INTRODUÇÃO
OBJETIVOS DO CURSO
Dar uma
visão geral da arquitetura WEB
Instalar e
Configurar o FrontPage 98
Criar e
Gerenciar Sites da WEB
Criar e
Editar Páginas da WEB
1. Conceitos Fundamentais
Relação
Browser x Servidor Web
Computador Cliente rodando um navegador
(Comunicator ou Internet
Explorerer)

SITE W.W.W TCP?IP + HTTP

Computador Servidor rodadndo um Software servido de Rede
(IIS, EMTERPRISE
SERVER, WEB SITE, APACHE etc,)
Diretório raiz dos documentos HTML
Cada servidor Web usa um diretório raiz como padrão
para armazenar as páginas WEB.
IIS - Internet Information Server da Microsoft: (C:\inetpub/wwwroot\)
Fast Track e Enterprise Server da Netscape: (C:\netscape\suitespodocs\)
Apache HTTPD para
Unix: (/usr/local/etc/httpd/htdocs/)
Abaixo do diretório raiz são instalados os
documentos html dos Sites clientes.
Componentes Principais do FrontPage98
Lado Cliente (Browser):
a)FrontPage Explorer -
Criação e Gerenciamento de sites Web.
b)FrontPage Editor - Criação
e Edição de Páginas HTML (WYSIWYG).
Lado Servidor:
a)Personal Web Server - Servidor Web de baixa
capacidade Front Page Server Extensions.
b)Programas especiais
instalados no servidor Web que garantem toda
a funcionalidade do FrontPage.
Sem as extensões do
FrontPage98 instaladas no servidor, alguns componentes não funcionarão em
páginas construidas com o FP98.
Você poderá baixar as extensões
do FP98 gratuitamente do endereço:
http://microsoft.com/frontpage/wpp/exts.htm
Para
informações detalhadas sobre as extensões visite:
http://www.microsoft.com/frontpage/wpp/serk/default.htm
Quando da instalação do Front Page98 em sua
máquina, é criado um ambiente WEB.
O servidor Personal Web Server é instalado e
o seu diretório raiz é:
C:\FrontPage Webs\Content\ - Pasta onde ficam todos os
Sites criados no FrontPage98.
Hostname:80 (hostname é o nome de sua máquina).
Para um Site funcionar corretamente,
este deverá ser instalado (publicado)
abaixo desse diretório raiz do Servidor WEB.
OBS. Você poderá também criar sua página em
qualquer local do disco e posteriormente transferir (publicar) para um
diretório abaixo do diretório raiz do Servidor, como explicado anteriormente
Outros
Diretórios do FrontPage98
C:\FrontPage
Webs\Server
Neste Diretório encontra-se instalado o
Servidor de WEB do Front Page:
Microsoft FrontPage Personal WEB
Server (Vhttp32.exe - Servidor Web)
C:\Arquivos de programas\Microsoft
FrontPage\Bin
Nesta Pasta estão instalados
todos os Programas do Pacote do FrontPage
Entre eles:
a)FrontPage Editor (fpeditor.exe)
b)FrontPage Explorer (fpexplor.exe)
c)FrontPage Server (Administração e
Configuração do Servidor) (fpsrvwin.exe)
d)FrontPage
Server (Atalho para rodar o Servidor) (vhttpd32.exe)
OBS. Para evitar problemas de
endereços use sempre:
Letras minúsculas, não use
espaços, não acentue jamais.
Endereços Importantes para Desenvolvedores de Sites:
1.Imagens/ Fundos
e Clips
http://www.microsoft.com/clipgallerylive
http://microsoft.com/gallery/files/images/default.htm
2.Texturas e
Backgrounds:
http://www.sfsu.edu/~jtolson/textures/textures.htm
http://www.meat.com/textures
3.Som nas
Paginas:
http://www.deol.ru/~queen/jalfrezi/tnt.htm
4.Streaming de
audio e video:
http://www.microsoft.com/ntserver/netshow
http://www.real.com (Real audio e real vídeo)
5.Programas CGIs
para Formulários e Bases de Dados.
Programação CGI
http://www.builder.com/programiming/cgi
6.Programação em
Perl
http://www.builder.com/programming/perl
7.Acesso a base
de dados
http://www.builder.com/programming/databases
8.Base de Dados
usando ASP da Microsoft
http://support.microsoft.com/support/kb/articles/q175/7/70.asp
9.Base de Dados
usando Cold Fusion
http://www.allaire.com
2. O FrontPage
Explorer
O
Front Page Explorer é o ponto de partida para a criação de um Site.
Você
poderá usar diretamente o FrontPage Editor, mas não terá uma ferramenta para
gerenciar e automatizar todo o seu Site.
Com
o Front Page Explorer você poderá visualizar a estrutura hierárquica do Site,
inserir novas páginas automaticamente no Site, publicar o Site em um Provedor
da Internet. Quando uma nova Página é inserida no Site pelo Explorer,
automaticamente será incluida um botão de navegação na barra de botões compartilhado.
(Shared Border).
Quando você inicia o FrontPage Explorer a janela principal é
mostrada.
 Tela principal do FrontPage98 Explorer
A Janela Principal é formada pelas seguintes partes:
Barra de Menus
Barra de Ferramentas
Area de visualização
Barra Views - à esquerda
Na Janela Central Getting
Started você poderá indicar um WebSite existente para abrir, criar um novo
WebSite ou abrir o último WebSite.
Abrir um Site Existente
Escolha o Site na Janela de
Títulos e a sua estrutura será mostrada na Janela de Visualização.
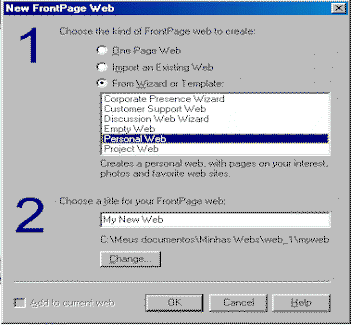
Criar um novo Site
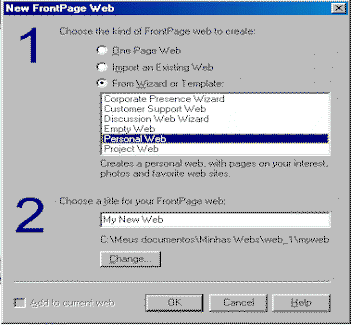
Ao escolher criar um novo
Site a janela New Front Page Web (fig. abaixo) será mostrada para definir:
a)Modelo do Site ( São 6 os
modelos existentes)
b)Site de uma única Página
c)Importar um Site
existente
d)Titulo da Home Page do
Site que será criado
e)Diretório ou Pasta onde
será criado o Site. Obs. Você pode criar o Site em qualquer pasta, ou no
localhost (nome de sua máquina)- Diretório raiz do seu servidor local.
http://MeuPC/MeuSite/index.htm
Tela principal do FrontPage98 Explorer
A Janela Principal é formada pelas seguintes partes:
Barra de Menus
Barra de Ferramentas
Area de visualização
Barra Views - à esquerda
Na Janela Central Getting
Started você poderá indicar um WebSite existente para abrir, criar um novo
WebSite ou abrir o último WebSite.
Abrir um Site Existente
Escolha o Site na Janela de
Títulos e a sua estrutura será mostrada na Janela de Visualização.
