cropped
checkbox controls how the cropping is shown: either the rectangle on top of the full size
or as physically cropped to the rectangle. The First/Previous/Next checkbox
control the ghosting of other frames for reference. The Auto button
provides easy
automatic cropping to the smallest size possible without cropping any frames.
The Show As Cropped
checkbox controls how the cropping is shown: either the rectangle on top of the full size
or as physically cropped to the rectangle. The First/Previous/Next checkbox
control the ghosting of other frames for reference. The Auto button
provides easy
automatic cropping to the smallest size possible without cropping any frames.
Resizing
the Animation
The entire animation can be resized (made bigger or smaller by scaling) by
using the Animation>Resize menu item. The destination size is
specified either by pixel dimensions or by percentage. The resizing method can also be
chosen:
![]() Nearest Neighbor
resizing involves no re-sampling (no new colors are added) but because of this, the resized
animation might look somewhat "pixelated" when enlarged and will lose detail
when reduced in size.
Nearest Neighbor
resizing involves no re-sampling (no new colors are added) but because of this, the resized
animation might look somewhat "pixelated" when enlarged and will lose detail
when reduced in size.
![]() Bicubic resizing, on the other hand, uses
re-sampling to improve the quality of the resizing. Intermediate colors are added when
necessary in an attempt to maintain detail. Bicubic is usually the better choice for any
animation that includes lots of detail like fine text or photographic material. The only
drawback is that the added colors tend to add complexity to the frames, reducing the
effectiveness of compression and optimization efforts.
Bicubic resizing, on the other hand, uses
re-sampling to improve the quality of the resizing. Intermediate colors are added when
necessary in an attempt to maintain detail. Bicubic is usually the better choice for any
animation that includes lots of detail like fine text or photographic material. The only
drawback is that the added colors tend to add complexity to the frames, reducing the
effectiveness of compression and optimization efforts.
![]() As an example of how the two methods differ, look at a section of
two pixels "red.white". When these two pixels need to be resized to cover three
pixels, the Nearest Neighbor method will generate "red.red.white" and
the Bicubic method will generate "red.pink.white".
As an example of how the two methods differ, look at a section of
two pixels "red.white". When these two pixels need to be resized to cover three
pixels, the Nearest Neighbor method will generate "red.red.white" and
the Bicubic method will generate "red.pink.white".
![]() NOTE: each resizing of an electronic images loses
information, regardless of the methods used. It is always a good idea to avoid resizing an
already-resized image.
NOTE: each resizing of an electronic images loses
information, regardless of the methods used. It is always a good idea to avoid resizing an
already-resized image.
Setting
Preferences
There are several program preferences that can
be used to customize the way GIF Movie Gear builds animations. These are accessed by
selecting the Edit>Preferences menu item. The dialog is
broken up into several tabbed sheets, as follows:
![]() Use. Allows an easy
way to configure palette and color settings for working on GIF animations (256
color) and Windows XP icons (24-Bit Color, local palettes, and a few other
tweaks). The Other setting indicates that the customized, non-default
settings are being used.
Use. Allows an easy
way to configure palette and color settings for working on GIF animations (256
color) and Windows XP icons (24-Bit Color, local palettes, and a few other
tweaks). The Other setting indicates that the customized, non-default
settings are being used.
![]() General. Contains an assortment of
settings:
General. Contains an assortment of
settings:
![]()
![]() Undo:
How many levels of Undo should be maintained (more means
more memory use)?
Undo:
How many levels of Undo should be maintained (more means
more memory use)?
![]()
![]() Preview:
Should the preview window be shown
automatically when an animation is opened? Should the preview play in a
continuous loop or respect the animation's iteration count? Should the preview
be shown full-screen or in a window?
Preview:
Should the preview window be shown
automatically when an animation is opened? Should the preview play in a
continuous loop or respect the animation's iteration count? Should the preview
be shown full-screen or in a window?
![]()
![]() LiveEdit:
Select the image editor to use for LiveEdit of frames.
LiveEdit:
Select the image editor to use for LiveEdit of frames.
![]()
![]() Miscellaneous:
Should the To Start dialog be shown at startup/restart? Should
Edit
with GIF Movie Gear be added to the context menu of all GIF files?
Should interlacing be automatically removed before an
animation is saved?
Miscellaneous:
Should the To Start dialog be shown at startup/restart? Should
Edit
with GIF Movie Gear be added to the context menu of all GIF files?
Should interlacing be automatically removed before an
animation is saved?
![]() Palettes. This sheet allows you to define a default
behavior for handling palette conflicts.
Palettes. This sheet allows you to define a default
behavior for handling palette conflicts.
![]() Animation. The top part controls the default timing
and looping settings that are to be used when an animation is being built. The default
delay is applied to any added frames that do not already contain timing information. The
default iteration count is used when an animation is built from scratch and does not
already have looping information. The lower half of this sheet defines the default
behavior for resolving sizing conflicts when adding frames.
Animation. The top part controls the default timing
and looping settings that are to be used when an animation is being built. The default
delay is applied to any added frames that do not already contain timing information. The
default iteration count is used when an animation is built from scratch and does not
already have looping information. The lower half of this sheet defines the default
behavior for resolving sizing conflicts when adding frames.
![]() Export. Defines settings used
for various export operations:
Export. Defines settings used
for various export operations:
![]()
![]() Maintain 24-Bit Color: If
checked, GMG will maintain the 24-Bit Color data (and possibly 8-Bit Alpha
channel) of any imported images for export to file types that support this
format (PSD, PNG, AVI, JPEG, BMP, ICO, CUR, ANI, etc.). Find out more about this
option below.
Maintain 24-Bit Color: If
checked, GMG will maintain the 24-Bit Color data (and possibly 8-Bit Alpha
channel) of any imported images for export to file types that support this
format (PSD, PNG, AVI, JPEG, BMP, ICO, CUR, ANI, etc.). Find out more about this
option below.
![]()
![]() Automatic
Transparency: When loading an 8-Bit Color image that does not already
contain transparency information, make the specified color the transparent
color.
Automatic
Transparency: When loading an 8-Bit Color image that does not already
contain transparency information, make the specified color the transparent
color.
