Kurz SVG - text
Bez text∙ se neobejde ani XML jazyk pro grafiku a kreslenφ. Naopak, dß se dokonce °φci, ₧e nativnφ spojenφ grafiky a textovΘho obsahu, kter² je zpracovßvßn stejn²mi mechanismy jako grafika, je jednou z nejv∞tÜφch p°ednostφ Scalable Vector Graphic.
Mo₧nosti typografickΘho formßtovßnφ jsou v SVG velmi ÜirokΘ, vΦetn∞ nap°φklad umφst∞nφ textu na k°ivku nebo zßpisu japonsk²ch znak∙. Na druhΘ stran∞ SVG 1.1 nenφ p°φliÜ vhodnΘ pro zpracovßnφ velkΘho mno₧stvφ textu, to by m∞la vy°eÜit a₧ specifikace SVG 1.2. Zcela urΦit∞ ale jeÜt∞ chvφli potrvß, ne₧ se objevφ adekvßtnφ podpora v prohlφ₧eΦφch.
V tomto Φlßnku probereme textov² prvek dosti struΦn∞, uvidφte ovÜem p°i praktickΘm nasazenφ SVG, ₧e i takov² struΦn² popis pokr²vß v∞tÜinu b∞₧n²ch pot°eb.
K≤dovßnφ textu
Pro jinΘ ne₧ anglickΘ texty v°ele doporuΦuji k≤dovßnφ UTF-8, kterΘ by m∞ly um∞t vÜechny SVG prohlφ₧eΦe a nem∞li byste mφt problΘmy ani s editovßnφm takov²ch soubor∙. V²born∞ je zvlßdß nap°φklad pod MacOS editor BBEdit6+ nebo Linuxov² KWrite z KDE3+. HlaviΦka souboru by pak m∞la vypadat takto:
Element text
Zßkladnφm prvkem pro vklßdßnφ textu je element text. Pro formßtovßnφ se pou₧φvajφ atributy z normy CSS a takΘ mnoho dalÜφch, kterΘ zatφm pomineme.
font-family="Helvetica" font-size="55"
fill="blue" >
pokus
</text>
Atributy elementu text:
x,y- poloha textu, m∞°eno k ·Φa°φ prvnφho znaku °et∞zce (·Φa°φ je zßkladnφ linka na kterΘ "sedφ" pφsmena)font-family- tento atribut nastavuje pou₧itΘ pφsmo podle pravidel obvykl²ch v CSSfont-style- normal, italic...font-variant- normal, small-caps...font-weight- "tuΦnost" pφsmafont-stretch- vodorovnß deformace pφsmafont-size- velikost pφsmakerning- mezery mezi pφsmeny, bere se z definice pφsma (hodnota "auto") nebo se nastavφ na n∞jakou konstantnφ hodnotuletter-spacing- tato hodnota se p°iΦφtß k automatickΘmu kerninguword-spacing- mezery mezi slovytext-decoration- underline, overline, line-through, blink, none
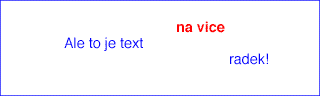
Ka₧d² textov² element zp∙sobφ vykreslenφ jednoho textovΘho °et∞zce. Je t°eba zd∙raznit zßsadnφ odliÜnost od HTML - v SVG verze 1.1 neexistuje automatickΘ p°elΘvßnφ textu v rßmci vφce °ßdek. Efektu odstavce s vφce °ßdky se dosahuje tak, ₧e se p°edem urΦφ, kterß slova se vejdou na kter² °ßdek, a potom se slova z jednoho °ßdku uzav°ou zvlßÜ¥ do elementu tspan vno°enΘho v bloku text, kter² tak supluje textov² rßmeΦek. Ka₧d² tspan se musφ ruΦn∞ odsadit pomocφ atribut∙ "x", "y", "dx" a "dy". Ned∞ste se, grafickΘ editory toto provedou zcela automaticky, bez nutnosti manußlnφch zßsah∙.
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Pouziti 'tspan' s atributy 'dx' a 'dy'
pro zobrazeni textoveho odstavce</desc>
<g font-family="Helvetica" font-size="45" >
<text x="200" y="150" fill="blue" >
Ale to je text
<tspan dx="2em" dy="-50" font-weight="bold" fill="red" >
na vice
</tspan>
<tspan dy="100">
radek!
</tspan>
</text>
</g>
<!-- obrys platna -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Element tspan
Element tspan umo₧≥uje p°i°azenφ specifick²ch typografick²ch vlastnostφ ka₧dΘmu jednotlivΘmu znaku. K tomu vyu₧φvß nßsledujφcφ atributy:
dx= (posun)+- Atribut udßvß dodateΦn² (relativnφ) posun znak∙ uvnit° aktußlnφho textovΘho prvku. M∙₧ete zde uvΘst i vφce hodnot ne₧ jen jednu. Ka₧dß dalÜφ (x.) hodnota odpovφdß ruΦnφmu kerningu (odsazenφ) mezi pφsmenem na pozici (x) a (x-1).
- dy = (posun)+
- Tento atribut je p°esn∞ analogick² k chovßnφ atributu "dx", jenom posouvß znaky nahoru Φi dol∙ oproti jejich standardnφmu ·Φa°φ. M∙₧ete takto vytvo°it nap°φklad hornφ Φi dolnφ indexy a podobn∞.
- rotate = (·hel)+
- DodateΦnΘ pootoΦenφ ka₧dΘho znaku v aktußlnφm textovΘm prvku. Op∞t m∙₧e obsahovat vφce hodnot, pak analogicky (n.) hodnota pootoΦφ (n.) znak.
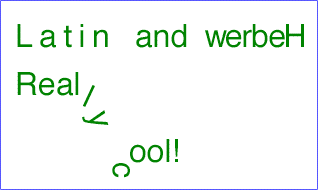
Nßsledujφcφ k≤d zv∞tÜφ mezipφsmennΘ mezery ve slov∞ "Latin" a slovo "Hebrew" zobrazφ s p°evrßcen²m po°adφm pφsmen:
Latin and Hebrew
</tspan>
<!-- SVG - vφce trik∙ ze ₧ivota -->
<tspan x="5" dy="15 0 0 0 3 3 15" rotate="0 0 0 0 25 75 0 90">
Really cool!
</tspan>