Criar um novo Site
Ao escolher criar um novo
Site a janela New Front Page Web (fig. abaixo) será mostrada para definir:
a)Modelo do Site ( São 6 os
modelos existentes)
b)Site de uma única Página
c)Importar um Site
existente
d)Titulo da Home Page do
Site que será criado
e)Diretório ou Pasta onde
será criado o Site. Obs. Você pode criar o Site em qualquer pasta, ou no
localhost (nome de sua máquina)- Diretório raiz do seu servidor local.
http://MeuPC/MeuSite/index.htm
 Jan Janela New Front Page WEB
Através do FrontPage Explorer
você poderá também:
Abrir um Site Existente
Visualizar um Site de diversos modos através
da Barra View à esquerda
Modificar os Links entre as diversas páginas
do Site
Criar
páginas em branco
Modificar
a estrutura do Site
Chamar
o FrontPage Editor para editar uma pagina específica
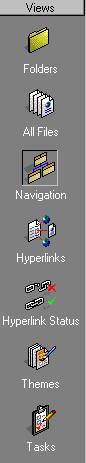
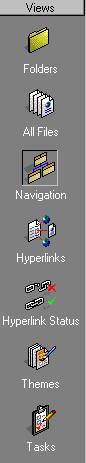
A Barra View à esquerda na janela principal tem as opções:
Folders -
Visualiza todas as pastas do Site, a sua estrutura de diretórios.
All Files - Visualiza todos os arquivos
do Site.
Navigation - Visualiza o Site através de
um diagrama de blocos (páginas).
Hiperlinks - Visualização dos links entre todas as páginas do Site.
Themes - Entra no modo temas, mostra todos os temas disponíveis para o
Site. Um Tema é um padrão que o FrontPage adota para todo o Site, botões,
cores, marcadores, linhas, background etc. Existe aproximadamente 50 temas
diferentes.
Tasks - Editor de Tarefas. Você
marca as tarefas concluidas, e por concluir no Site, faz um gerenciamento no
desenvolvimento do Site.
Obs. Na janela de visualização do Site Clique
em um dos botões para classificação das páginas por ordem alfabética de nome,
titulo, tamanho, tipo e data.
Jan Janela New Front Page WEB
Através do FrontPage Explorer
você poderá também:
Abrir um Site Existente
Visualizar um Site de diversos modos através
da Barra View à esquerda
Modificar os Links entre as diversas páginas
do Site
Criar
páginas em branco
Modificar
a estrutura do Site
Chamar
o FrontPage Editor para editar uma pagina específica
A Barra View à esquerda na janela principal tem as opções:
Folders -
Visualiza todas as pastas do Site, a sua estrutura de diretórios.
All Files - Visualiza todos os arquivos
do Site.
Navigation - Visualiza o Site através de
um diagrama de blocos (páginas).
Hiperlinks - Visualização dos links entre todas as páginas do Site.
Themes - Entra no modo temas, mostra todos os temas disponíveis para o
Site. Um Tema é um padrão que o FrontPage adota para todo o Site, botões,
cores, marcadores, linhas, background etc. Existe aproximadamente 50 temas
diferentes.
Tasks - Editor de Tarefas. Você
marca as tarefas concluidas, e por concluir no Site, faz um gerenciamento no
desenvolvimento do Site.
Obs. Na janela de visualização do Site Clique
em um dos botões para classificação das páginas por ordem alfabética de nome,
titulo, tamanho, tipo e data.
 Barra View
Barra de Botões de Visualização do
FrontPage Explorer.
Barra View
Barra de Botões de Visualização do
FrontPage Explorer.
 Barra de ferramentas do FrontPage
Explorer.
Opcões da Barra de Menu do
FrontPage Explorer.
File
New
Page -
Cria uma nova página no WebSite corrente
Task -
Cria uma nova tarefa para a janela de tarefas
Folder -
Cria uma nova pasta.
Open FrontPage Web -
Abre um Site existente
Close FrontPage Web -
Encerra um Site que está aberto.
Publish FrontPage Web -
Publica (Transfere para o Servidor) um Site que está aberto. Deverá ser
especificado uma pasta abaixo do diretório raiz do servidor, no caso de
servidor local este diretório raiz será:
C:\Front
Page Webs \Contents
Para um Site do
Front Page Funcionar corretamente, terá que ser publicado pelo Explorer, pois
ele transfere todas as pastas do Site para o Provedor da Internet.
Você também
poderá transferir todas as pastas e subpastas por FTP.
Delete Front Page Web -
Exclui um Site
Import -
Importa um Site para um Front Page Web Site. Uma Janela de Assistente
irá conduzir os passos da importação.
Export -
Exporta o arquivo de uma Página Web completa.
Page Setup -
Configuração de Impressão
Print Previw -
Imprime, no modo de visualização Navegação.
Print Navigation View -
Imprime a estrutura de navegação.
Edit
Opções de Edição Padrão.
View
Opções de visualização correspondentes as da
Barra de Visualização.
Rotate -
Inverte a orientação horizontal/vertical do diagrama de navegação
Size to Fit - Ajusta o diagrama ao tamanho da Tela.
Reflesh - Atualiza a exibição do Site após qualquer
alteração em uma Página (F5).
Tools
Spelling -
Palavras para pesquisa no Dicionário.
Find -
Procura palavra no Site
Replace -
Substitui palavras no Site
Hiperlinks -
Atualização dos Hiperlinks
Shared Borders -
Determina a posição e os tipos de bordas para o Site Inteiro.
Show Front Page Editor -
Chama o FP Editor. O FP Editor poderá também ser chamado do botão
correspondente na Barra de Ferramentas, ou dando um duplo Clique no arquivo ou
bloco da janela de visualização no modo navegação.
Web Settings Seta parâmetros diversos para o Site:
Varáveis, Linguagem, Titulos, e outros.
Permission -
Controle de acesso ao Site, para usuários e grupos
Change Password -
Subsitui a senha atual do Site corrente
Option -
Opções de Configurações para o FP Editor e FP Explorer.
Barra de ferramentas do FrontPage
Explorer.
Opcões da Barra de Menu do
FrontPage Explorer.
File
New
Page -
Cria uma nova página no WebSite corrente
Task -
Cria uma nova tarefa para a janela de tarefas
Folder -
Cria uma nova pasta.
Open FrontPage Web -
Abre um Site existente
Close FrontPage Web -
Encerra um Site que está aberto.
Publish FrontPage Web -
Publica (Transfere para o Servidor) um Site que está aberto. Deverá ser
especificado uma pasta abaixo do diretório raiz do servidor, no caso de
servidor local este diretório raiz será:
C:\Front
Page Webs \Contents
Para um Site do
Front Page Funcionar corretamente, terá que ser publicado pelo Explorer, pois
ele transfere todas as pastas do Site para o Provedor da Internet.
Você também
poderá transferir todas as pastas e subpastas por FTP.
Delete Front Page Web -
Exclui um Site
Import -
Importa um Site para um Front Page Web Site. Uma Janela de Assistente
irá conduzir os passos da importação.
Export -
Exporta o arquivo de uma Página Web completa.
Page Setup -
Configuração de Impressão
Print Previw -
Imprime, no modo de visualização Navegação.
Print Navigation View -
Imprime a estrutura de navegação.
Edit
Opções de Edição Padrão.
View
Opções de visualização correspondentes as da
Barra de Visualização.
Rotate -
Inverte a orientação horizontal/vertical do diagrama de navegação
Size to Fit - Ajusta o diagrama ao tamanho da Tela.
Reflesh - Atualiza a exibição do Site após qualquer
alteração em uma Página (F5).
Tools
Spelling -
Palavras para pesquisa no Dicionário.
Find -
Procura palavra no Site
Replace -
Substitui palavras no Site
Hiperlinks -
Atualização dos Hiperlinks
Shared Borders -
Determina a posição e os tipos de bordas para o Site Inteiro.