![]()
![]() GIF
Signature. Allows you to specify a signature
comment, a special comment that will be automatically inserted into a GIF animation when
it is saved. This is an easy way to automatically add a copyright notice or other author
identification to any GIF animation you create. Note that the signature comment is not
inserted into the animation until the animation is saved, so it will not appear in the
comment list until after the first time the animation is saved.
GIF
Signature. Allows you to specify a signature
comment, a special comment that will be automatically inserted into a GIF animation when
it is saved. This is an easy way to automatically add a copyright notice or other author
identification to any GIF animation you create. Note that the signature comment is not
inserted into the animation until the animation is saved, so it will not appear in the
comment list until after the first time the animation is saved.
![]()
![]() AVI Fixed Frame Rate:
Allows a specification of a fixed frame rate to use when saving AVI files. By
default, GMG calculates a frames-per-second value that corresponds to the actual
delays in the animation, but this option allows using a fixed rate to use,
regardless of the actual animation timing. This value is a full decimal number
(for example, 29.97 for NTSC frame rate). Note that GMG cannot guarantee a
perfect match between frame delays and the fixed rate, so some rounding of the
timing may be necessary.
AVI Fixed Frame Rate:
Allows a specification of a fixed frame rate to use when saving AVI files. By
default, GMG calculates a frames-per-second value that corresponds to the actual
delays in the animation, but this option allows using a fixed rate to use,
regardless of the actual animation timing. This value is a full decimal number
(for example, 29.97 for NTSC frame rate). Note that GMG cannot guarantee a
perfect match between frame delays and the fixed rate, so some rounding of the
timing may be necessary.
![]()
![]() JPEG Quality: Specify the
aggressiveness of compression used for saving JPEG files. More compression will
result in a smaller file with reduced image quality, and conversely, less
compression will have better image quality with a larger file size.
JPEG Quality: Specify the
aggressiveness of compression used for saving JPEG files. More compression will
result in a smaller file with reduced image quality, and conversely, less
compression will have better image quality with a larger file size.
![]()
![]() PSD
Layer Masks:
If checked, layered Photoshop PSD files are saved with a Layer Mask based on the
transparency in addition to the standard RGBA channels.
PSD
Layer Masks:
If checked, layered Photoshop PSD files are saved with a Layer Mask based on the
transparency in addition to the standard RGBA channels.
![]() FrameTips. Defines
what information is to be displayed using FrameTips. FrameTips make it easy to
get information about a frame quickly without having to select it first. When
FrameTips are enabled and the cursor is held over a given frame, an
informational box displays the selected properties for that frame. To alter any
of these properties, select the frame and use the Frame>Properties
menu item or the toolbar.
FrameTips. Defines
what information is to be displayed using FrameTips. FrameTips make it easy to
get information about a frame quickly without having to select it first. When
FrameTips are enabled and the cursor is held over a given frame, an
informational box displays the selected properties for that frame. To alter any
of these properties, select the frame and use the Frame>Properties
menu item or the toolbar.
24-Bit
Color and Alpha Channels
While the GIF format only supports 256 colors for each
frame, also known as "8-Bit Color", other formats, such as JPEG, PSD,
AVI, PNG, ICO, BMP, and CUR can support 24-Bit Color, also known as "true
color", where each frame can contain 16.7million different colors. Some of
these formats also have support for "Alpha Channel transparency",
which provides for 256 shades of transparency (vs. GIF's minimal
transparent-or-opaque). The term "32-Bit Color" is often used to
describe an image that has 24-Bit Color as well as an (8-Bit) Alpha Channel.
![]() By default, GMG maps all 24-Bit Color images down to GIF's
8-Bit Color, but by going to Edit>Preferences>Export and
checking the Maintain 24-Bit Color data option, GMG will use the 24-Bit
Color data (if present) for saving out to any format that supports it. When this
option is enabled, the main view as well as the Animation Preview shows the
frames with the 24-Bit Color. When such a frame is selected, the Properties
toolbar shows the appropriate button checked. If this button (or the
corresponding checkbox in the Frame Properties dialog is unchecked,
the 24-Bit Color data is discarded and only the 8-Bit Color data is used to show
and save the frame.
By default, GMG maps all 24-Bit Color images down to GIF's
8-Bit Color, but by going to Edit>Preferences>Export and
checking the Maintain 24-Bit Color data option, GMG will use the 24-Bit
Color data (if present) for saving out to any format that supports it. When this
option is enabled, the main view as well as the Animation Preview shows the
frames with the 24-Bit Color. When such a frame is selected, the Properties
toolbar shows the appropriate button checked. If this button (or the
corresponding checkbox in the Frame Properties dialog is unchecked,
the 24-Bit Color data is discarded and only the 8-Bit Color data is used to show
and save the frame.
![]() Some functions in GMG are designed to only work with 8-Bit
Color data. These include: Edit Transparency, Animation Optimize, Animation
Unoptimize, and Reduce Colors. The use of these functions will
necessitate that any 24-Bit Color data be discarded first.
Some functions in GMG are designed to only work with 8-Bit
Color data. These include: Edit Transparency, Animation Optimize, Animation
Unoptimize, and Reduce Colors. The use of these functions will
necessitate that any 24-Bit Color data be discarded first.
Reducing (Optimizing) File
Size
One of the unchanging guidelines of producing digital graphics is that
"smaller is better." Perhaps nowhere is this more true than when creating images
for the World Wide Web. The smaller the file size, the faster the download and display,
and that makes for an audience that is happy and involved rather than bored and waiting
for the download. Since animations are usually larger than standalone images, their size
is even more of an issue. The big dilemma facing anyone designing graphics is how to keep
the file size small without sacrificing the quality of the graphics themselves.
