Working with the WebKit Nightly Builds
We use web technology in many aspects of our everyday lives, and the web browser has become a significant vehicle for reading email, checking news headlines, watching video and more. The technologies and requirements of the web are constantly evolving, while our dependency on the browser for delivering a myriad of content continues to grow. As a result, a computing platform needs a powerful yet versatile web framework that supports the evolving web; one that can be leveraged by not only browsers but a host of other applications.
Apple's answer to that need is WebKit, a web content rendering engine that is the backbone of the Safari web browser on Mac OS X, Windows, and iPhone. Designed as a reusable framework, it also powers a number of web-based technologies on Mac OS X such as Dashboard widgets and Mail. WebKit is an open source project, allowing a wider developer community to both contribute to and benefit from WebKit's continuing evolution.
One of the main benefits of the open source WebKit is allowing developers to download nightly browser builds from the WebKit Open Source Project page. Nightly builds allow you to prepare for changes before they end up on your users' desktops.
This article describes how you can leverage WebKit nightly builds to determine how changes in the framework may affect your web content, Dashboard widgets, or WebKit-based application in future versions of Mac OS X.
Working with WebKit Nightly Builds
As you start working with WebKit nightly builds, you may want to familiarize yourself with the WebKit Open Source Project page. Here you will find a link to WebKit nightly builds, all of the WebKit source code, bug reporting, and the "Surfin' Safari" blog. This blog discusses that latest features that have been implemented in WebKit and current trends and happenings in the web community.
Getting Started
It is easy to get started with WebKit. You can choose to download a pre-built version of WebKit, or download the source code and build WebKit yourself. For most developers, downloading a pre-built version of WebKit is usually sufficient. Downloading and building the source code is useful for developers who want to contribute to WebKit Open Source by fixing bugs in the source code.
To download a pre-built version of WebKit, visit the WebKit Nightly Builds webpage and download the appropriate build for your operating system. You may also want to note the revision number of the build you are downloading (i.e., "WebKit r41128"), as this information will be useful if you need to file a bug report. If you want to download the WebKit source code and build WebKit yourself, detailed instructions for doing so can be found in the "Working with the Code" section of the WebKit Open Source website.
WebKit Nightly Build vs. Safari
Once you download and install WebKit.app, you'll notice the gold-rimmed application icon. This makes the nightly build easily distinguishable from an official Safari release.

Figure 1: WebKit.app application icon
The WebKit.app nightly builds are completely self-contained and do not alter or replace the original WebKit framework on your system. This means that downloading and running a nightly build does not affect other WebKit-based applications, including Safari, Dashboard, and third party apps. We will discuss using the nightly framework with your own applications later in this article.
As a convenience, WebKit.app checks to see if a newer build is available for download at launch time.

Figure 2: WebKit.app start page
Once you have an up-to-date WebKit.app, you can start experimenting. It is important to remember that Safari is just a client of WebKit; the WebKit engine performs the heavy-lifting of processing CSS, running JavaScript code, and rendering the portions of the webpage that are presented to the user. There are plenty of other Mac OS X technologies that rely on WebKit: Dashboard, Mail, and Help Viewer to name a few. This means that changes to WebKit may affect not only webpage developers, but widget and application developers as well. The nightly builds provide a valuable opportunity to respond to changes in WebKit—whether feature enhancements, regressions or implementation modifications—before a new version officially makes its way to your customers running Mac OS X.
One other important point is that WebKit Nightly Builds are built and released using a totally automated process. Unlike official, public releases of Safari from Apple, these builds are not subjected to rigorous testing. Although WebKit engineers typically keep the quality of the builds quite high, stability cannot be guaranteed.
Testing Your Website with WebKit Nightly Builds
You should test your website using WebKit.app or with Safari running the WebKit nightly build. Use the integrated tools accessible from the Develop menu to help narrow down display or performance issues:
- The Web Inspector is divided up into five panels titled Elements, Resources, Scripts, Profiles and Databases. Each of these panels gives details about that aspect of the inspected page.
- The integrated JavaScript debugger gives you ability to step through code and set breakpoints in the JavaScript for any page.
- The Console API has Firebug-compatible functions for writing formatted strings to the console window and system log.
If you have any automated or ad hoc tests for your website or web application, you may want to also run these periodically with a WebKit Nightly Build.
Testing Your Application With WebKit Nightly Builds
Once again, WebKit is not Safari—WebKit is a layout engine that can be used by any Mac OS X application, and Safari is a client of WebKit. If your application uses the WebKit framework, you should make sure your application behaves as expected with the newest version of WebKit. Full source code for the WebKit framework is available for download and customization, but this might be overkill for projects that simply use the untouched framework.
You will find that testing your application against a nightly build of the WebKit framework is very easy. All you need to do is create a custom executable in Xcode and tell it to use the framework inside WebKit.app instead of the standard system framework. Here is an example that uses the MiniBrowser sample, located in /Developer/Examples/WebKit/.