Show Front Page Editor -
Chama o FP Editor. O FP Editor poderá também ser chamado do botão
correspondente na Barra de Ferramentas, ou dando um duplo Clique no arquivo ou
bloco da janela de visualização no modo navegação.
Web Settings Seta parâmetros diversos para o Site:
Varáveis, Linguagem, Titulos, e outros.
Permission -
Controle de acesso ao Site, para usuários e grupos
Change Password -
Subsitui a senha atual do Site corrente
Option -
Opções de Configurações para o FP Editor e FP Explorer.
3. O FrontPage Editor
O
Front Page Editor é o ambiente de criação ou edição de Páginas. Ele pode ser
ativado do FPExplorer ou isoladamente.
Opções
da Barra de Menu
·
File
·
New
Cria uma Nova Página ou um novo de Frame de Página,
em branco ou usando um dos mais de 60 modelos de Páginas que o Front Page98
dispõe. Se escolher um dos modelos, poderá posteriormente editar e alterar a
Página.
·
Preview in Browser
Mostra a Página como funcionaria em um Browser.
·
Page Properties
Define as propriedades da Página.
·
Edit
Opções comuns do menu Edit
·
View
Visualizações das Barras de Ferramentas do FrontPage
Editor
·
Insert
Opções para inserir diversos componentes na Página, Linhas,
Figuras, Componentes Ativos, Banco de Dados, Formulários, Tabela de Conteúdo do
Site e Barra de Navegação.
Uma Barra de Navegação, quando inserida no Site
automatiza a navegação pelas diversas Páginas que compõe o Site.
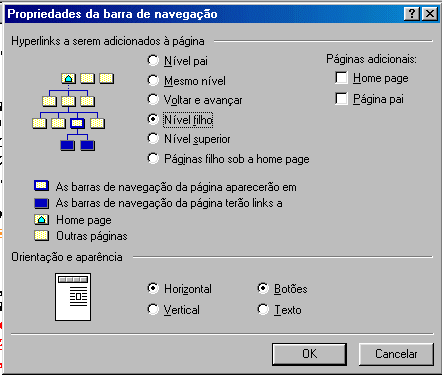
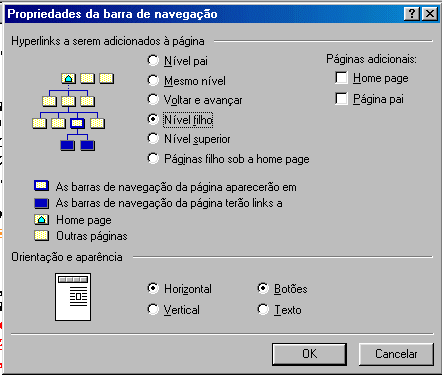
 Barra de
Navegação
As Barras de Navegação podem ser colocadas na borda Horizontal ou
Vertical, em forma de botões ou texto, Os botões da Barra de Navegação
apresentados são os relativos ao Tema escolhido para a Página ou Site. Os
Botões de Navegação podem apresentar as opções de navegação para os diversos
níveis hierárquicos, como mostra a figura.
Os Componentes e Elementos Ativos são programas
automatizados inseridos na Página. Os Componentes e Elementos Ativos
serão vistos posteriormente
·
Format
Parágrafo, Fontes, Animação e Temas
A Formatação de Temas permite inserir um Tema na
Página ou no Site Todo.
Um Tema é um padrão ou estilo de texto,
figuras, fundo, linhas, marcadores para a Página ou para todo o Site. O FrontPage98
dispõe de mais de 40 Temas diferentes, que embelezam e dão um toque especial ao
Site.
Para Definir um Tema para o Site ou para
a Página use o FrontPage Explorer, o Menu Format do FrontPage Editor, ou o
Botão direito do Mouse na Página.
o
Com o Botão direito do Mouse na Página podemos também definir as
propriedades da Página e da Borda Compartilhada.
·
Tools
Ferramentas de Verificação ortográfica
Shared Border
o
Shared Border são bordas compartilhadas inseridas na página ou
em todo o Site, através dessas bordas se colocam as barras de navegação do
Site.
·
Table
Opções para criação de Tabelas
que serão vistas posteriormente.
·
Frames
Opções para utilização de Frames
no Site.
·
No rodapé das Páginas aparecem 3 abas que seleciona o modo de
exbição da Página:
Normal, HTML que mostra o
código da Página e Visualização (como ficaria
em um Browser).
4. Inserindo Textos com o FrontPage98.
A Colocação do Texto em uma
Home Page é parte fundamental em um Bom Site.
O
Texto deve ser simples e explicativo, um bom Site é aquele que tem um texto
leve e objetivo, a colocação de um fundo ajuda a embelezar a Página. Alguns
destaques com cores e marcadores, e uma boa diagramação ajudará na aparência e
compreensão.
O
Front Page dispõe de um completo Editor de Texto, com formatação de fontes,
parágrafos, alinhamentos, marcadores, recuos, verificação ortográfica, etc, se
você sabe utilizar o Word, não terá problemas.
Inserindo
Hyperlinks
Um HyperLink é uma ligação
de um ponto a outro na mesma Página ou em um lugar qualquer da Internet. O
ponto de ligação poderá ser um texto, uma figura ou um objeto qualquer que
aceite hyperlink.
Para
Inserir um Link em um determinado ponto da Página, selecione o texto ou o Objeto,
clique
no ítem hyperlink do menu Inserir ou no Botão
Barra de
Navegação
As Barras de Navegação podem ser colocadas na borda Horizontal ou
Vertical, em forma de botões ou texto, Os botões da Barra de Navegação
apresentados são os relativos ao Tema escolhido para a Página ou Site. Os
Botões de Navegação podem apresentar as opções de navegação para os diversos
níveis hierárquicos, como mostra a figura.
Os Componentes e Elementos Ativos são programas
automatizados inseridos na Página. Os Componentes e Elementos Ativos
serão vistos posteriormente
·
Format
Parágrafo, Fontes, Animação e Temas
A Formatação de Temas permite inserir um Tema na
Página ou no Site Todo.
Um Tema é um padrão ou estilo de texto,
figuras, fundo, linhas, marcadores para a Página ou para todo o Site. O FrontPage98
dispõe de mais de 40 Temas diferentes, que embelezam e dão um toque especial ao
Site.
Para Definir um Tema para o Site ou para
a Página use o FrontPage Explorer, o Menu Format do FrontPage Editor, ou o
Botão direito do Mouse na Página.
o
Com o Botão direito do Mouse na Página podemos também definir as
propriedades da Página e da Borda Compartilhada.
·
Tools
Ferramentas de Verificação ortográfica
Shared Border
o
Shared Border são bordas compartilhadas inseridas na página ou
em todo o Site, através dessas bordas se colocam as barras de navegação do
Site.
·
Table
Opções para criação de Tabelas
que serão vistas posteriormente.
·
Frames
Opções para utilização de Frames
no Site.
·
No rodapé das Páginas aparecem 3 abas que seleciona o modo de
exbição da Página:
Normal, HTML que mostra o
código da Página e Visualização (como ficaria
em um Browser).
4. Inserindo Textos com o FrontPage98.
A Colocação do Texto em uma
Home Page é parte fundamental em um Bom Site.
O
Texto deve ser simples e explicativo, um bom Site é aquele que tem um texto
leve e objetivo, a colocação de um fundo ajuda a embelezar a Página. Alguns
destaques com cores e marcadores, e uma boa diagramação ajudará na aparência e
compreensão.