![]() As a quick example of what optimization can do, here is a look at
the previously mentioned "gamani balloon" animation before and after
optimization:
As a quick example of what optimization can do, here is a look at
the previously mentioned "gamani balloon" animation before and after
optimization:
before: 14,925 bytes |
after: 7,779
bytes |
![]() Before starting the process of
file size reduction, it helps to understand how GIF files store images. The GIF format
uses technique known as LZW Compression
to reduce the size of the images. Roughly speaking, the way this compression scheme works
is that it searches an image for recurring patterns, replacing each recurring pattern with
a special code that takes up less space than the uncompressed pattern. The more recurring
patterns are found, the smaller the resulting file. The most drastic example would be a
image that is all white; because it consists of essentially one pattern, it compresses
very well. On the other end of the scale would be a photographic image with lots of colors
and detail; it does not contain many repeating patterns and as a result compresses poorly.
The moral of the story is that if you can get away with less detail in your frames (where
less detail means more recurring patterns), they will compress better. More on that below.
Before starting the process of
file size reduction, it helps to understand how GIF files store images. The GIF format
uses technique known as LZW Compression
to reduce the size of the images. Roughly speaking, the way this compression scheme works
is that it searches an image for recurring patterns, replacing each recurring pattern with
a special code that takes up less space than the uncompressed pattern. The more recurring
patterns are found, the smaller the resulting file. The most drastic example would be a
image that is all white; because it consists of essentially one pattern, it compresses
very well. On the other end of the scale would be a photographic image with lots of colors
and detail; it does not contain many repeating patterns and as a result compresses poorly.
The moral of the story is that if you can get away with less detail in your frames (where
less detail means more recurring patterns), they will compress better. More on that below.
![]() GIF Movie Gear has several ways of helping you reduce the file size:
GIF Movie Gear has several ways of helping you reduce the file size:
File Size
Tracking
GIF Movie Gear keeps you appraised of the size of the animation on the status bar. While
this does not actively change the size of the file, it does regularly update as changes
(for example, deleting or adding a frame) are made to the animation. Keep an eye on it as
you edit your animation. Note: the file size value is updated using a thread
that runs in the background, allowing you to keep working instead of waiting for the
calculation; while it is calculating, the file size field says "Calculating..."
Color Reduction
A first line of attack for reducing file size of GIF images and animations is palette
reduction. Selecting the Animation>Reduce Colors menu item or
the corresponding toolbar button brings up GIF Movie Gear's palette reduction dialog. On
the left is the animation with its current palette and on the right is the animation with
a reduced palette. With this side-by-side comparison, you can determine how much color
loss is acceptable for how much file size savings. The animation file size is displayed
below both versions to allow you to gauge the savings. In the center of the dialog are
located animation preview controls similar to those found in the Animation Preview window
that allow you to advance to a particular frame or watch the animation play back in real
time. The level of palette reduction is controlled by the combobox -- how many colors do
you want to have? -- and the dithering checkbox. Every time a setting is changed, the
right animation is rebuilt and its file size recalculated to reflect the new settings (the
file size calculation is performed in the background, allowing you to manipulate the
animation concurrently; if the size isn't there, wait a bit for the calculation to
finish).
![]() Why does palette reduction affect the file size? In a nutshell, the
fewer the colors in an image, the better it will compress (dithering throws a wrench into
this, but more on that later), and when all the frames compress better, an animation file
can shrink significantly in size. Unfortunately, as colors are taken away, the image
quality tends to degrade. The goal with palette reduction is to find a balance between
effective compression and image quality. Conveniently the human eye is very good at
compensating for lack of color depth. Some quick experimentation will show you that most
256-color images can be reduced to 64 colors or less without noticeably degrading in
quality. With moving images (ie animations), even fewer colors are needed to keep the
animation looking good. The key is to experiment: lower the number of colors until just
before the loss of quality becomes intolerable.
Why does palette reduction affect the file size? In a nutshell, the
fewer the colors in an image, the better it will compress (dithering throws a wrench into
this, but more on that later), and when all the frames compress better, an animation file
can shrink significantly in size. Unfortunately, as colors are taken away, the image
quality tends to degrade. The goal with palette reduction is to find a balance between
effective compression and image quality. Conveniently the human eye is very good at
compensating for lack of color depth. Some quick experimentation will show you that most
256-color images can be reduced to 64 colors or less without noticeably degrading in
quality. With moving images (ie animations), even fewer colors are needed to keep the
animation looking good. The key is to experiment: lower the number of colors until just
before the loss of quality becomes intolerable.
![]() Dithering adds a bit of complication into the palette reduction
process. Specifically, dithering sometimes enhances the image quality when there are fewer
colors to choose from, but it also usually hurts the file size (it is not uncommon to have
a 256-color image actually grow in size when reduced and dithered to 128 colors, for
example). Again, it's a matter of experimentation: turn dithering on and off with the
various reduced palette settings to determine a good compromise between file size and
image quality.
Dithering adds a bit of complication into the palette reduction
process. Specifically, dithering sometimes enhances the image quality when there are fewer
colors to choose from, but it also usually hurts the file size (it is not uncommon to have
a 256-color image actually grow in size when reduced and dithered to 128 colors, for
example). Again, it's a matter of experimentation: turn dithering on and off with the
various reduced palette settings to determine a good compromise between file size and
image quality.
![]() The Lock Colors button
brings up a dialog in which any number of colors can be locked during the
palette reduction process to ensure they do not change. For example, if the
animation a pre-defined corporate color which precisely matches the HTML page's
background, locking that color will ensure that even with greatly reduced
palette that color will be exactly the same.
The Lock Colors button
brings up a dialog in which any number of colors can be locked during the
palette reduction process to ensure they do not change. For example, if the
animation a pre-defined corporate color which precisely matches the HTML page's
background, locking that color will ensure that even with greatly reduced
palette that color will be exactly the same.
Optimization
Selecting the Animation>Optimize menu item or the
corresponding toolbar button brings up the Optimization dialog. The tools in this dialog
work on the animation in fairly automated ways to try to reduce the file size. The
operations are broken up into two separate pieces, palette shrinking and frame reduction.
The right side of the dialog tracks the file size before and after optimization. Note:
As you experiment with the different options, keep an eye on the file size values; it is
possible that in some cases certain operations can cause the file size to increase
and should therefore not be used. Remember that the ultimate goal is a smaller file.
![]() Palette shrinking refers to the process of
compacting a palette by removing unused colors. This differs from palette reduction, where
colors are mapped to a smaller subset of colors and does not affect image quality.