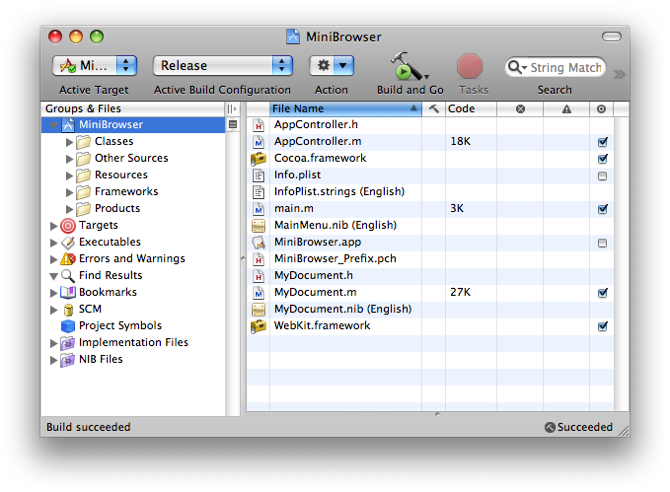
Figure 3: MiniBrowser Xcode Project
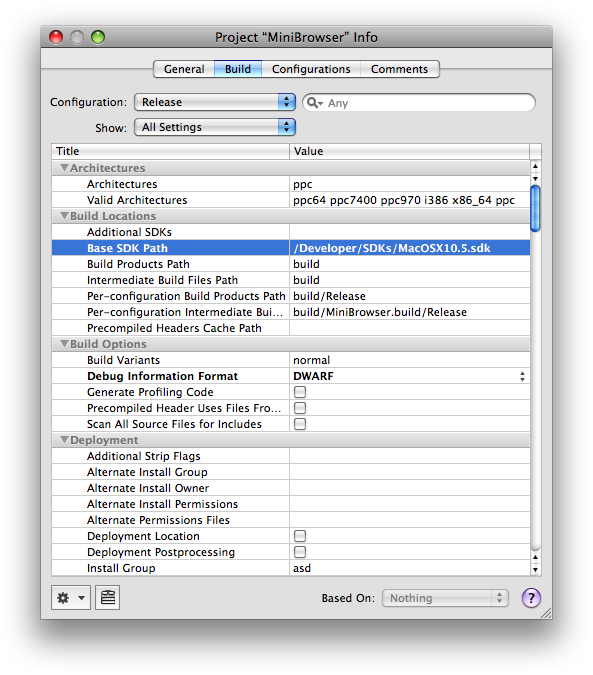
The first step is to open and build the project. If you get a compile error regarding the 10.4u SDK, try changing the Base SDK Path value from 10.4u to 10.5, as shown in Figure 4.

Figure 4: MiniBrowser Info
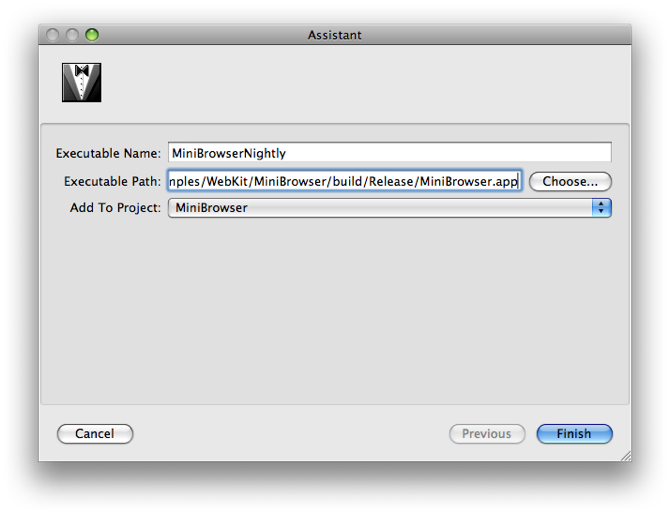
Choose menu item Project > New Custom Executable.... In the Assistant window, enter a name for the executable, such as MiniBrowserNightly. Refer to Figure 5.