O
Front Page dispõe de um completo Editor de Texto, com formatação de fontes,
parágrafos, alinhamentos, marcadores, recuos, verificação ortográfica, etc, se
você sabe utilizar o Word, não terá problemas.
Inserindo
Hyperlinks
Um HyperLink é uma ligação
de um ponto a outro na mesma Página ou em um lugar qualquer da Internet. O
ponto de ligação poderá ser um texto, uma figura ou um objeto qualquer que
aceite hyperlink.
Para
Inserir um Link em um determinado ponto da Página, selecione o texto ou o Objeto,
clique
no ítem hyperlink do menu Inserir ou no Botão  da
Barra de Ferramentas.
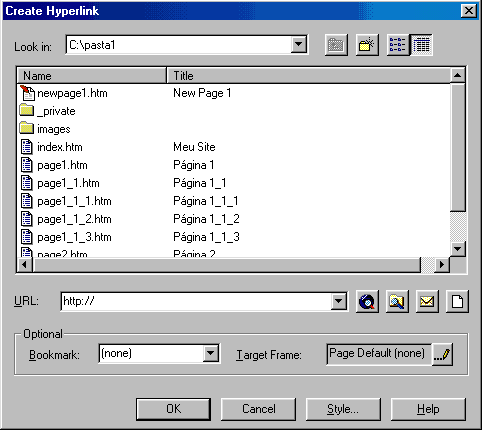
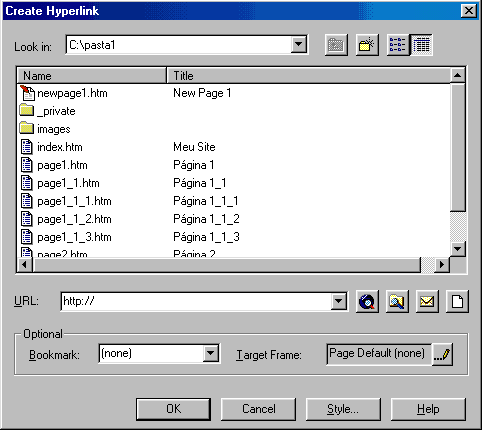
Na
Janela Criar Hyperlink especifique o endereço do Link, ou clique no Arquivo
htm.
da
Barra de Ferramentas.
Na
Janela Criar Hyperlink especifique o endereço do Link, ou clique no Arquivo
htm.
 Janela
Criar Hiperlink
Inserindo
Marcadores (Bookmark)
Um Bookmark ou
marcador é uma marca que se coloca em um determinado ponto da página, ao qual
poderá ser especificado um link, (salto).
Veja o Optional
Bookmark na Janela acima.
Ex. O texto
destacado em azul e sublinhado a seguir é um link para um
Marcador colocado na última linha deste texto identificado por Marcador.
.
Faça
a Prática sugerida, inserindo e formatando o texto em
cada uma das Páginas do seu Site.
Após
a diagramação e inserção do texto a que se propõe a Página, torne-a mais
atraente com inserção de Gráficos, Fotos, Imagens,
Banners, Botões Animados, Logotipos, Figuras Animadas, Componentes
Automatizados (Applets Java), Java Script, Contadores, etc.
Imagens e Gráficos dão um
Colorido especial e destaca sua Home Page.
Janela
Criar Hiperlink
Inserindo
Marcadores (Bookmark)
Um Bookmark ou
marcador é uma marca que se coloca em um determinado ponto da página, ao qual
poderá ser especificado um link, (salto).
Veja o Optional
Bookmark na Janela acima.
Ex. O texto
destacado em azul e sublinhado a seguir é um link para um
Marcador colocado na última linha deste texto identificado por Marcador.
.
Faça
a Prática sugerida, inserindo e formatando o texto em
cada uma das Páginas do seu Site.
Após
a diagramação e inserção do texto a que se propõe a Página, torne-a mais
atraente com inserção de Gráficos, Fotos, Imagens,
Banners, Botões Animados, Logotipos, Figuras Animadas, Componentes
Automatizados (Applets Java), Java Script, Contadores, etc.
Imagens e Gráficos dão um
Colorido especial e destaca sua Home Page.
5.
Inserindo GRÁFICOS e Imagens com o
FrontPage98.
Veja também o Artigo
sobre esta Matéria
Imagens e Gráficos dão um
Colorido especial e destaca sua Home Page.
Logotipos Comerciais,
Banners, Pinturas, Mapas, Fotos,
Animações etc.
Os Gráficos usados em
Páginas WEB são de 2 tipos ou formatos:
Gif ou Jpeg.
O formato Gif é mais usado
em botões, ícones, barras e fundos.
O format Jpeg em Fotos e
Mapas.
Biblioteca de Imagens:
Rainbow
Collection
Graphx
Kingdom
GIFs
Animados.É uma combinação de vários arquivos Gifs em um único.
Programas
Gráficos são especializados em construir esses arquivos.
Coleção On-Line de Arquivos GIFs
animados.
Incluindo
Gráficos do Clip Art do FrontPage e do MS Office
No FrontPage Editor
selecione Insert | Imagem ou Clipart
A Janela Image ou Clip Art
será exibida para a escolha do Gráfico.
Editando Imagens com a
Barra de Ferramenta Image
Exibindo a Barra de
Ferramenta Image
Insira uma Figura na Página
Clique na figura. A Barra
Imagem aparece na parte inferior da Página.
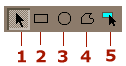
 Barra de ferramentas image
Da esquerda para a direita:
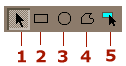
Os ícones
1, 2, 3, 4 e 5 são usados na criação de mapas de imagens
6. inclui
texto sobre a imagem
7. definir
cor transparente
8. parte
da imagem
9. altera
a aparência da imagem
10.transforma
a imagem em preto e branco.
11. remove
as alterações feitas
12.
rotação
13.
rotação
14 reflete
horizontalmente
15.
reflete verticalmente
16.
Escurece
17.
Clareia
18. Filtro
de clareiamento
19. filtro
de escurecimento
20. bordas
21. cria
uma nova imagem
Obs. Além desta poderosa
ferramenta de edição de imagem do FrontPage98 você poderá usar o Programa Image
Composer que acompanha o FrontPage98 para criar e editar imagens com mais
recursos, ou outro programa gráfico qualquer como Paint Shop pró, Photo Shop,
Fire Work etc.
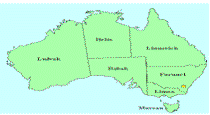
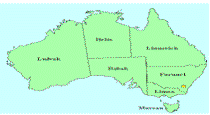
Criando Mapas
de Imagens
Mapas de Imagens são
imagens com diversas áreas clicáveis, cada uma delas apontando para uma URL ou
hyperlink.
Por exemplo o Mapa do
Brasil em que cada estado aponta para o Link correspondente.
Pegue uma Imagem e
selecione as partes clicáveis com as ferramentas 2, 3 ou 4.
Especifique o hyperlink
para cada área clicável definida.
Ilumine a área selecionada
com a ferramenta 5. Pronto.
Mapa de Imagem
Barra de ferramentas image
Da esquerda para a direita:
Os ícones
1, 2, 3, 4 e 5 são usados na criação de mapas de imagens
6. inclui
texto sobre a imagem
7. definir
cor transparente
8. parte
da imagem
9. altera
a aparência da imagem
10.transforma
a imagem em preto e branco.
11. remove
as alterações feitas
12.
rotação
13.
rotação
14 reflete
horizontalmente
15.
reflete verticalmente
16.
Escurece
17.