Depending on the specifics of the animation, shrinking palettes may result in a modest
file size reduction (by eliminating unused colors, the palette gets smaller and hence
takes up less room; there may also be minor gains in compression) or in no change at all.
(You can track which colors are being used in the Edit
Palette dialog.)
Palette shrinking refers to the process of
compacting a palette by removing unused colors. This differs from palette reduction, where
colors are mapped to a smaller subset of colors and does not affect image quality.
Depending on the specifics of the animation, shrinking palettes may result in a modest
file size reduction (by eliminating unused colors, the palette gets smaller and hence
takes up less room; there may also be minor gains in compression) or in no change at all.
(You can track which colors are being used in the Edit
Palette dialog.)
![]() Removing local palettes (when they exist) can
reduce file size by both saving on palette storage and by making frame reduction more
likely. Removing local palette may affect the frame images, so three options are offered:
Removing local palettes (when they exist) can
reduce file size by both saving on palette storage and by making frame reduction more
likely. Removing local palette may affect the frame images, so three options are offered:
| create a global adaptive palette | (Recommended) The colors of all the frames are analyzed and a new global palette that best captures all the colors is built. All frames are then remapped to this new palettes. Preferences for the adaptive palette are set in Edit>Preferences under the Palettes tab. |
| only remove with a clean merge | A local palette will not be removed unless it can be removed (mapped to the currently global palettes without altering the frame image. |
| map to global | Each local palette is mapped to the global palette, possibly requiring the frame's image to be remapped to a new set of colors. |
![]() Frame reduction
takes advantage of image data that is repeated between frames. By eliminating
this repeated image data, frames can be made smaller and more compressible. The first step
of frame reduction is to clip each frame to the smallest rectangle that is needed to
maintain the animation. This rectangle contains all the changes between the previous frame
and this frame. The next step is to look for pixels that duplicate the pixels in the
previous frame; these pixels can then be made transparent, the goal being to reduce pixel noise
and improve compression. Because of the vagaries of LZW Compression, both of
these techniques are not always effective at reducing the file size: keep your eye on the
file size and don't choose any options that inadvertently increase it. Lastly, frames that
are exact duplicates of the previous frame can be eliminated altogether.
Frame reduction
takes advantage of image data that is repeated between frames. By eliminating
this repeated image data, frames can be made smaller and more compressible. The first step
of frame reduction is to clip each frame to the smallest rectangle that is needed to
maintain the animation. This rectangle contains all the changes between the previous frame
and this frame. The next step is to look for pixels that duplicate the pixels in the
previous frame; these pixels can then be made transparent, the goal being to reduce pixel noise
and improve compression. Because of the vagaries of LZW Compression, both of
these techniques are not always effective at reducing the file size: keep your eye on the
file size and don't choose any options that inadvertently increase it. Lastly, frames that
are exact duplicates of the previous frame can be eliminated altogether.
![]() Some animations optimize better than others. Because frame reduction
looks at how the frames are shown during animation playback, the removal method of each frame must be taken into account.
Both "Restore Background" and "Restore Previous" removals mean that
the next frame does not depend on the previous frame, thereby eliminating the possibility
of frame reduction (no shared information = no repeated data). The "Leave Alone"
removal method is the one that makes frame reduction useful. Also, any frames that have a
local palette cannot be reduced in relation to other frames due to palette
incompatibilities, so removing local palettes can also help with frame reduction.
Some animations optimize better than others. Because frame reduction
looks at how the frames are shown during animation playback, the removal method of each frame must be taken into account.
Both "Restore Background" and "Restore Previous" removals mean that
the next frame does not depend on the previous frame, thereby eliminating the possibility
of frame reduction (no shared information = no repeated data). The "Leave Alone"
removal method is the one that makes frame reduction useful. Also, any frames that have a
local palette cannot be reduced in relation to other frames due to palette
incompatibilities, so removing local palettes can also help with frame reduction.
![]() Note: Frame reduction is dependent on the current
frame ordering. After any frame reduction operation, the animation is no longer as
editable as it was before. Reordering, inserting, deleting, or editing frames may break
the animation. It is a good idea to save the animation in a non-optimized form if you
intend to edit it in the future. Unoptimizing can often
restore the animation to an editable state, but it is not always an exact inverse of
optimization.
Note: Frame reduction is dependent on the current
frame ordering. After any frame reduction operation, the animation is no longer as
editable as it was before. Reordering, inserting, deleting, or editing frames may break
the animation. It is a good idea to save the animation in a non-optimized form if you
intend to edit it in the future. Unoptimizing can often
restore the animation to an editable state, but it is not always an exact inverse of
optimization.
Reducing
Frame Count
GIF Movie Gear has the ability to automatically reduce the frame count by
removing every nth frame. This type of "thinning" is effective for
reducing the size of animations that have more intermediate steps than are needed for
smoothness. For example, a 30-frames-per-second video can usually maintain its integrity
if every other or every 2nd frame is removed. Frame count reduction is accessible using
the Animation>Thin (Reduce Frame Count) menu item. Of course, the same
thinning effect can be achieved by manually removing every other frame, but that can get
rather tedious in a long animation.
Other Reduction
Thoughts
There are other ways to reduce an animation's file size
that can be done manually or while designing the individual frames. Here are some
thoughts:
Additional
Functions
GIF Movie Gear offers a host of other functions that might
prove to be useful when working with animations.
Undo/Redo
There are times when you may change your mind about a certain
action. That's where the Edit>Undo menu item comes in handy.
The menu item shows you what the last action was and lets you undo it to get back to where
you were. Actions that are undone can also be "redone" using Edit>Redo.
You can control the number of levels in the undo stack using the Preferences dialog; more levels
means that more memory is used by the program. Saving the animation "flushes"
the undo stack.
Editing
Palettes
Both global palettes and local palette are viewed and
edited with the same dialog. To edit the global palette, select the Animation>Edit
Global Palette menu item, click the button (the last one) on the second
toolbar, or select Edit... next to the palette entry in the Animation
Properties dialog. Similarly the local palette of the currently selected
frame is edit by selecting the Frame>Edit Local Palette menu
item, by clicking the appropriate button on the toolbar, or via the Frame Properties
dialog (these are only enabled if the frame has a local palettes).