Figure 5: Assistant Window
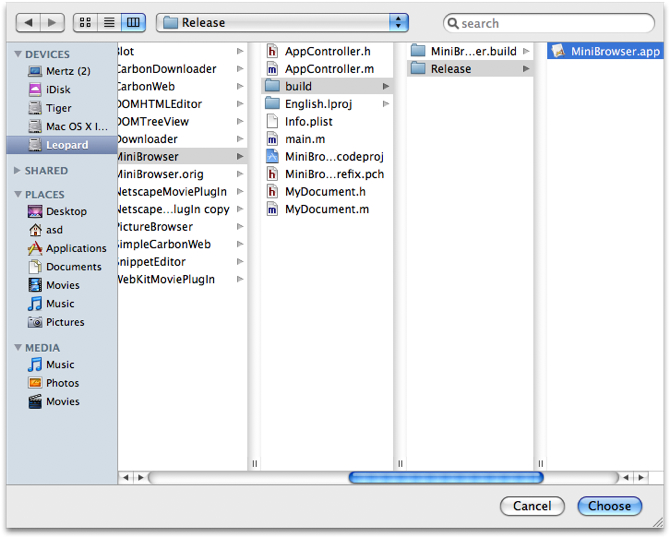
In the Assistant, click the Choose... button, and navigate to MiniBrowser.app, as shown in Figure 6. Then click Finish.

Figure 6: Select the MiniBrowser Executable
An info window for your new custom executable appears. This is where you set environment variables to make your built project use the WebKit nightly build framework instead of the copy in /System/Library/Frameworks.
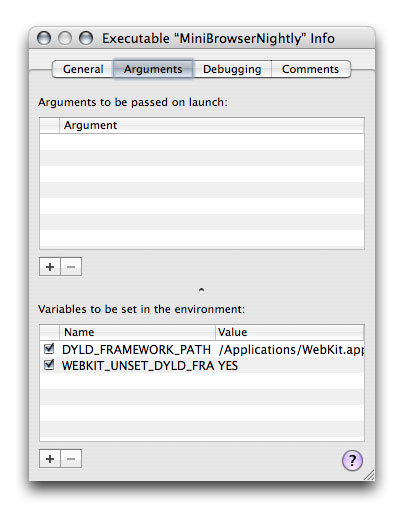
Select the Arguments tab in the info window. Under the "Variables to be set in the environment" pane, click the plus '+' button and set a variable named DYLD_FRAMEWORK_PATH to the Resources directory of your WebKit nightly build application bundle (e.g. /Applications/WebKit.app/Contents/Resources/
Add a second variable, WEBKIT_UNSET_DYLD_FRAMEWORK_PATH, with a value of YES, as shown in Figure 7.

Figure 7: Custom executable environment variables in Xcode
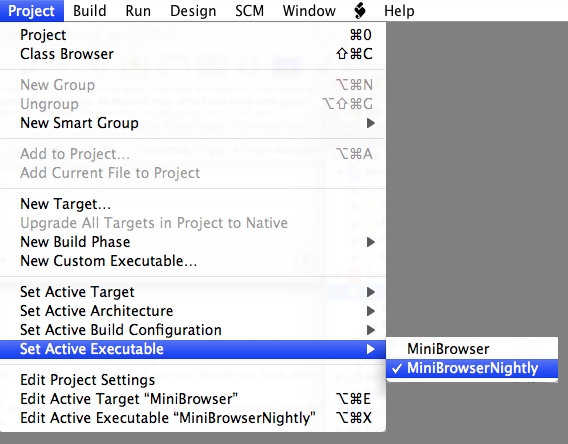
Testing MiniBrowser with a WebKit nightly build is as simple as a configuration change. Just choose Project > Set Active Executable: MiniBrowserNightly, as shown in Figure 8.