Clareia
18. Filtro
de clareiamento
19. filtro
de escurecimento
20. bordas
21. cria
uma nova imagem
Obs. Além desta poderosa
ferramenta de edição de imagem do FrontPage98 você poderá usar o Programa Image
Composer que acompanha o FrontPage98 para criar e editar imagens com mais
recursos, ou outro programa gráfico qualquer como Paint Shop pró, Photo Shop,
Fire Work etc.
Criando Mapas
de Imagens
Mapas de Imagens são
imagens com diversas áreas clicáveis, cada uma delas apontando para uma URL ou
hyperlink.
Por exemplo o Mapa do
Brasil em que cada estado aponta para o Link correspondente.
Pegue uma Imagem e
selecione as partes clicáveis com as ferramentas 2, 3 ou 4.
Especifique o hyperlink
para cada área clicável definida.
Ilumine a área selecionada
com a ferramenta 5. Pronto.
Mapa de Imagem
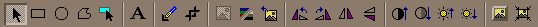
 Ferramentas de Seleção
Ferramentas de Seleção

6. Inserindo
Componentes e Elementos Ativos.
O
Front Page98 dispõe de vários componentes e elementos ativos que podem ser
inseridos em uma Página. Esses Componentes são pequenos programas ou scripts
CGI, ou Applets Java que podem ser tratados diretamente pelo FrontPage,
são processados no Servidor da Internet e necessitam que estes servidores
tenham instaladas as Extensões
para o FrontPage98. Visite também para saber mais sobre as Extensões do
FrontPage.
Elementos
Ativos
São comandos incorporados que
acrescentam efeitos especiais interessantes e úteis à sua Home Page. Eles só
existem no Front Page e constituem um conjunto de ferramentas que tornam a sua
Página Interativa.Os Elementos Ativos do FrontPage, são programas escritos em Java
ou em CGI
Os Elementos Ativos do Front Page
são:
1. Hover Buttons
- Botões Animados
2. Banner Ad
Manager - (LogoTipo Animado)
3. Marquees
- Letreiros Luminosos
4. Site
Searching - Página de Procura de Conteúdo no Site.
5. Hit Counter
- Contador de Acessos à Página.
OBS. Os Elementos
Ativos escritos em Java podem funcionar sem as extensões do Front Page
instalados no Servidor WEB onde ficará hospedada o Site construído, desde que o
programa (Classe) em java seja incluído. O programa em Java (Classe) é criado
automaticamente pelo Front Page. Porém os elementos ativos escritos em CGI
necessitam das extensões no servidor para funcionarem.
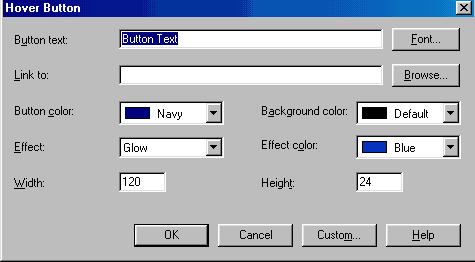
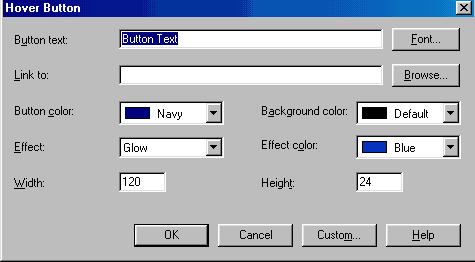
Hover Buttons É um Botão animado.

Button
text - Texto que irá aparecer no Botão
Font
- Estilo da Fonte
Link
to - Link para quando clicar no Botão
Button
Color - Cor Inicial do Botão
Effect
- Efeito visual que ocorrerá no Botal quando da passagem do mouse sobre o mesmo
Effect
color - Cor de preenchimento ou do efeito do Botão
Width
e Height - Tamanho do Botão
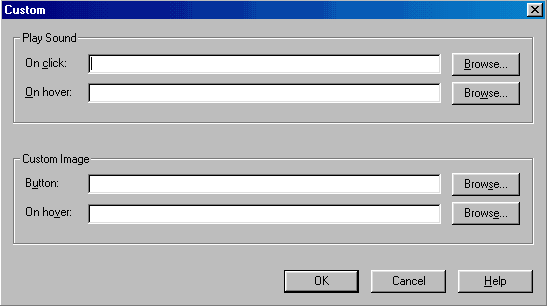
Opção
Customizada - Novas Opções de efeitos de Som e Imagens sobre o Botão.
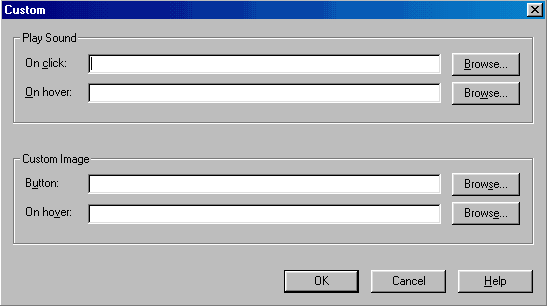
 On
click Faz tocar um som quando
clicar no Botão
On
hover Faz tocar um som quando passar o mouse sobre o Botão
Obs. O
arquivo de som deverá ser do tipo au ou snd.
Imagens -
altera a imagem do Botão.
On
click Faz tocar um som quando
clicar no Botão
On
hover Faz tocar um som quando passar o mouse sobre o Botão
Obs. O
arquivo de som deverá ser do tipo au ou snd.
Imagens -
altera a imagem do Botão.
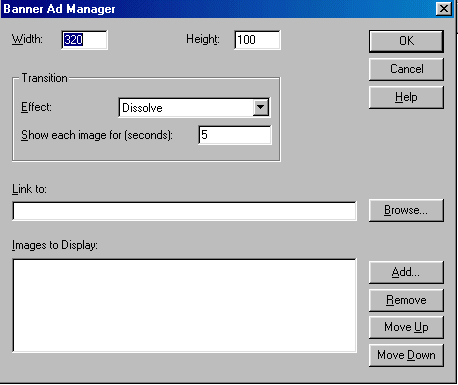
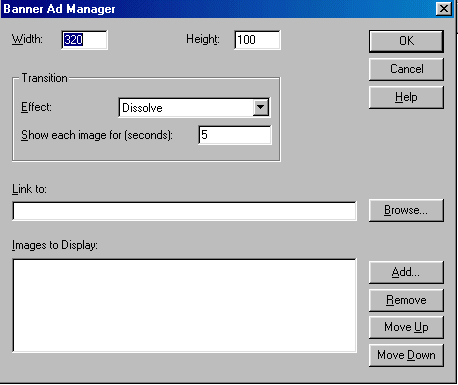
Banner Ad Manager
É um programa Java (Applet) é um
conjunto de imagens roláveis.
 Width
e Height - Largura e altura do cartaz.
Transition
- Efeitos especiais de transição entre uma imagem e outra
Link
to - Especificação do Link para a Figura ou Cartaz
Imagens
to Display O conjunto de imagens que serão mostradas, clique no botão ADD para
adicionar uma outra imagem.
Obs.
As imagens devem ser Gif ou Jpg e devem ter todas o mesmo tamanho.
Você
poderá fazer cada imagem em um programa Gráfico Paint Shop Pró, ou Image
Composer.
Show
Image for (second) - tempo de exposição de cada imagem em segundos.
Width
e Height - Largura e altura do cartaz.
Transition
- Efeitos especiais de transição entre uma imagem e outra
Link
to - Especificação do Link para a Figura ou Cartaz
Imagens
to Display O conjunto de imagens que serão mostradas, clique no botão ADD para
adicionar uma outra imagem.