![]() The dialog
consists of two parts: the color table on the left and a frame on the right. The frame
shown is the currently selected frame or, if no frame is selected, the first frame in the
animation. To find out more about a given color, hold
the cursor over the desired color in either the color table or the frame. An attached
"tooltip" window will show the color's data. Clicking on the color will select it
for editing in the lower left portion of the dialog. The frame image can be zoomed in and
out to facilitate in picking a single pixel.
The dialog
consists of two parts: the color table on the left and a frame on the right. The frame
shown is the currently selected frame or, if no frame is selected, the first frame in the
animation. To find out more about a given color, hold
the cursor over the desired color in either the color table or the frame. An attached
"tooltip" window will show the color's data. Clicking on the color will select it
for editing in the lower left portion of the dialog. The frame image can be zoomed in and
out to facilitate in picking a single pixel.
![]() To change a color in a palette, select it and then set new Red,
Green, and Blue values using the edit controls near the bottom of the dialog or click on
the big color button to invoke the standard Windows color picker. The color changes in the
color table and the frame. Hit OK to make the color changes. Note that changing colors in
the global palette affects all frames using that palette.
To change a color in a palette, select it and then set new Red,
Green, and Blue values using the edit controls near the bottom of the dialog or click on
the big color button to invoke the standard Windows color picker. The color changes in the
color table and the frame. Hit OK to make the color changes. Note that changing colors in
the global palette affects all frames using that palette.
![]() The dialog can also display the colors in the palette that are
actually being used by one or more frames when "Show Colors in Use" is
checked. An in-use color is shown with a small contrasting color square in the middle.
During optimization, GIF Movie Gear can automatically eliminate
all unused colors, thereby reducing the size of the palette and its memory, using the Shrink
Palettes option.
The dialog can also display the colors in the palette that are
actually being used by one or more frames when "Show Colors in Use" is
checked. An in-use color is shown with a small contrasting color square in the middle.
During optimization, GIF Movie Gear can automatically eliminate
all unused colors, thereby reducing the size of the palette and its memory, using the Shrink
Palettes option.
Unoptimizing
Occasionally it might be useful to force all the frames
to be "full size" with no offsets or transparency, just as they would be viewed
when the animation is being played. To accomplish this, select the Animation>Unoptimize
menu item. This function performs the opposite of the optimization operation: it
"fills in" every frame to show the full view of the animation. This operation is
useful for editing a frame after an optimization. Note that regardless of its name,
unoptimization does not necessarily restore the animation to its original state following
an optimization operation.
Blending with
Another Animation
The File>Blend With menu item lets you combine two animations,
frame by frame.
![]() Two possible uses of animation
blending include (letter animations courtesy of www.animationfactory.com):
Two possible uses of animation
blending include (letter animations courtesy of www.animationfactory.com):
![]()
![]()
 blended with
blended with ![]() to get
to get  by placing one animation next to the other.
by placing one animation next to the other.
![]()
![]()
 blended with a transparent background
blended with a transparent background  to get
to get  by placing one on top of
the other.
by placing one on top of
the other.
![]() Positioning of the second animation in relation to the
first one is adjusted by either dragging the animation with the mouse (just
click and drag) or numerically using the Offset settings. Any extra space added
to the final, blended animation is filled in with the first animation's
"GIF Bk Color" which is controlled in the Animation
Properties dialog.
Positioning of the second animation in relation to the
first one is adjusted by either dragging the animation with the mouse (just
click and drag) or numerically using the Offset settings. Any extra space added
to the final, blended animation is filled in with the first animation's
"GIF Bk Color" which is controlled in the Animation
Properties dialog.
![]() Synchronization between the two
animations can be done based either on frame count or on timing. The frame-count
method is straightforward: frame 1 from animation A is blended with frame 1 from
animation B, frame 2A with frame 2B, and so on. The timing method relies on the
delays in the two animations: imaging animation A with 3 frames (A1, A2, A3)
with delays 10, 20, 30 and animation B with 2 frames (B1, B2) with delays 20,
40. The blended animation will look like A1+B1 delay 10, A2+B1 delay 10, A2+B2
delay 10, A3+B2 delay 30. Thinking of the delays as representing a constant
time-line from 0 to the total animation time, frames are combined (and delayed)
so that the two animations line up in time. The appropriate method to use
depends on the two animations and how they relate to each other in timing and
frame count.
Synchronization between the two
animations can be done based either on frame count or on timing. The frame-count
method is straightforward: frame 1 from animation A is blended with frame 1 from
animation B, frame 2A with frame 2B, and so on. The timing method relies on the
delays in the two animations: imaging animation A with 3 frames (A1, A2, A3)
with delays 10, 20, 30 and animation B with 2 frames (B1, B2) with delays 20,
40. The blended animation will look like A1+B1 delay 10, A2+B1 delay 10, A2+B2
delay 10, A3+B2 delay 30. Thinking of the delays as representing a constant
time-line from 0 to the total animation time, frames are combined (and delayed)
so that the two animations line up in time. The appropriate method to use
depends on the two animations and how they relate to each other in timing and
frame count.
![]() For both synchronization methods,
there is an option of looping the shorter animation to complete the blend or of
having the longer animation remain as is for the latter part that does not
overlap the shorter animation.
For both synchronization methods,
there is an option of looping the shorter animation to complete the blend or of
having the longer animation remain as is for the latter part that does not
overlap the shorter animation.
Importing
Photoshop PSD Files
GIF Movie Gear makes converting layered Adobe Photoshop PSD files into animations quick
and easy. PSD files can be opened using either File>Insert, File>Open,
or File>Import From. If the file was created using multiple layers,
these layers can be converted directly into animation frames. NOTE:
layered PSD files use 24-Bit Color with an Alpha channel: read the section on 24-Bit
Color for what this means in GMG. Four distinct importing
methods are available:
![]() Single Composite Image. All the layers are
composited together to make a single image.
Single Composite Image. All the layers are
composited together to make a single image.