Figure 8: Select New Custom Executable...
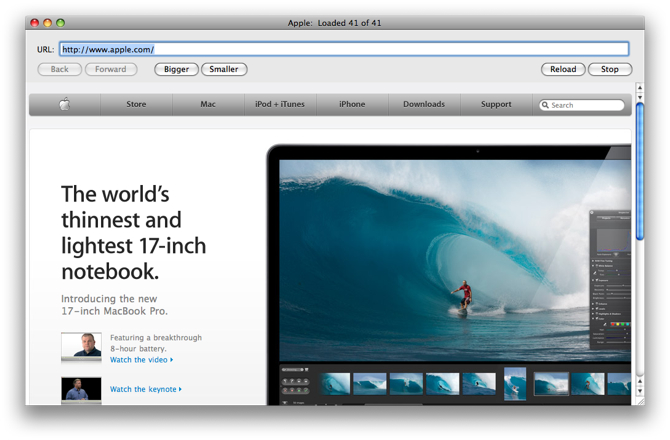
Finally, run your project (or build and run). The result should look like Figure 9.

Figure 9: Run MiniBrowserNightly
This is all you need to test the latest WebKit.framework with your WebKit-based application: no source changes, no recompile.
Filing Bugs
When you find problems that appear to be due to bugs, you should report them to the WebKit team. The WebKit site includes guidelines for bug reporting. You should review these guidelines prior to starting the reporting process. The guidelines include some important points, such as making sure you are running the latest nightly build (in case the bug was recently fixed).
Determining whether a problem is actually a bug in WebKit may be difficult to ascertain. The following points may help you determine if you are seeing a bug:
- Did this problem occur before, in a previous WebKit build? If it did not, then a bug may have been introduced.
- Does this problem occur consistently? Can you reproduce it? If so, it will be easier for the WebKit team to observe the same problem that you are reporting.
- Does the problem exist in other browsers? It can be difficult to know whether you are looking at a bug or simply a display issue with a website.
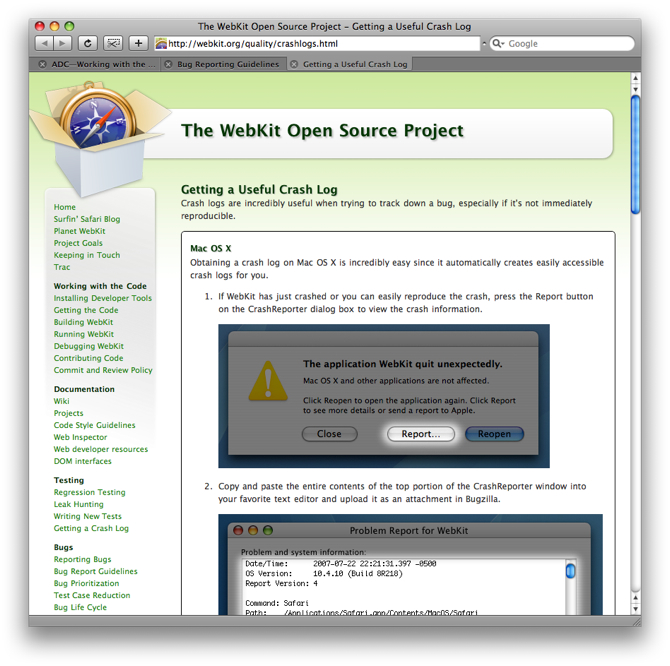
- Did it result in a crash? Crashes tend to be infrequent on stable systems, but if you can reproduce a crash, then it should be reported. You should attach a crash log. Figure 10 shows the WebKit website page that includes instructions for obtaining a crash log on Mac OS X and Windows.
- Is this a WebKit crash, or did Safari crash? Although this article focuses on WebKit, it is easy to get confused and run one application when you intended to run the other. A WebKit crash should be filed on the WebKit bug reporting page. If Safari crashed, you probably want to report the bug to Apple.

Figure 10: Getting a Useful Crash Log
Prepare for the Future
The WebKit Open Source Project allows developers to track the progress of this essential component of Mac OS X and Safari on multiple computing platforms and devices. Web developers, Dashboard developers, and WebKit application developers now have advance access to new features and changes in the browser engine they depend on. Nightly builds are easy to get, easy to test, and easy to integrate into your own application. Check one out today and get ready for the future!
Updated: 2009-02-24