Obs.
As imagens devem ser Gif ou Jpg e devem ter todas o mesmo tamanho.
Você
poderá fazer cada imagem em um programa Gráfico Paint Shop Pró, ou Image
Composer.
Show
Image for (second) - tempo de exposição de cada imagem em segundos.
Marquees
É uma Tag em HTML da Microsoft,
não é um programa em Java nem CGI, portanto só funcionará no Internet Explorer.
Existem Programas em Java e em
JavaScript para Letreiros que funcionará tanto no Internet Explorer quanto no
NetScape.
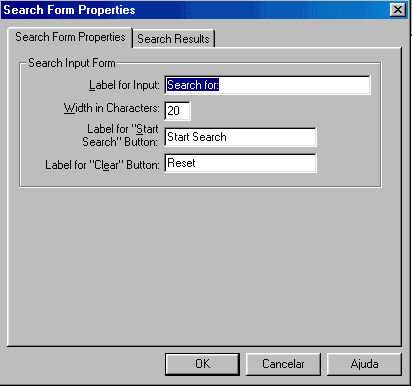
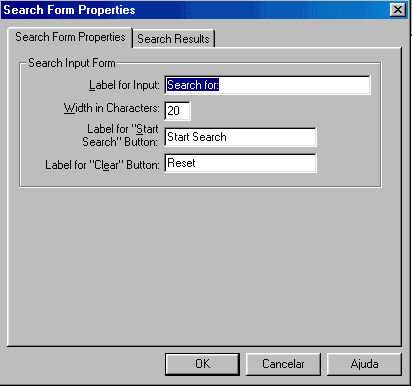
Search Form – Formulário de Pesquisa
Permite que os usuários faça uma
pesquisa de texto no Site todo. O resultado da pesquisa será uma indicação da
Página do seu Site que contém o texto procurado. Isto é bastante útil em Sites
com grande quantidade de Páginas.

Janela Search Form
Proprierties
O
Elemento Ativo Search Form é um programa CGI que roda no Servidor, portanto
necessita das Extensões do Front Page para funcionar.
Informe:
Label for input - Texto
para pesquisa
Tamanho do Texto
Texto do Botão - Start
Texto do Botão - Reset
Hit Counter
É um contador de Acessos à
Página.

Janela Hit Counter
Proprierties
Selecione
um dos tipos da caixa de diálogo.
Reset
counter to - Determina o número inicial para a contagem de acessos
Fixed
number of digit - Determina o número de dígitos do contador
O Contador
é um programa que usa CGI e necessita das extensões do FrontPage no Servidor.
7.
Inserindo Formulários com o
FrontPage98.
Veja também o Artigo
sobre esta Matéria
Um
formulário é um elemento de comunicação e interatividade da Página com o
visitante.
É
uma interface para troca de informações.
Os
informações contidas nos formulários são processadas no Servido da WEB por
programas especiais em CGI, portanto o Servidor da WEB deverá ter as extensões
para o FrontPage.
Você
poderá criar os formulários simples ou sofisticados usando o FrontPage,
inserindo os itens de formulários ou usando o Assistente de Formulários do Menu
File New Page Form Page Wizard do Front Page
Editor.
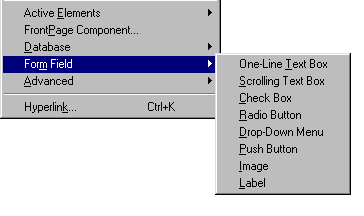
Para
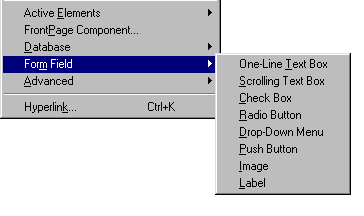
criar um formulário item por item, use o Menu Insert
Form Field
 Opções de Campos de Formulários
Caixa
de Texto de uma Linha
Caixa
de Texto de várias linhas
Caixa
de marcação
Botão
de Rádio
Caixa
Drop-Down Menu
Botão
Imagem
Label
Opções de Campos de Formulários
Caixa
de Texto de uma Linha
Caixa
de Texto de várias linhas
Caixa
de marcação
Botão
de Rádio
Caixa
Drop-Down Menu
Botão
Imagem
Label
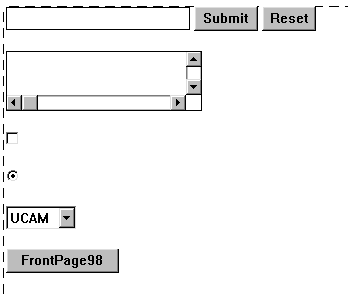
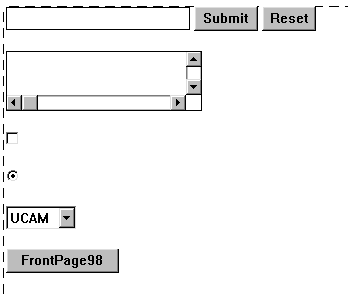
 Um Formulário Simples com Todos os Campos
Inserindo
Um campo em um Formulário
Selecione no
Menu ou na Barra de Ferramentas de Formulários, o item de Formulário (Form
Field) que você deseja.
Após incluir
o item no Formulário, vamos alterar suas propriedades.
Selecione o
item recém incluído e clique com o botão direito do mouse, ative a caixa
de diálogo Form Field Properties.
Um Formulário Simples com Todos os Campos
Inserindo
Um campo em um Formulário
Selecione no
Menu ou na Barra de Ferramentas de Formulários, o item de Formulário (Form
Field) que você deseja.
Após incluir
o item no Formulário, vamos alterar suas propriedades.
Selecione o
item recém incluído e clique com o botão direito do mouse, ative a caixa
de diálogo Form Field Properties.
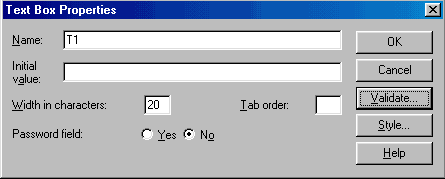
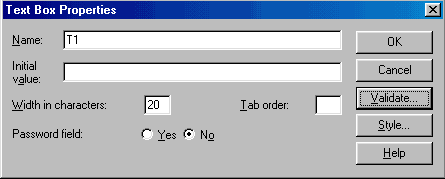
 Propriedades da Caixa de Texto de uma
linha
Na caixa de Propriedades do campo selecionado,
especifique:
Name - nome do
campo, para o programa CGI.
Initial Value -
valor Inicial para o campo
Width - Tamanho da
Caixa de Texto
Password -
Yes - No - Se o campos for uma senha aparecerá asteristicos na caixa de
texto.
Tab Order - Ordem
de Tabulação do Campo.
Botão Validade -
Botão de Validação para este Campo.
Clicando no
Botão Validade, aparecerá a Janela de Validação do Campo.
Propriedades da Caixa de Texto de uma
linha
Na caixa de Propriedades do campo selecionado,
especifique:
Name - nome do
campo, para o programa CGI.
Initial Value -
valor Inicial para o campo
Width - Tamanho da
Caixa de Texto
Password -
Yes - No - Se o campos for uma senha aparecerá asteristicos na caixa de
texto.
Tab Order - Ordem
de Tabulação do Campo.
Botão Validade -
Botão de Validação para este Campo.
Clicando no
Botão Validade, aparecerá a Janela de Validação do Campo.
 Caixa de Validação do Campo
OBS. O processo
se repete para o todos os campos inseridos no formulário.