![]() Blend with Composite Image. Each layer is blended
with a composite of all the previous layers to form a new frame.
Blend with Composite Image. Each layer is blended
with a composite of all the previous layers to form a new frame.
![]() Blend with Background Layer. Each layer is blended
with the Background Layer to form a new frame.
Blend with Background Layer. Each layer is blended
with the Background Layer to form a new frame.
![]() No Blending: each Layer is a
frame.
No Blending: each Layer is a
frame.
Each of these can be combined with an option, Keep Background
Transparency, which maintains any transparency information in the layers.
The final option, Size Each Frame to Match PSD Canvas, will make each
frame "full sized" to the size of the canvas. Both of these options
are most interesting for the No Blending option and using Photoshop to
build standalone, transparent-background frames.
![]() The last three options are the more interesting
ones for animation. The easiest way to see the difference is
with an example. All of the animations below were created from the same Photoshop file.
The file consists of six layers. The Background layer is a solid purple. The other five
frames consist of yellow text spelling "gear" in various fonts and at various
locations. The ways of viewing this collection of layers is either as a cumulative
series (left animation) or collection of individual images (right animation). In the left
case, each layer is blended with a "running" composite of all previous layers
(in Photoshop terms, the layers are turned on one at a time and a snapshot is taken). In
the right case, each layer only blends with the purple background (in Photoshop terms, the
Background Layer is always visible, and each layer is made visible one at a time to make
the snapshots).
The last three options are the more interesting
ones for animation. The easiest way to see the difference is
with an example. All of the animations below were created from the same Photoshop file.
The file consists of six layers. The Background layer is a solid purple. The other five
frames consist of yellow text spelling "gear" in various fonts and at various
locations. The ways of viewing this collection of layers is either as a cumulative
series (left animation) or collection of individual images (right animation). In the left
case, each layer is blended with a "running" composite of all previous layers
(in Photoshop terms, the layers are turned on one at a time and a snapshot is taken). In
the right case, each layer only blends with the purple background (in Photoshop terms, the
Background Layer is always visible, and each layer is made visible one at a time to make
the snapshots).
| Blend Each Layer with Composite Image |
Blend Each Layer with Background Layer
|
The third option, No Blending, is very similar to blending with the background for this example, minus the blending part. When the transparency is kept and the removal method is set to "Background Color" and the all-purple background layer is removed, the resulting animation can be seen below. This might not be the best example, but if transparency in the layers is important, this option is usually the right one.

For reference, the original PSD file used for all of the above animations is included as geardemo.psd.
Generating HTML
Code
To facilitate the adding of a GIF animation to an HTML
page, GIF Movie Gear can generate the <IMG> code that corresponds to the current
animation. To add an animation to an HTML page, simply choose the File>HTML menu item and copy the generated HTML. GIF Movie Gear
automatically adds the width= and height= attributes and allows you to
make the image into a link, to add a text description (alt= tag), and to add a
border.
Editing
Comments
The GIF89a format allows for several types of data beyond the basics of animation frames.
While GIF Movie Gear does not provide full editing support for these structures, it does
provide the ability to edit GIF comments. These comments are located within the GIF file
and can contain information such as copyright notices or contact information. The comments
are only displayed by specialized applications, such as GIF Movie Gear, and are not
accessible from most image editor/viewers or Web browsers.
![]() To edit a GIF's comments, choose the Animation>GIF
Comments menu item. The dialog box contains a list of the current comments
located in the file. Multi-line comments are shown with "..." following the
first line. To edit a comment or view all the lines of a multi-line comment, select the
comment, and click the Edit button. Double-clicking on a comment also opens the comment
editor.
To edit a GIF's comments, choose the Animation>GIF
Comments menu item. The dialog box contains a list of the current comments
located in the file. Multi-line comments are shown with "..." following the
first line. To edit a comment or view all the lines of a multi-line comment, select the
comment, and click the Edit button. Double-clicking on a comment also opens the comment
editor.
![]() To remove a comment block, select it and click the Remove button or
hit the Del key.
To remove a comment block, select it and click the Remove button or
hit the Del key.
![]() To add a new comment, use the Add button. The comment can then be
entered in the comment editor. The comment is inserted preceding the currently selected
comment or at the end of the comment list if no comment is selected.
To add a new comment, use the Add button. The comment can then be
entered in the comment editor. The comment is inserted preceding the currently selected
comment or at the end of the comment list if no comment is selected.
![]() Additionally, you can define a Signature Comment,
a special comment that will be automatically inserted into an animation when it is saved.
This is an easy way to automatically add a copyright notice or other author identification
to any animation you create. To define/view the signature comment, select the Edit>Preferences
menu item and click on the Export tab. Note that the
signature comment is not inserted into the animation until the animation is saved, so it
will not appear in the comment list until after the first time the animation is saved.
Additionally, you can define a Signature Comment,
a special comment that will be automatically inserted into an animation when it is saved.
This is an easy way to automatically add a copyright notice or other author identification
to any animation you create. To define/view the signature comment, select the Edit>Preferences
menu item and click on the Export tab. Note that the
signature comment is not inserted into the animation until the animation is saved, so it
will not appear in the comment list until after the first time the animation is saved.
Associating
GIF
Files
Windows95/98/NT/2000/ME/XP allows certain "associations" to be made with
various file types. These associations permit basic Windows functionality like making a
double-click on a *.htm file cause your favorite Web browser to load that file. Various
associations for a given file type can be seen by right-clicking on the file in the
Windows Explorer and looking at the top portion of the resulting "context menu".
To simplify the loading of GIF files with GIF Movie Gear, there is an option to have
"Edit with GIF Movie Gear" added to all GIF files' context menu. This
association can be enabled in the Preferences
dialog.
![]() Some applications pursue file
associations aggressively and set themselves up as the default opener of a given file type
or types. Since GIF Movie Gear is not an image editor in the traditional sense, it was
decided that its association possibilities would be more subtle than that. Hence the
special "Edit with GIF Movie Gear" association verb. If you would like to have
GIF Movie Gear be your default opener of GIF files, please use the built-in Windows File
Type Association editor, found in the View>Options menu item of the Windows
Explorer.