1. Inserir um
Campo
2. Alterar as
propriedades do Campo
3. Validar o
Campo
Procedimento para enviar os
Dados do Formulário.
Após ter sido criados todos
os campos do Formulário e de termos definido suas propriedades e validações,
precisamos enviar os dados para serem processados pelo Servidor de WEB através
de CGI.
Ativamos a caixa de
Propriedades Form Properties, clicando com o botão direito do mouse no
Formulário.
Caixa de Validação do Campo
OBS. O processo
se repete para o todos os campos inseridos no formulário.
1. Inserir um
Campo
2. Alterar as
propriedades do Campo
3. Validar o
Campo
Procedimento para enviar os
Dados do Formulário.
Após ter sido criados todos
os campos do Formulário e de termos definido suas propriedades e validações,
precisamos enviar os dados para serem processados pelo Servidor de WEB através
de CGI.
Ativamos a caixa de
Propriedades Form Properties, clicando com o botão direito do mouse no
Formulário.
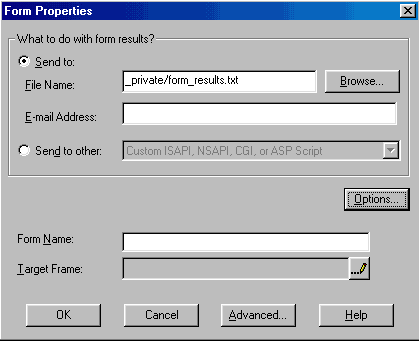
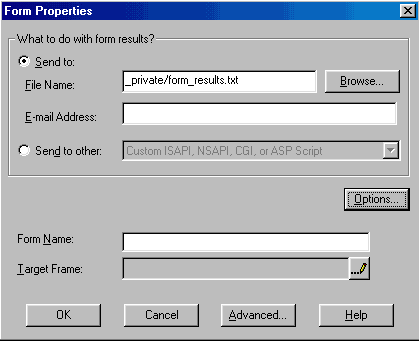
 Caixa de Propriedades do Formulário
Enviar os Dados para um
arquivo ou Endereço de E-mail
Se for para um Arquivo
informe o nome do Arquivo e o seu caminho no campo File Name.
Se for para um Endereço de
E-mail informe o endereço no campo E-mail Address.
Obs. O Servidor WEB onde
ficará sua página deverá estar apto a processar formulários do FrontPage.
O Campo Send to Other -
Enviar para outros - significa que poderemos enviar nossos dados para serem
processados por Scripts CGIs e ASP para integração com Banco de Dados,
(Comercio Eletrônico).
Caixa de Propriedades do Formulário
Enviar os Dados para um
arquivo ou Endereço de E-mail
Se for para um Arquivo
informe o nome do Arquivo e o seu caminho no campo File Name.
Se for para um Endereço de
E-mail informe o endereço no campo E-mail Address.
Obs. O Servidor WEB onde
ficará sua página deverá estar apto a processar formulários do FrontPage.
O Campo Send to Other -
Enviar para outros - significa que poderemos enviar nossos dados para serem
processados por Scripts CGIs e ASP para integração com Banco de Dados,
(Comercio Eletrônico).
8.
Inserindo Tabelas com o FrontPage98.
Veja também o Artigo
sobre esta Matéria
Tabelas
em uma Página WEB proporciona uma melhor distribuição das informações, organiza
e estrutura o layout da Página. Através de uma boa diagramação com as Tabelas
poderemos produzir excelentes Páginas. Imagens, Gráficos, Textos e outros objetos podem ser inseridos
nas linhas e colunas de uma Tabela.O Processo de inserção de Tabelas é similar
ao utilizado no Word.
Criando
uma nova Tabela.
Antes
de iniciarmos a criação de uma Tabela, devemos ter em mente o objetivo da
Tabela, qual ou quais informações queremos ter em uma Tabela, em seguida
fazemos uma diagramação do layout da Tabela em papel.
Menu Table - Tabela
Insert
Table
Draw Table
Draw Table - Você poderá desenhar a estrutura da Tabela, com Linhas
e Colunas.
Insert Table - Você especifica as propriedades da nova Tabela.

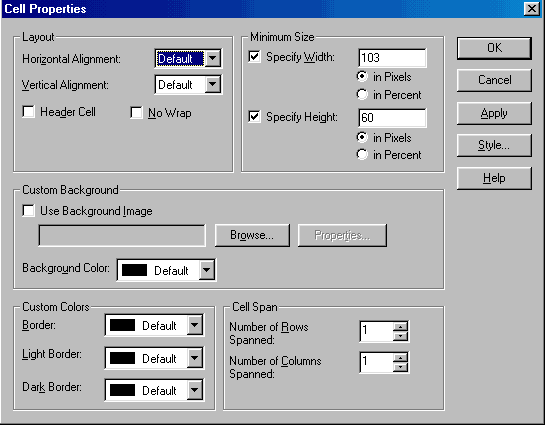
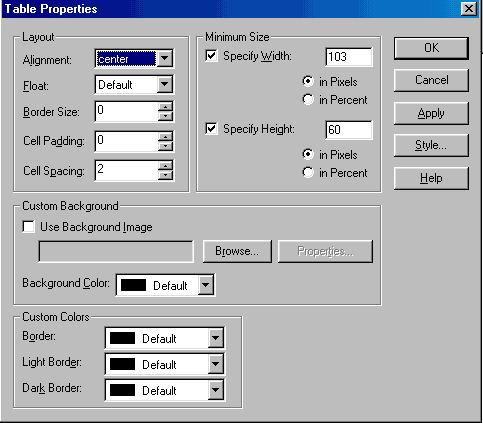
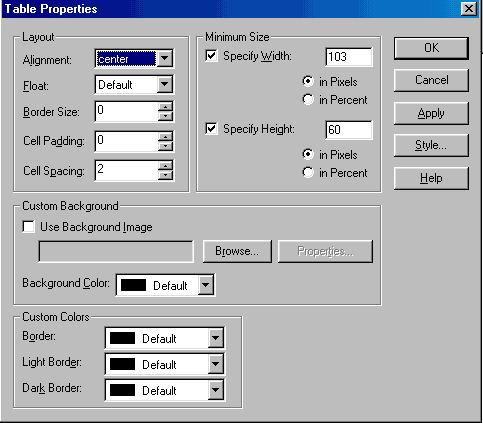
Propriedades da tabela.
Linhas, Colunas,
Alinhamento, Bordas, espaço entre a borda e o texto, espaçamento entre as
células, e o tamanho da tabela em Pixel ou em percentual da janela principal.
Após ter
criado sua Tabela, poderá alterar suas propriedades.
 Propriedades
da Tabela
Você poderá modificar as propriedades padrão da Tabela criada.
Alterar
as cores de fundo da Tabela, e as cores das bordas internas e externas, com
esse recurso você poderá dar uma aparência tridimensional a Tabela.
Você poderá
também alterar as propriedades da célula.
Veja a Janela de
Propriedades de Células abaixo
Propriedades
da Tabela
Você poderá modificar as propriedades padrão da Tabela criada.
Alterar
as cores de fundo da Tabela, e as cores das bordas internas e externas, com
esse recurso você poderá dar uma aparência tridimensional a Tabela.
Você poderá
também alterar as propriedades da célula.