Some applications pursue file
associations aggressively and set themselves up as the default opener of a given file type
or types. Since GIF Movie Gear is not an image editor in the traditional sense, it was
decided that its association possibilities would be more subtle than that. Hence the
special "Edit with GIF Movie Gear" association verb. If you would like to have
GIF Movie Gear be your default opener of GIF files, please use the built-in Windows File
Type Association editor, found in the View>Options menu item of the Windows
Explorer.
Saving to
Various Formats
GIF Movie Gear allows the saving of image and
animation data to a variety of format types. All saving/exporting is done using File>Save
As. In this dialog, which looks like an ordinary File Save dialog, there
is a Save as Type drop-down used to pick the saved file format.
Many of the file formats also have additional options which will appear after
the type is selected. Here is an overview of the file format types and settings.
GIF Animation/Images (.GIF)
This is the default file format for GMG. Variations include
Animation: all the frames are saved into a single animation.
Individual Images: either all or only the selected frames are saved into their own non-animating GIF file. The destination folder is based on the main dialog display and the file name(s) are specified in the bottom of the dialog.
Filmstrip: all of the images are concatenated into a single "filmstrip" and saved to a non-animating GIF file. Filmstrips can be opened and turned back into an animation by using the File>Import From>Filmstrip menu item. After reading the filmstrip, GMG shows the strip and lets you specify how to break it up into individual frames of an animation.AVI Animation (.AVI)
The animation is saved in the AVI format (this format is also know as the Video for Windows format). Unfortunately, GIF animation and AVI are two very different approaches to storing animation that do not always translate well from one to the other. Exported AVI files can grow to be very large.
An AVI can be saved with a variety of different compression schemes. The choices are: no compression, where the frames are put in the AVI stream "as is"; RLE8 compression, which uses a run-length-encoding scheme that is especially effective with simple low-color-use images and repeating frames (as one is likely to find with simple GIF animations with long delays); Video 1 (CRAM) compression, which is one the default compressions supported by Microsoft; and (Advanced) select your own compression, which brings up a Windows system dialog for choosing an installed compression codec.
If the animation contains 24-Bit Color data in any frame, the AVI will be saved using 24-Bit Color.
The AVI format does not support transparency, local palettes, or non-full frames. If the current animation includes any of these, GMG will show an error message and offer to make the export work. Hitting the Fix button will automatically fix the animation to allow its saving to AVI. After saving, these changes can be undone using Edit>Undo.
Because of limitations in the AVI format, "sparse" GIF animations (i.e. those with long but irregular pauses) cannot be saved as sparsely. With AVI, the animation needs to be a movie running at x-frames-per-second, and it is designed to handle (for example) a 3 second pause by repeating the paused frame for every frame-rate interval in between. So the files can get rather big. GIF Movie Gear finds the largest possible frame-rate for the animation, but depending on the animation, this may not help. Also, because AVI does not understand "pause until end," GIF Movie Gear may insert an additional copy of the final frame to make the delay work out properly.
A fixed frame rate (for example, 30-frames-per-second) can be specified in Edit>Preferences>Export. When speficied, the delays in the animation will be mapped to the nearest fixed delay.
Note that animations exported to AVI will not necessarily read back into GIF Movie Gear as the exact same animation due to a variety of factors including lossy compression and automatic key-framing. It is a good idea to maintain the animation as a GIF file if any further editing is expected.
Macromedia Flash (.SWF)
The animation is saved as a Flash animation. If the animation contains 24-Bit Color data in any frame, the animation will be saved using 24-Bit Color; otherwise 8-Bit Color is used. Due to limitations of the Flash player, if an animation is heavily optimized, it may not play cleanly (visible drop-out and holes and chunky playback speed) in the "High Quality" mode of the Flash player; using "Low Quality" playback will fix this problem.Bitmap Images (.BMP or .DIB)
Individual frames (selected or all or a filmstrip) are saved to the Windows Bitmap format, also known as BMP or DIB. If the frame(s) contain 24-Bit Color data, they are saved as 24-Bit BMPs. If the frame(s) also contain an alpha channel, they are saved as 32-Bit BMPs (useful for Windows toolbars). Otherwise, the frame(s) are saved as 8-Bit BMPs with no transparency.JPEG Images (.JPG)
Individual frames (selected or all or a filmstrip) are saved using the JPEG image format. The level of JPEG compression used can be set using Edit>Preferences>Export. More compression results in a smaller file but greater loss of image quality (JPEG, unlike other supported formats, uses a lossy compression).Photoshop PSD Image (.PSD)
The animation is saved as a layered Photoshop PSD file, each frame becoming a single layer in the final image. When available, 24-Bit Color and Alpha Channel information will be preserved in the PSD file. Transparency information can be saved either as an Alpha Channel (by default) or as a Layer Mask (by checking the option in Edit>Preferences>Export).PNG Images (.PNG)
Individual frames (selected or all or a filmstrip) are saved to the PNG image format. This format supports 8-Bit Color with or without transparency as well as 24-Bit Color with or without an Alpha Channel. The frame(s) are saved using the highest available color resolution (24-Bit Color if available, otherwise 8-Bit Color).Windows Icon (.ICO)
The individual frames are saved as the varying resolutions and sizes of a Windows icon. An icon file contains one or more instances of an icon, each instance having a different size or color resolution. In order to build icons for Windows XP and later, be sure to turn on 24-Bit Color support before importing any full-color, full-transparency images. More information about icons and GIF Movie Gear can be found online here.Windows Cursor (.CUR)
The lower part of the dialog allows the specifying of a cursor hotspot (for example, the tip of an arrow cursor) by clicking at the desired location.Windows Animated Cursor (.ANI)
An animated cursor is an animation stored in a special format. Just like with the .CUR format, a cursor hotspot is specified in the lower part of the dialog. The hotspot cannot change from one frame to the next.
Changing
the View
The way that the animation's frames and other data are displayed on
the screen can be altered in several ways:
FrameTips
FrameTips allow you to quickly view data about a frame by simply hovering the
cursor over the frame. The specific properties to be shown are chosen in Edit>Preferences>FrameTips
dialog. This feature can be toggled on/off using the button on the toolbar, the
corresponding menu item (View>Show FrameTips), or in the
FrameTips preference dialog.