Veja a Janela de
Propriedades de Células abaixo

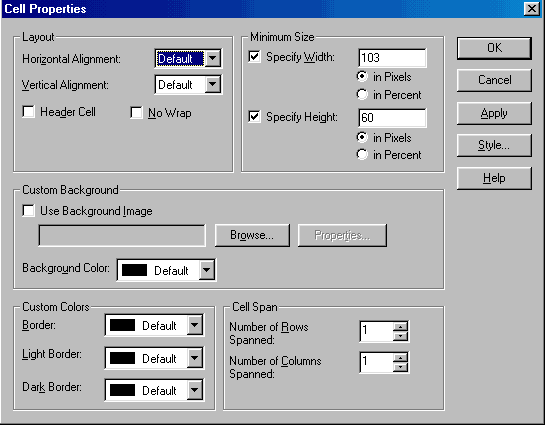
Janela de Propriedades da Célula
Cor das Bordas -
Borda da Célula, externa e interna.
Mesclar Linhas -
Cell Span - Number of Rows Spanned - Quantas linhas uma célula poderá mesclar.
Uma
Célula atravessando duas Linhas
Mesclar Colunas
- Cell Span - Number of Columns Spanned - Quantas Colunas uma Célula poderá
mesclar.
Uma
Célula atravessando três Colunas
9. PRÁTICA
Vamos criar um Site Completo para publicação na WEB.
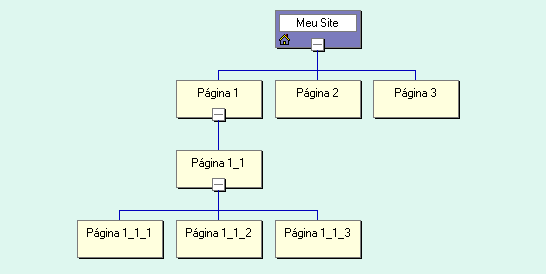
1.
Execute o FrontPage Explorer
2.
a)Na primeira Janela que aparecer escolha cirar um Novo Site de
uma Página.
b)Especifique o Título do Site
c) Especifique a pasta
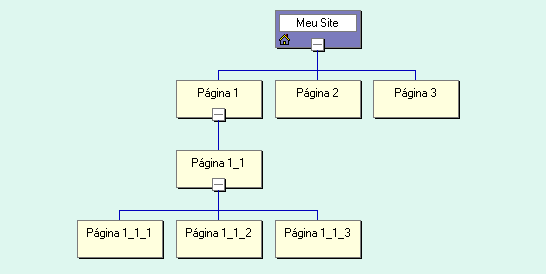
d)Crie novas Páginas no Menu File New, ou no
botão new ba Barra de Ferramentas. Procure montar a Estrutura de Site mostrada
na figura abaixo.
e)Renomeie os arquivos htm para os nomes da
figura, renomeie os Títulos das Páginas.
f)Na Janela View, escolha a Visualização de
Temas e escolha um Tema para o Site.
g)No Menu Tools, especifique a Shared Border
(Borda Compartilhada) para exibição dos Botões de Navegação.
 OK a Estrutura do Site já
está montada.
É um Site com recursos
automatizados, utilizando um Tema único, com barra de Botões de Navegação.
Agora
vamos a tarefa de Editar cada Página, personalizado o Site, página a página.
Execute
o FrontPage Editor, pelo menu Tools, pela barra de tarefas do FrontPage
Explorer, ou dando clique duplo no retângulo da página no diagrama de estrutura
do Site.
Em cada uma das
Páginas faça a seguinte tarefa:
1. Inserção de Textos
·
Digite o
texto de sua preferência, formate, coloque marcadores, linhas, plano de fundo.
2. Inserção de Imagens
·
Insira
Imagens, Gifs animados etc.
·
Insira um
Logotipo Animado (Banner), Menu Insert Active Elements Banner Ad Manager,
escolha as Figuras.
3. Inserção de Elementos
Ativos e Componentes
·
Contador de
Página
·
Marquee
·
Hover Button
·
Formulário
de Pesquisa no Site
4. Inserção de Tabelas
·
Faça uma
Diagramação (layout) para um Texto com Figuras e Fotos, Crie a Tabela e insira
os textos e fotos nas posições, desative as bordas, faças os ajustes na Tabela.
5. Criação de Formulário
·
Crie uma
Página de Formulário com todos os tipos de Campos.
·
Modifique as
propriedades dos Campos e do Formulário
·
Faça a
validação de Todos os Campos.
·
Especifique
a resposta do formulário para E-mail.
OK a Estrutura do Site já
está montada.
É um Site com recursos
automatizados, utilizando um Tema único, com barra de Botões de Navegação.
Agora
vamos a tarefa de Editar cada Página, personalizado o Site, página a página.
Execute
o FrontPage Editor, pelo menu Tools, pela barra de tarefas do FrontPage
Explorer, ou dando clique duplo no retângulo da página no diagrama de estrutura
do Site.
Em cada uma das
Páginas faça a seguinte tarefa:
1. Inserção de Textos
·
Digite o
texto de sua preferência, formate, coloque marcadores, linhas, plano de fundo.
2. Inserção de Imagens
·
Insira
Imagens, Gifs animados etc.
·
Insira um
Logotipo Animado (Banner), Menu Insert Active Elements Banner Ad Manager,
escolha as Figuras.
3. Inserção de Elementos
Ativos e Componentes
·
Contador de
Página
·
Marquee
·
Hover Button
·
Formulário
de Pesquisa no Site
4. Inserção de Tabelas
·
Faça uma
Diagramação (layout) para um Texto com Figuras e Fotos, Crie a Tabela e insira
os textos e fotos nas posições, desative as bordas, faças os ajustes na Tabela.
5. Criação de Formulário
·
Crie uma
Página de Formulário com todos os tipos de Campos.
·
Modifique as
propriedades dos Campos e do Formulário
·
Faça a
validação de Todos os Campos.
·
Especifique
a resposta do formulário para E-mail.
Este Trabalho foi desenvolvido pelo
Professor Amaro Evaldo de Deus
![]()
![]()


 Barra View
Barra de Botões de Visualização do
FrontPage Explorer.
Barra View
Barra de Botões de Visualização do
FrontPage Explorer.
 Barra de
Navegação
Barra de
Navegação  Janela
Criar Hiperlink
Janela
Criar Hiperlink 


 On
click Faz tocar um som quando
clicar no Botão
On
click Faz tocar um som quando
clicar no Botão 


 Opções de Campos de Formulários
Opções de Campos de Formulários  Um Formulário Simples com Todos os Campos
Inserindo
Um campo em um Formulário
Um Formulário Simples com Todos os Campos
Inserindo
Um campo em um Formulário  Propriedades da Caixa de Texto de uma
linha
Na caixa de Propriedades do campo selecionado,
especifique:
Propriedades da Caixa de Texto de uma
linha
Na caixa de Propriedades do campo selecionado,
especifique:  Caixa de Validação do Campo
OBS. O processo
se repete para o todos os campos inseridos no formulário.
Caixa de Validação do Campo
OBS. O processo
se repete para o todos os campos inseridos no formulário.  Caixa de Propriedades do Formulário
Caixa de Propriedades do Formulário 
 Propriedades
da Tabela
Você poderá modificar as propriedades padrão da Tabela criada.
Alterar
as cores de fundo da Tabela, e as cores das bordas internas e externas, com
esse recurso você poderá dar uma aparência tridimensional a Tabela.
Você poderá
também alterar as propriedades da célula.
Propriedades
da Tabela
Você poderá modificar as propriedades padrão da Tabela criada.
Alterar
as cores de fundo da Tabela, e as cores das bordas internas e externas, com
esse recurso você poderá dar uma aparência tridimensional a Tabela.
Você poderá
também alterar as propriedades da célula.