Orientation
First, the orientation of the filmstrips can be changed from horizontal to vertical or
vice versa using the View>Orientation
menu item. The Default orientation uses a vertical filmstrip when the frame size
is wider than it is tall; otherwise, horizontal strips are used.
Zoom
Changing the zoom setting also alters the way the animation data is viewed. The
toolbar offers buttons for zooming in, zooming out, or viewing at actual size (100% zoom).
The View>Zoom menu item presents the zoom choices available.
Note that zooming only affects the viewing of the animation frames and does not actually
change the animation. Zooming abilities are provided to allow all of the frames of
animation to be viewed at once in those cases where they cannot fit into the window at
full size.
Transparency
Another view customization involves choosing how transparency is displayed. The View>Transparency
As menu item offers three choices:
![]()
![]() 1. Window Background: "see" the
window through where the frame is transparent
1. Window Background: "see" the
window through where the frame is transparent
![]()
![]() 2. Color in frame: show the transparent color
as defined in the palette
2. Color in frame: show the transparent color
as defined in the palette
![]()
![]() 3. Custom Color: choose a color to represent
transparency
3. Custom Color: choose a color to represent
transparency
The latter choice can easily make transparency stand out, which can be useful for tracking
transparency. Mostly, however, these settings are a matter of personal choice.
Download Time
The status bar at the bottom of the main window tracks the theoretical
download time of the animation at a given connection speed. (Please realize that this is a
theoretical value based on an ideal conditions that rarely or ever exist in
reality. It is only meant as a reference value.) The View>Download Time
menu item controls which of the standard modem speeds are used for calculated the shown
value. Conveniently the download times for each of the available speeds is shown directly
in the menu.
Copyright, Licensing,
Trademarks, Warranty, Etc.
This software product is copyright (c)
1996-2004 gamani productions. All rights reserved. All title and copyrights in
and to the software product (including but not limited to any images, animations, and text
incorporated into the software product) are owned by gamani productions. The software
product is protected by copyright laws and international treaty provisions. Therefore, you
must treat the software product like any other copyrighted material.
![]() Once the user registers this
software, the user is restricted to the use of a single copy on only a single personal
computer or workstation which is not used as a server. The user is restricted from
modifying or copying the software, except that the user may make one copy solely for
backup or archival purposes.
Once the user registers this
software, the user is restricted to the use of a single copy on only a single personal
computer or workstation which is not used as a server. The user is restricted from
modifying or copying the software, except that the user may make one copy solely for
backup or archival purposes.
![]() Movie Gear is a trademark of gamani productions.
Movie Gear is a trademark of gamani productions.
![]() The Graphics Interchange Format⌐ (GIF) is the Copyright property of
CompuServe Incorporated. GIF(sm) is a Service Mark of CompuServe Incorporated.
The Graphics Interchange Format⌐ (GIF) is the Copyright property of
CompuServe Incorporated. GIF(sm) is a Service Mark of CompuServe Incorporated.
![]() The compression technology used in the GIF file format covered by a
patent owned by Unisys Corporation. This software is licensed under U.S. Patent No.
4,558,302 and foreign counterparts. Note that the Unisys patent applies to software which
reads and writes GIF files, not to the GIF files themselves.
The compression technology used in the GIF file format covered by a
patent owned by Unisys Corporation. This software is licensed under U.S. Patent No.
4,558,302 and foreign counterparts. Note that the Unisys patent applies to software which
reads and writes GIF files, not to the GIF files themselves.
![]() This software is based in
part on the work of the Independent JPEG Group.
This software is based in
part on the work of the Independent JPEG Group.
![]() Windows, Video for Windows, and Internet Explorer are trademarks of
Microsoft Corporation.
Windows, Video for Windows, and Internet Explorer are trademarks of
Microsoft Corporation.
![]() Netscape Navigator is a trademark of Netscape Communications
Corporation.
Netscape Navigator is a trademark of Netscape Communications
Corporation.
![]() Photoshop is a trademark of
Adobe Systems, Inc.
Photoshop is a trademark of
Adobe Systems, Inc.
Disclaimer of Warranty
THIS SOFTWARE AND THE ACCOMPANYING FILES ARE PROVIDED "AS IS" AND WITHOUT
WARRANTIES AS TO PERFORMANCE OF MERCHANTABILITY OR ANY OTHER WARRANTIES WHETHER EXPRESSED
OR IMPLIED. Because of the various hardware and software environments into which this
software may be put, NO WARRANTY OF FITNESS FOR A PARTICULAR PURPOSE IS OFFERED.
![]() Good data processing procedure dictates that any program be
thoroughly tested with non-critical data before relying on it. The user must assume the
entire risk of using the program. ANY LIABILITY OF THE SELLER WILL BE LIMITED EXCLUSIVELY
TO PRODUCT REPLACEMENT OR REFUND OF PURCHASE PRICE.
Good data processing procedure dictates that any program be
thoroughly tested with non-critical data before relying on it. The user must assume the
entire risk of using the program. ANY LIABILITY OF THE SELLER WILL BE LIMITED EXCLUSIVELY
TO PRODUCT REPLACEMENT OR REFUND OF PURCHASE PRICE.
Registration
GIF Movie Gear is distributed
as a fully-functional trial program that expires 30 days after first use. Information
about ordering a registered, non-expiring copy of GIF Movie Gear is found here.
Contacting Us
Technical Support
Please email technical support issues to gamtech@gamani.com. Include your registration number
in the email to ensure a prompt response. Registered users will get priority.
Feedback
We are always striving to make our products better. If you
have any bugs to report or features and improvements to suggest, please email them to gamtech@gamani.com.
Updates
To find out about the latest updates to GIF Movie Gear and
(possibly) other tools being developed by gamani productions, visit us at
http://www.moviegear.com.
Copyright (c) 1997-2004 gamani
productions. All rights reserved.
GIF(sm) is a Service Mark of CompuServe Incorporated.